移动端响应式布局
实现响应式布局开发的步骤
1.自己完成
1.1. 寻找参照的比例(例如设计稿的比例),在这个比例下给网页的字体设置一个初始值,便于计算可以设置为100px,不可以设置为12px以下的,因为浏览器最小字体为12px,如果设置为10px则会按照12px进行计算。未来我们要把设计稿中测量出来的尺寸(px)转换为REM单位去设置样式
html {
font-size: 100px;
}
1.2. 根据当前设备的宽度,计算相对于设计稿来讲缩放的比例,让REM的比例也跟着播放,这里需要使用js的立即执行函数。获取设备宽度和设计稿的宽度,计算过后为window监听resize事件
(function () {
const computed = () => {
let html = document.documentElement,
deviceW = html.clientWidth,
designW = 750;
let ratio = deviceW * 100 / designW;
};
coumputed();
window.addEventListener('resize',computed);
})();
1.3. 给页面设置最大宽度,例如750px,目的是不想让REM继续变大,变大会影响美观;让页面宽度继续加大时,我们可以让内容居中,左右留白即可
html,
body {
height: 100%;
background-color: #f4f4f4;
}
#root {
margin: 0 auto;
//最大宽度
max-width: 750px;
height: 100%;
background-color: #fff;
font-size: 0.5rem;
}

2.使用插件
2.1 安装 lib-flexable、postcss-pxtorem 这两款插件。
lib-flexable:用于设置PX和REM的换算比例
- 根据设备的宽度变化自动计算
- 修改html.style.fontSize = 设备的宽度 / 10 + 'px'
- 例如750的设计稿中,1REM = 75PX
- 安装命令如下:
yarn add lib-flexable
postcss-pxtorem:可以把我们写的PX单位,按照当时设置好的换算比例,自动转换为REM,不需要人为计算,假设设计稿是750的,我们只需要测量设计稿上是多少px就直接设置多少px,插件会帮助我们自动转换
- 安装命令如下:
yarn add postcss-pxtorem
安装完成后需要在webpack.config.js中进行配置(先使用yarn eject命令暴露配置项),步骤:
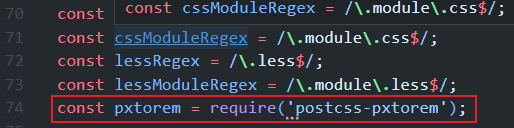
- 导入插件

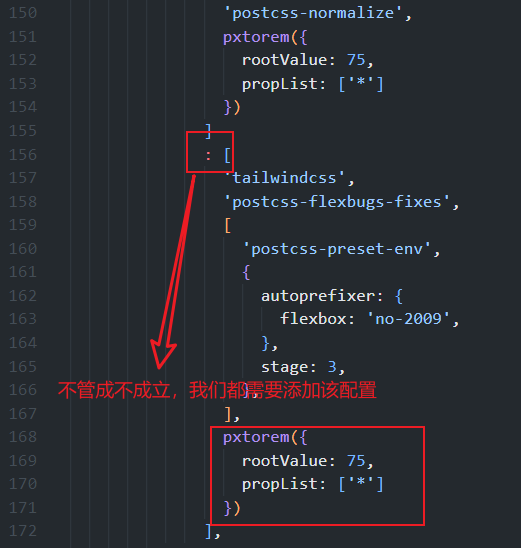
- 在配置项中添加插件,需要寻找css-loader的配置项,然后加入配置


- 在入口(index.jsx)中导入插件

注意:在js中动态添加的样式不会自适应,想要自适应需要安装另一款插件babel-plugin-styled-components-px2rem
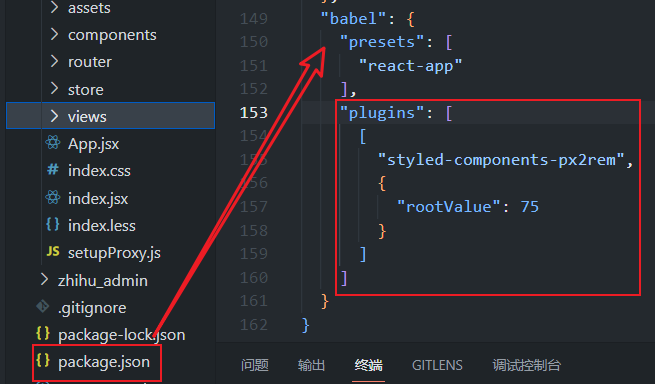
yarn babel-plugin-styled-components-px2rem- 在package.json中配置

配置完成后就可以在项目中使用了:
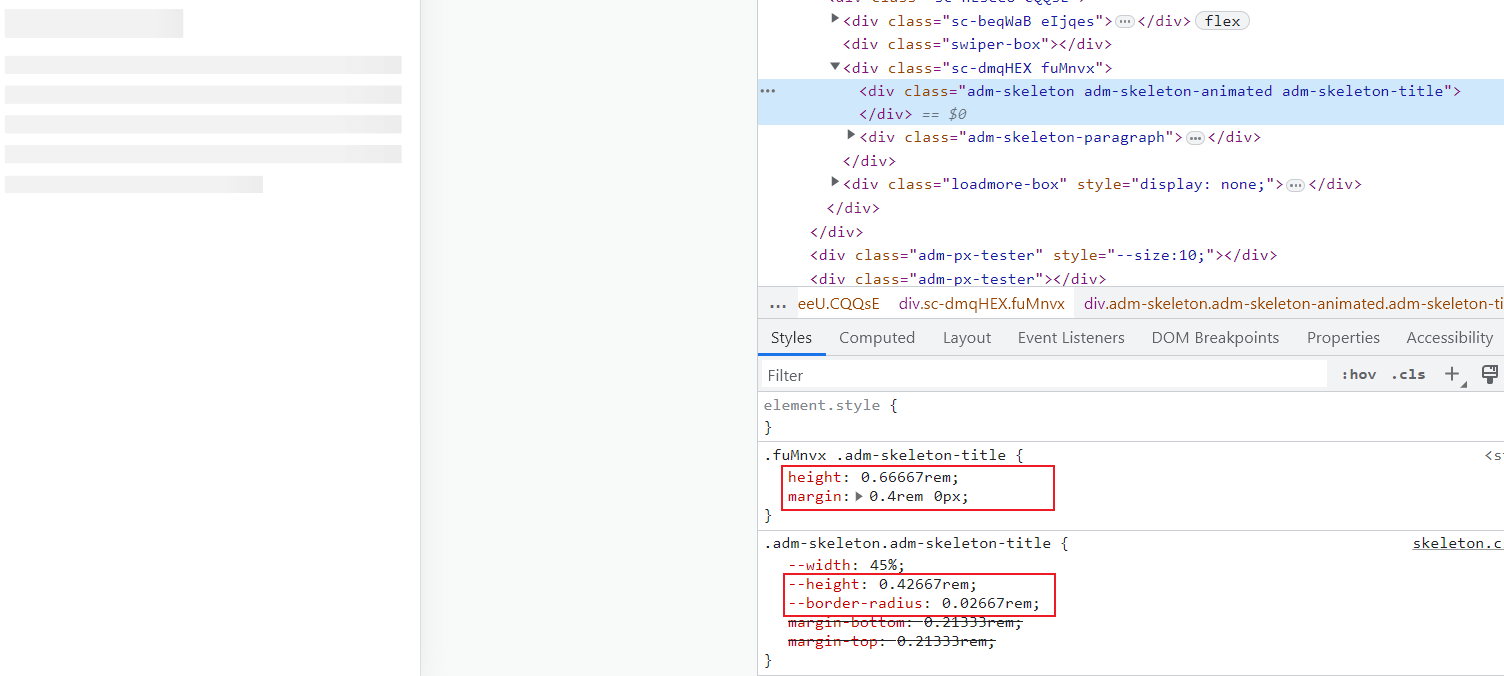
案例:
import React from 'react';
import { Skeleton } from 'antd-mobile';
import styled from 'styled-components';
// 样式
const SkeletonAgainBox = styled.div`
padding:20px 30px;
.adm-skeleton-title {
height: 50px;
margin: 30px 0;
}
.adm-skeleton-paragraph-line {
margin: 20px 0;
height: 32px;
}
`;
export default function SkeletonAgain() {
return (
<SkeletonAgainBox>
<Skeleton.Title animated />
<Skeleton.Paragraph lineCount={5} animated />
</SkeletonAgainBox>
)
};