js深拷贝与浅拷贝
之前对于这个问题并没有深究过,没有太注意...... 可能没咋遇到过或者遇到了并没搞清楚是怎么一回事,然后在各大社区查询了解,大概是这么回事:
除了对象以外的其他拷贝都是值的拷贝,而对象就比较特殊了,js存储对象的时候,存的是地址池,所以当我们拷贝一个对象的时候,新拷贝的对象与原对象用的是同一个地址池,也就是说,当你改变新拷贝对象的值,那么原对象的值也会被改变,但是很多情况下,我们是不想要修改原对象值的,这个时候,就需要深拷贝了。深拷贝就是另辟新天地,不影响原有的对象。
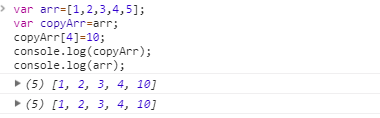
浅拷贝实例:


深拷贝实现:
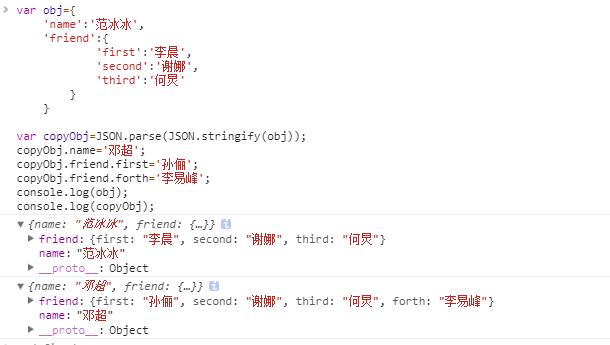
一:用json解析实现
var obj={
'name':'范冰冰',
'friend':{
'first':'李晨',
'second':'谢娜',
'third':'何炅'
}
}
var copyObj=JSON.parse(JSON.stringify(obj));
copyObj.name='邓超';
copyObj.friend.first='孙俪';
copyObj.friend.forth='李易峰';
console.log(obj);
console.log(copyObj);

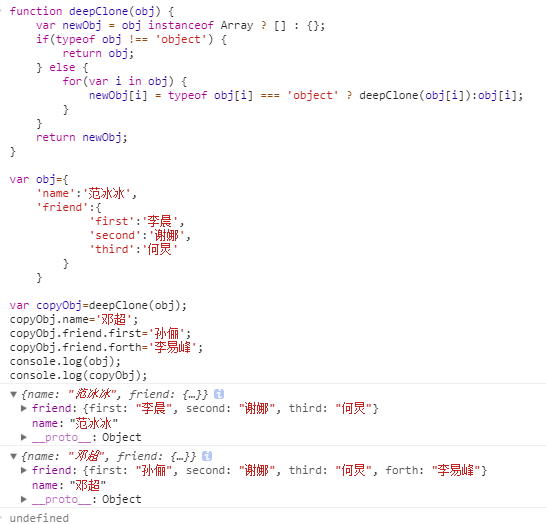
二.重写
function deepClone(obj) { var newObj = obj instanceof Array ? [] : {}; //obj属于基本数据类型,直接返回obj if(typeof obj !== 'object') { return obj; } else { //obj属于数组或对象,遍历它们 for(var i in obj) { newObj[i] = typeof obj[i] === 'object' ? deepClone(obj[i]):obj[i]; } } return newObj; }

参考链接:https://www.zhihu.com/question/23031215
http://www.cnblogs.com/yichengbo/archive/2014/07/10/3835882.html



