tbody滚动条占位导致与thead表头错位
tbody出滚动条导致表头错位,上网上搜了一下,发现全是答非所问,能隐藏滚动条,还用问??
我当前作出的效果是当tbody内容在正常情况下显示时,不显示滚动条,当内容区域高度超过外部容器时,滚动条自动显示。外部容器的overflow设为auto,不要设为scroll,因为设为scroll时,滚动条始终出现。
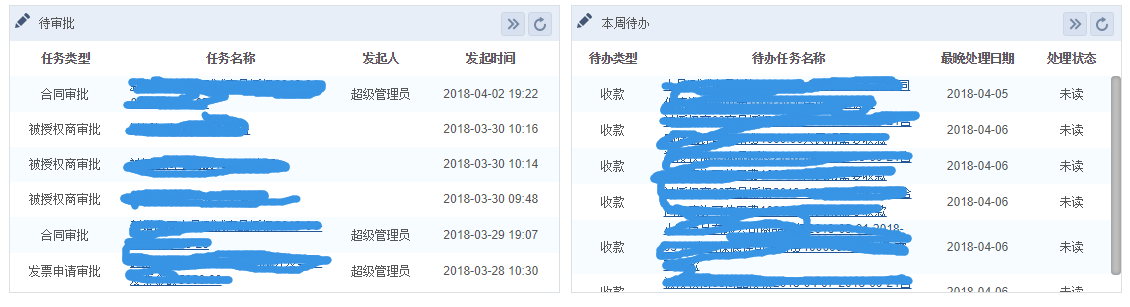
下面是错位情况图:

方案一:
看到网上有说给td宽度加min-width和max-width,谷歌上确实有用,但是ie上不行,所以略过....
不考虑兼容的朋友可以用,毕竟用起来方便简单,地址 https://blog.csdn.net/AliceWu_1111/article/details/78964080
方案二:
考虑将表头用div>table>thead>th结构,将内容用div>table>tbody>td结构,外层仍是table结构,以图上结构为例:
<style>
.intblayout{ table-layout: fixed;width: 100%;padding: 0;}
.nonetr{height:0px;line-height:0;margin:0;padding:0;}
</style>
<table class="indexList f_left" width="49%" border="0" style="margin-left: 1%;"> <tr class="addtable_tit"> <td colspan="4" style="text-align: left; border-top: none;"> <p class="icon_left"> <span class="icon24 icon_todo"></span>待办事项 </p> <p class="icon_right" style="text-align: right;"> <span class="icon24 icon_refresh" style="cursor: pointer;" title="更多" onclick="LoadSysTaskList()"></span> <span class="icon24 icon_next" style="cursor: pointer;" title="刷新" onclick="LoadSysTask()"></span> </p> </td> </tr> <tr> <td colspan="4" style="padding: 0;"> <div id="divSysTask" style="width: 100%;"> <table class="intblayout" border="0"> <tr> <th width="15%">待办类型</th> <th width="50%">待办任务名称</th> <th width="20%">最晚处理日期</th> <th width="15%">处理状态</th> </tr> </table> </div> </td> </tr> <tr> <td colspan="4" style="padding: 0;"> <div style="overflow-y: auto;height: 216px;"> <table class="intblayout" > <tr class="nonetr"> <td width="15%"></td> <td width="50%"></td> <td width="20%"></td> <td width="15%"></td> </tr> <tbody id="tbSysTask“ class="tbConIndex"></tbody> </table> </div> </td> </tr> </table>
<script>
$(function(){
//滚动条占位问题 计算列表内容高度 出滚动条时表头padding-right 10px
var conList = $('.tbConIndex');
$(conList).each(function () {
var tbodyName = $(this).attr('id').slice(2);
if ($(this).height() > 216) {
$('#div' + tbodyName).css('paddingRight', '10px');
} else {
$('#div' + tbodyName).css('paddingRight', '0');
}
});
})
</script>
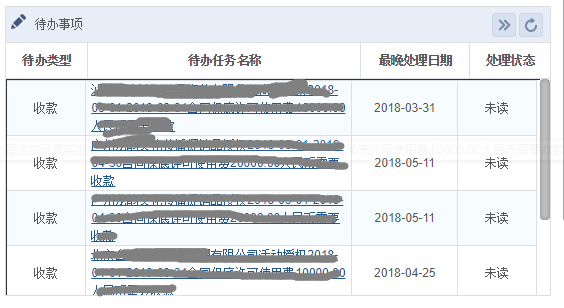
具体原理就是判断 内容区域(tbConIndex )的高度,如果大于216(内容区域高度),说明有滚动条出现,这个时候将表头的div设padding-right:10px;(10px是滚动条的宽度),下面是效果图(分别是有滚动条和无滚动条装填):