Ajax Extensions核心控件介绍
摘自:http://www.cnblogs.com/remember515/archive/2007/06/28/799030.html
updatePanel控件
|
UpdatePanel主要属性 |
|
|
UpdateMode |
内容模板的更新模式,有Always和Conditional两种模式,默认情况下为Always 区别:Always即一旦有任何事件可触发updatePanel更新即开始更新内容模板,而Conditional则是有条件的更新,一般为设置了Trigger属性后由Trigger引发的更新 |
|
ChildrenAsTriggers |
内容模板内的子控件的回发是否更新本模板,值为True或False |
|
RenderMode |
局部更新控件的呈现形式,当模式为Block时局部更新控件在客户端以div的形式展现,当模式为Inline时以span形式展现 |
|
UpdatePanel主要子元素 |
|
|
ContentTemplate |
局部更新控件的内容模权,可以其内添加任何控件 |
|
Triggers |
局部内容更新触发器,内似于数据库中的Trigger 触发器分为异步回发(AsyncPostBackTrigger)和类似于普通页面的回发机制(PostBackTrigger),前者实现局部更新,后者会引起整个页面的全部更新 |
Timers控件
属性Interval:控制需要等待的时间,默认单位为毫秒,即1000即为1秒
事件Tick:Timer唯一的独立事件,该事件用于设计要完成的任务
UpdateProgress控件
updateProgress实际上是一个div,通过代码控制div的显示或隐藏来实现更新提示,使用UpdateProgress可以设计良好的等待界面,达到与用户友好交互的目的。
主要属性和模板:
1、AssociateUpdatePanelID:关联的UpdatePanel,此时UpdateProgress需放置于UpdatePanel外;
2、DisplayAfter:表示多长时间后显示进度提示,默认值为500毫秒
3、ProgressTemplate:用于设计等待时的界面,可在其内加入图形、文字等
脚本控制器ScriptManager
5个主要属性及其4个子元素:
|
EnablePartialRendering |
用于标识此页内是否允许局部刷新,默认值为True |
|
AllowCustomErrorsRedirect |
表示当Ajax调用发生错误后,是否导航到Web.Config中定义的错误配置,如果值为false,则使用AsyncPostBackErrorMessage和OnAsyncPostBackError两个属性实现错误提示 |
|
AsyncPostBackErrorMessage |
异步调用发生错误时的提示信息 |
|
OnAsyncPostBackError |
异步调用发生错误时的事件 |
|
AsyncPostBackTimeOut |
表示异步调用的有效时间,默认值为90秒 |
|
AuthenticationService |
用来表示提供验证服务的路径 |
|
ProfileService |
表示提供个性化服务的路径 |
|
Scripts |
对脚本的调用,其中可以嵌套多个ScriptReference模板以实现对多个脚本文件的调用 |
|
Service |
对服务的调用,通常指Web Service服务,可以嵌套多个ServiceReference模板以实现多个服务的引用 |
至于ScriptManagerProxy,用法和ScriptManager差不多,值得一提的是一个页面只能有一个ScriptManager。而ScriptManagerProxy则是当母版页和内容页需要引用不同的服务或者脚本时,在内容页中用ScriptManagerProxy代理ScriptManager的职能。
实例:
下面给出一个无刷新实例,此例中加入了四个UpdatePanel
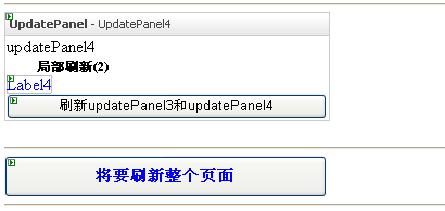
页面部局如下:
UodatePanel1代码如下:
|
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional"> <ContentTemplate> updatePanel1<br /> <strong>Timer<br /></strong> <asp:Label ID="Label1" runat="server" Text="Label1" ForeColor="Blue"></asp:Label> <br /> <span style="font-size: 9pt">(拖放一个Timer到此,设其Interval为1000,即1秒刷新一次)</span> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Timer1" /> </Triggers> </asp:UpdatePanel> <asp:Timer ID="Timer1" runat="server" Interval="1000"> </asp:Timer> |
UodatePanel2代码如下:
|
<asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional"> <ContentTemplate> updatePanel2<br /> <strong>updateProgress</strong><br /> <asp:Label ID="Label2" runat="server" Text="Label2" ForeColor="Blue"></asp:Label> <br /> <asp:Button ID="btnProgress" runat="server" Text="刷新updatePanel2,出现updateProgress内容" OnClick="btnProgress_Click" /> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="btnProgress" /> </Triggers> </asp:UpdatePanel> <asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel2"> <ProgressTemplate> <span style="font-size: 10pt; color: #ff6633"><strong> updatePanel2正在更新中...... </strong> </span> </ProgressTemplate> </asp:UpdateProgress> |
UodatePanel3代码如下:
|
<asp:UpdatePanel ID="UpdatePanel3" runat="server" UpdateMode="Conditional"> <ContentTemplate> updatePanel3<br /> <span style="font-size: 9pt"><strong> 局部刷新(1)</strong></span><br /> <asp:Label ID="Label3" runat="server" Text="Label3" ForeColor="Blue"></asp:Label><br /> <asp:Button ID="Button1" runat="server" Text="刷新updatePanel3" /> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button2" /> </Triggers> </asp:UpdatePanel> |
UodatePanel4代码如下:
|
<asp:UpdatePanel ID="UpdatePanel4" runat="server" UpdateMode="Conditional"> <ContentTemplate> updatePanel4<br /> <span style="font-size: 9pt"> <strong>局部刷新(2)<br /></strong></span> <asp:Label ID="Label4" runat="server" Text="Label4" ForeColor="Blue"></asp:Label> <br /> <asp:Button ID="Button2" runat="server" Text="刷新updatePanel3和updatePanel4" /> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button2" /> </Triggers> </asp:UpdatePanel> |
Page_Load事件里面代码如下:
|
protected void Page_Load(object sender, EventArgs e) { this.Label1.Text = DateTime.Now.ToString(); this.Label2.Text = DateTime.Now.ToString(); this.Label3.Text = DateTime.Now.ToString(); this.Label4.Text = DateTime.Now.ToString(); } |
UpdatePanel2中btnProgress的Click事件代码如下:
|
protected void btnProgress_Click(object sender, EventArgs e) { //如果刷新速度太快则不会看到updateProgress中的内容 //此时可以令程序延迟一段时间再执行 System.Threading.Thread.Sleep(5000);//5秒 Label2.Text = DateTime.Now.ToString(); } |
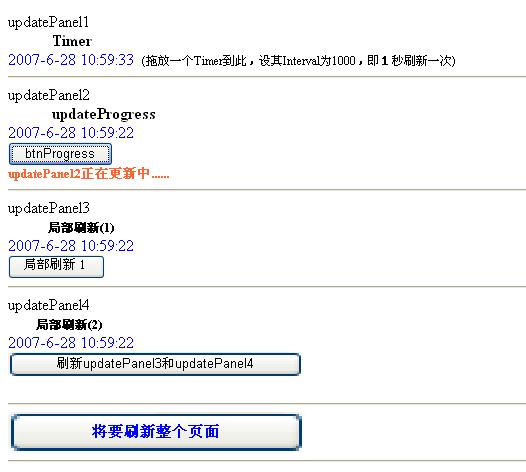
页面最终效果图