python闯关之路(五)前端开发
一,HTML部分
1,XHTML和HTML有什么区别
HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言最主要的不同: XHTML 元素必须被正确地嵌套。 XHTML 元素必须被关闭。 标签名必须用小写字母。 XHTML 文档必须拥有根元素。
2,前端页面有哪几层构成,分别是什么?作用是什么?
1, 结构层 Html(页面结构内容,骨架) 表示层 2, CSS(网页的样式和外观) 3, js(实现网页的交互,动画效果)
3,请描述一下 cookies,sessionStorage 和 localStorage 的区别?
cookie在浏览器和服务器间来回传递。 sessionStorage和localStorage不会 sessionStorage和localStorage的存储空间更大; sessionStorage和localStorage有更多丰富易用的接口; sessionStorage和localStorage各自独立的存储空间;
4,form表单中input标签的readonly和disabled属性有何区别?
readonly=“readonly”是只读,不可以修改, disabled=“disabled”是禁用,整个文本框是显示灰色状态 form 中method是数据传递的方式,action是与后台数据库提交的
5,内联标签有哪些?块级标签有哪些?
行内标签:a b img em br i span input select 块级标签:div p h1-h6 form ul dl ol table
6,内联标签和块级标签有什么区别?
内联标签不可以设置宽高,不独占一行; 块级标签可以设置宽高,独占一行。
| 块级元素 | 行内元素 |
| 独占一行,默认情况下,其宽度自动填满其父元素宽度 | 相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| 可以设置margin和padding属性 | 行内元素起边距作用的只有margin-left、margin-right、padding-left、padding-right,其它属性不会起边距效果。 |
| 对应于display:block | 对应于display:inline; |
7,简述form标签的功能和属性?
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互 属性: 1,action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过 来的数据(即表单元素值)作相应处理; 2,method: 表单的提交方式 post/get默认取值就是get。
8,图形标签是什么,它的主要属性有哪些?
<img>标签 主要属性: src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
9,input标签都有哪些类型?
type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) file 提交文件
10,input标签都有哪些属性?
name:表单提交项的键 value:表单提交项的值.对于不同的输入类型, value 属性的用法也不同 checked:radio 和 checkbox 默认被选中 readonly:只读. text 和 password disabled:对所用input都好使
11,src和href的区别?
src指向外部资源的位置, 用于替换当前元素, 比如js脚本, 图片等元素 href指向网络资源所在的位置, 用于在当前文档和引用资源间确定联系, 加载css
12,选择器中 id,class有什么区别?
在网页中 每个id名称只能用一次,class可以允许重复使用
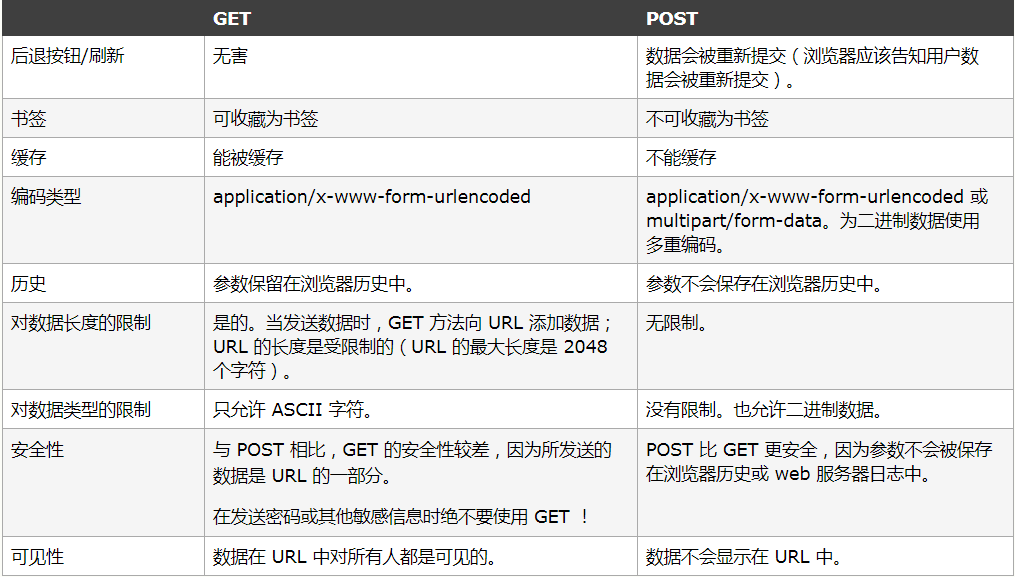
13,两种=HTTP方法:get和post的区别

二,CSS部分
1,css的基本语法?
由两个主要的部分构成:选择器,以及一条或多条声明
2,css的引入方式有哪些?
1.内嵌式 <h1 style="font-size: 10px;color: yellow">我是h1战争热诚</h1>
2.内链式 <style type="text/css"> h2{font-size:30px;color:red;} </style>
3.外链式 链接式: <link rel="stylesheet" type="text/css" href="./css/index.css">
4.导入式: <style type="text/css"> @import url('./css/index.css'); </style>
3,css的选择器有哪些?
1,基本选择器 通配符选择器 标签选择器 id选择器 类选择器 2,组合选择器 子代选择器 后代选择器 群组选择器 交集选择器 毗邻选择器 兄弟选择器 3,属性选择器
4,css伪类的作用?
CSS伪类是用来添加一些选择器的特殊效果。
a:link{ background-color: blue;} 超链接 未被访问时的状态
a:hover{ color: green;} 鼠标悬停时的状态
a:visited{ color: yellow;} 鼠标单击时的状态
a:active{ color:blue;} 鼠标不松手的状态
input:focus{ background-color:red;} 获取焦点时的状态
5,什么是css优先级,其基本规则是什么?
CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。 基本规则: 行内样式 > 内部样式表 > 外部样式表 ID选择器 > 类选择器 > 标签选择器
6,CSS隐藏元素的几种方法(至少说出三种)
1,Opacity:元素本身依然占据它自己的位置并对网页的布局起作用。它也将响应用户交互; 2,Visibility:与 opacity 唯一不同的是它不会响应任何用户交互。此外,元素在读屏软件 中也会被隐藏; 3,Display:display 设为 none 任何对该元素直接打用户交互操作都不可能生效。此外, 读屏软件也不会读到元素的内容。这种方式产生的效果就像元素完全不存在; 4,Position:不会影响布局,能让元素保持可以操作; 5,Clip-path:clip-path 属性还没有在 IE 或者 Edge 下被完全支持。如果要在你的 clip-path 中使用外部的 SVG 文件,浏览器支持度还要低;
7,CSS清除浮动的几种方法(至少两种)
1,给父元素添加overflow:hidden (推荐使用)
.wrap{ overflow:hidden;}
2.:after伪元素; (官方推荐)
.wrap:after{
content:"";
clear:both;
display:block;
height:0;
visibility:hidden;
}
3.给父盒子设定固定高度;缺点:不灵活;
4.给浮动元素最后一个加一个空的块级元素,且该元素为不浮动float:none,
设置clear:both,就会撑开盒子。
缺点:结构冗余
8,页面导入样式时,使用link和@import有什么区别?
<link rel="stylesheet" type="text/css" href="./css/index.css">
<style type="text/css"> @import url('./css/index.css'); </style>
1,link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;
而@import是CSS提供的,只能用于加载CSS;
2,页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
3,import是CSS2.1提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题;
9,介绍一下CSS的盒子模型?
有两种, IE 盒子模型和标准 W3C 盒子模型; IE的content部分包含了 border 和 pading; 盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border)
10,display:none和visibility:hidden的区别是什么?
visibility:hidden----将元素隐藏,但是还占着位置 display:none----将元素的显示设为无,不占任何的位置
11,设置一个div的最小宽度为100像素,最大高度为50像素
min-width:100px; max-height:50px;
12,在编写css样式的时候,如果想要设置标记容器和主容器之间的补白,用什么来表示?
marker-offset
13,CSS属性是否区分大小写?
不区分。(HTML, CSS都不区分,但为了更好的可读性和团队协作,一般都小写, 而在XHTML 中元素名称和属性是必须小写的。)
14,对行内元素设置margin-top 和margin-bottom是否起作用?
不起作用。(需要注意行内元素的替换元素img、input,他们是行内元素, 但是可以为其设置宽高,并且margin属性也是对其起作用的,有着类似 于Inline-block的行为) img input 行内块元素 可以设置;
15,对内联元素设置padding-top和padding-bottom是否会增加它的高度?
不会。同上题,要注意行内元素的替换元素,img设置padding-top/bottom是会起作用的。
16,screen关键词是指设备的物理屏幕大小还是指浏览器的视窗。
浏览器的视窗
17,rgba()和opacity的透明效果有什么不同?
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素, 以及元素内的所有内容的透明度, 而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!)
18,css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
垂直方向:line-height 水平方向:letter-spacing
19,关于letter-spacing的妙用知道吗?
可以用于消除inline-block元素间的换行符空格间隙问题。
20,px和em的区别?
px和em都是长度单位,
区别是,px的值是固定的,指定是多少就是多少,计算比较容易。
em的值不是固定的,并且em会继承父级元素的字体大小。
浏览器的默认字体高都是16px。所以未经调整的浏览器都符合:
1em=16px。那么12px=0.75em, 10px=0.625em
21,知道css有个content属性吗?有什么作用?有什么应用?
css的content属性专门应用在 before/after 伪元素上,用于来插入生成内容。 最常见的应用是利用伪类清除浮动。
22,简述css动画的优缺点?
优点: 1.在性能上会稍微好一些,浏览器会对CSS3的动画做一些优化(比如专门新建一个图层用来跑动画) 2.代码相对简单 缺点: 1.在动画控制上不够灵活 2.兼容性不好 3.部分动画功能无法实现(如滚动动画,视差滚动等)
三,JavaScript部分
1,js的引入方式有哪些?
1,直接编写 2,导入文件
2,如何在js中定义使用变量?
1,声明变量时不用声明变量类型. 全都使用var关键字 2,一行可以声明多个变量.并且可以是不同类型 3,声明变量时 可以不用var. 如果不用var 那么它是全局变量 4,变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符 可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
3,js的基本数据类型有哪些?
1,数字类型(number) 2,字符串类型(string) 3,布尔类型(boolean) 4,Null类型 5,Undefined类型
4,Null和Undefined的区别?
null是一个表示”无”的对象,转为数值时为0; undefined是一个表示”无”的原始值,转为数值时为NaN
5,js有哪些运算符?
1,算术运算符(+ - * / % ++ -- ) 2,比较运算符(> >= < <= != == === !==) 3,逻辑运算符(&& || !) 4,赋值运算符(= += -= *= /=) 5,字符串运算符(+ 连接,两边操作数有一个或两个是字符串就做连接运算)
6,js的typeof返回哪些数据类型?
number string Object function boolean underfind
7,分别解释数组方法pop()、push()、unshift()、shift()的功能?
shift()头部删除 pop()尾部删除 Unshift()头部添加 push()尾部添加
8,ajax请求的时候get 和post方式的区别?
GET方式参数放在url后面 POST放在虚拟载体里面有大小限制 安全问题应用不同一个是论坛等只需要请求的,一个是类似修改密码的
9,ajax请求时,如何解释json数据?
使用eval parse,鉴于安全性考虑 使用parse更靠谱
10,事件委托是什么?
事件代理: 自己完成不了当前的点击事件,交给父级元素做这件事件
$('ul).on('click','.btn',function(){})
让利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行
11,添加 删除 替换 插入到某个节点的方法分别是什么?
添加:obj.appendChild() 删除:obj.removeChild() 替换:obj.replaceChild() 插入:obj.insertBefore()
12,简述一下什么是javascript的同源策略?
一段脚本只能读取来自于同一来源的窗口和文档的属性, 这里的同一来源指的是主机名、协议和端口号的组合
13,简述一下对This对象的理解。
this是js的一个关键字,随着函数使用场合不同,this的值会发生变化。 但是有一个总原则,那就是this指的是调用函数的那个对象。 this一般情 况下:是全局对象Global。 作为方法调用,那么this就是指这个对象
14,编写一个b继承a的方法
function A(name){
this.name = name;
this.sayHello = function(){alert(this.name+” say Hello!”);};
}
function B(name,id){
this.temp = A; this.temp(name); //相当于new A();
delete this.temp;
this.id = id;
this.checkId = function(ID){alert(this.id==ID)};
}
15,如何阻止事件冒泡和默认事件
function stopBubble(e){
if (e && e.stopPropagation)
e.stopPropagation()
else
window.event.cancelBubble=true
}
return false
$(function(ev){
//1.阻止事件冒泡
ev.stopPropagation()
//2.阻止默认事件
eg:href submit ev.preventDefault();
//阻止了冒泡和默认
return false;
});
16,浏览器端的js包括哪几个部分?
核心( ECMAScript) , 文档对象模型(DOM), 浏览器对象模型(BOM)
17,js动画有哪些实现方法?
用定时器 setTimeout执行一次和setInterval
18,js动画的优缺点?
优点: 1.控制能力很强,可以单帧的控制、变换 2.兼容性好,写得好完全可以兼容IE6,且功能强大。 缺点: 计算没有css快,另外经常需要依赖其他的库。
19,跨域的几种方式?
jsonp(利用script标签的跨域能力)跨域、 websocket(html5的新特性,是一种新协议)跨域、 设置代理服务器(由服务器替我们向不同源的服务器请求数据)、 CORS(跨源资源共享,cross origin resource sharing)、 iframe跨域、 postMessage(包含iframe的页面向iframe传递消息)
20,3 + 2 +“7”的结果是什么?
由于3和2是整数,它们将直接相加。由于7是一个字符串,它将会被直接连接,所以结果将是57。
四,jQuery部分
1,jQuery是什么?
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、 events、实现动画效果,并且方便地为网站提供AJAX交互
2,jQuery的优势是什么?
它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择
3,什么是jQuery对象?
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。 jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html()
4,jQuery都有哪些选择器?
1.基础选择器
id选择器 $('#brother').css('color','red');
标签选择器 $('a').css({'color':'green','font-size':'24px'});
类选择器 $('.li3').css('background','yellow');
通配符选择器 console.log($(''));
$('').html(''); // 清空整个界面的dom元素
2.层级选择器
后代选择器 $('#box p').css('color','red');
子代选择器 $('#box>p').css('color','green');
毗邻选择器,匹配所有的紧接着选中元素的兄弟 $('#father+p').css('font-size','30px');
兄弟选择器 $('#father~p').css('background','gray');
3.过滤选择器
获取第一个 $('li:first').css('background','gray');
获取最后一个 $('li:last').css('background','yellow');
获取奇数 $('li:odd').css('color','red');
获取偶数 $('li:even').css('color','green');
选中索引值为1 $('li:eq(1)').css('font-size','32px');
大于索引值1 $('li:gt(1)').css('font-size','60px');
小于索引值1 $('li:lt(1)').css('font-size','10px');
4.属性选择器
$('li[id]').css('color','red');
$('li[class=what]').css('font-size','30px');
$('li[class!=what]').css('font-size','50px');
$('input[name^=username]').css('background','gray');
$('input[name$=222]').css('background','green');
$('button[class*=danger]').css('background','orange');
解释: 标签名[属性名],查找所有含有id属性的该标签名的元素 匹配给
定的属性 是what值 [attr=value] 匹配给定的属性是某个特定值的元素
没有class 也会发生变化,[attr!=value] 匹配所有不含有指定的属性,
或者属性不等于特定值的元素 匹配给定的属性是以某些值开始的元素 ^
匹配给定的属性是以某些值结尾的元素 $ 匹配给定的属性是以包含某些值的元素 *
5.筛选选择器
$('span').eq(1).css('color','red');
$('span').first().css('font-size','28px');
$('span').last().css('color','greenyellow');
console.log($('span').parent());
$('span').parent('.p1').css({'width':'300px',height:'400px','background':'red'});
$('.list').siblings('li').css('color','red');
$('div').find('button').css('background','gray');
解释: 获取第n个元素 数值从0开始 .eq() 获取第一个元素 .first() 获取最后
一个元素 .last() 获取父亲元素 .parent() 选择所有的兄弟元素 .siblings()
查找所有的后代元素 .find()
5,简述一下jQuery的筛选器的分类,分别简单举例介绍一下。
过滤筛选器 如:$("li").eq(2) $("li").first() $("ul li").hasclass("test")
查找筛选器 如: 查找子标签: $("div").children(".test") $("div").find(".test")
向下查找兄弟标签: $(".test").next() $(".test").nextAll() $(".test").nextUntil()
向上查找兄弟标签: $("div").prev() $("div").prevAll() $("div").prevUntil()
查找所有兄弟标签: $("div").siblings()
查找父标签: $(".test").parent() $(".test").parents() $(".test").parentUntil()
6,jQuery的美元符号$有什么作用?
其实美元符号$只是”jQuery”的别名,它是jQuery的选择器
7,body中的onload()函数和jQuery中的document.ready()有什么区别?
1,我们可以在页面中使用多个document.ready(),但只能使用一次onload()。 2,document.ready()函数在页面DOM元素加载完以后就会被调用,而onload() 函数则要在所有的关联资源(包括图像、音频)加载完毕后才会调用。
8,jQuery中的Delegate()函数有什么作用?
1,如果你有一个父元素,需要给其下的子元素添加事件,
这时你可以使用delegate()了,代码如下:
$("ul").delegate("li", "click", function(){
$(this).hide();
});
2,当元素在当前页面中不可用时,可以使用delegate()
//事件代理: 自己完成不了当前的点击事件,交给父级元素做这件事件
// 事件代理
$('ul').on('click','.name,.luffy',function () {
console.log($(this));
});
9,请用jQuery实现,在一个表单中,如果将所有的div元素都设置为绿色。
$(“div”).css(“color”,”green”)
10,jQuery中的hover()和toggle()有什么区别?
hover()和toggle()都是jQuery中两个合成事件。 hover()方法用于模拟光标悬停事件。 toggle()方法是连续点击事件。
11,jquery表单提交前有几种校验方法?分别为?
formData:返回一个数组,可以通过循环调用来校验 jaForm:返回一个jQuery对象,所有需要先转换成dom对象 fieldValue:返回一个数组 beforeSend()
12,$(this) 和 this 关键字在 jQuery 中有何不同?
$(this) 返回一个 jQuery 对象,你可以对它调用多个 jQuery 方法, 比如用 text() 获取文本,用val() 获取值等等 this 代表当前元素,它是 JavaScript 关键词中的一个,表示上下文中的当前 DOM 元素。 你不能对它调用 jQuery 方法,直到它被 $() 函数包裹,例如 $(this)
13,jQuery中 detach() 和 remove() 方法的区别是什么?
detach() 和 remove() 方法都被用来移除一个DOM元素,
两者之间的主要不同在于
detach() 会保持对过去被解除元素的跟踪, 因此它可以被取消解除,
而 remove() 方法则会保持过去被移除对象的引用.
你也还可以看看 用来向DOM中添加元素的 appendTo() 方法
var a = $('button').remove();
console.log(a[0],a[1]);
$('ul').append(a[0]); // 事件没了
var b = $('button').detach();
console.log(b[0]);
$('ul').append(b[0]); // 事件会保留
14,你要是在一个 jQuery 事件处理程序里返回了 false 会怎样?
这通常用于阻止事件向上冒泡。
15,如何在点击一个按钮时使用 jQuery 隐藏一个图片?
$('#ButtonToClick').click(function(){
$('#ImageToHide').hide();
});
16,jQuery.get() 和 jQuery.ajax()方法之间的区别是什么?
ajax() 方法更强大,更具可配置性, 让你可以指定等待多久,以及如何处理错误。 get() 方法是一个只获取一些数据的专门化方法。
17,用jQuery如何将一个 HTML 元素添加到 DOM 树中的?
通过appendTo() 方法在指定的 DOM 元素末尾添加一个现存的元素或者一个新的 HTML 元素。
$('<a href='#'>zhanzhengrecheng</a>').appendTo($('ul'));
append appendTo
prepend prependTo
before insertBefore after insertAfter
clone replaceWith replaceAll
empty remove detach
18,如何找到所有 HTML select 标签的选中项?
$('[name=NameOfSelectedTag] :selected')
这段代码结合使用了属性选择器和 :selected 选择器,结果只返回被选中的选项。
你可按需修改它,比如用 id 属性而不是 name 属性来获取 <select> 标签。
19,remove() 和 empty()的区别?
remove, 删除节点,并删除元素节点绑定的事件。
empty, 清空节点元素的内容,但是节点还存在,只是内容被清空,类似$().html(' ')
20,在jquery中你是如何去操作样式的?
addClass() 来追加样式 removeClass() 来删除样式 toggle() 来切换样式
21,简述beforeSend方法有的作用?
发送请求前可以修改XMLHttpRequest对象的函数,在beforeSend中, 如果返回false 可以取消本次的Ajax请求。XMLHttpRequest对象是唯一的 参数,所以在这个方法里可以做验证。
22,jquery对象和dom对象是怎样转换的?
jquery转DOM对象:jQuery对象是一个数组对象,可以通过[index]的丰富 得到相应的DOM对象还可以通过get[index]去得到相应的DOM对象。 DOM对象转jQuery对象:$(DOM对象)
23,radio单选组的第二个元素为当前选中值,该怎么去取?
$('input[name=items]').get(1).checked = true;
24,在ajax中data主要有几种方式?
三种, html拼接的, json数组, form表单经serialize()序列化的
25,jQuery 中的方法链是什么?使用方法链有什么好处?
方法链是对一个方法返回的结果调用另一个方法,这使得代码简洁明了, 同时由于只对 DOM 进行了一轮查找,性能方面更加出色
26,哪种方式更高效:document.getElementbyId("myId") 还是 $("#myId")?
第一种,因为它直接调用了 JavaScript 引擎。
五,bootstrap部分
1,什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。 Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
2,为什么使用 Bootstrap?
移动设备优先 浏览器支持 容易上手 响应式设计 它为开发人员创建接口提供 了一个简洁统一的解决方案。 它包含了功能强大的内置组件,易于定制。 它还 提供了基于 Web 的定制。 它是开源的。
3,Bootstrap 包含哪些内容?
1,基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。 2,CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、 可扩展的 class,以及一个先进的网格系统。 3,组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、 警告框、弹出框等等。 4,JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接 包含所有的插件,也可以逐个包含这些插件。 5,定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
4,Bootstrap HTML编码规范语法。
1,用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。 2,嵌套元素应当缩进一次(即两个空格)。 3,对于属性的定义,确保全部使用双引号,绝不要使用单引号。 4,不要在自闭合(self-closing)元素的尾部添加斜线 -- HTML5 规范中明确说明这是可选的。 5,不要省略可选的结束标签(closing tag)(例如,</li> 或 </body>)。
5,Bootstrap CSS编码规范语法。
1,用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。 2,为选择器分组时,将单独的选择器单独放在一行。 3,为了代码的易读性,在每个声明块的左花括号前添加一个空格。 4,声明块的右花括号应当单独成行。 5,每条声明语句的 : 后应该插入一个空格。 6,为了获得更准确的错误报告,每条声明都应该独占一行。 7,所有声明语句都应当以分号结尾。最后一条声明语句后面的分号是可选的,但是,如果 省略这个分号,你的代码可能更易出错。 8,对于以逗号分隔的属性值,每个逗号后面都应该插入一个空格(例如,box-shadow)。 9,不要在 rgb()、rgba()、hsl()、hsla() 或 rect() 值的内部的逗号后面插入空格。这样利 于从多个属性值(既加逗号也加空格)中区分多个颜色值(只加逗号,不加空格)。 10,对于属性值或颜色参数,省略小于 1 的小数前面的 0 (例如,.5 代替 0.5;-.5px 代 替 -0.5px)。 11,十六进制值应该全部小写,例如,#fff。在扫描文档时,小写字符易于分辨,因为他们 的形式更易于区分。 12,尽量使用简写形式的十六进制值,例如,用 #fff 代替 #ffffff。 13,为选择器中的属性添加双引号,例如,input[type="text"]。只有在某些情况下是可选 的,但是,为了代码的一致性,建议都加上双引号。 14,避免为 0 值指定单位,例如,用 margin: 0; 代替 margin: 0px;。
6,让 中的每一行对鼠标悬停状态作出响应的类名是什么?
table-hover
7,让表格更加紧凑,单元格中的内补(padding)均会减半的类名是什么?
table-condensed
8,输入框设置 readonly 后的结果是什么?
禁止用户修改输入框中的内容。处于只读状态的输入框颜色更浅(就像被禁 用的输入框一样),但是仍然保留标准的鼠标状态。
9,输入框设置 disabled 属性后的结果是什么?
禁止其与用户有任何交互(焦点、输入等)。被禁用的输入框颜色更浅,并 且还添加了 not-allowed 鼠标状态。
10,简述下button都有哪些常用的状态,及类名分别是什么?
默认样式 btn-default 首选项 btn-primary 成功 btn-success 一般信息 btn-info 警告 btn-warning 危险 btn-danger 链接 btn-link
11,常用的情境背景色都有哪些,并把类名写出?
首选项 bg-primary 成功 bg-success 一般信息 bg-info 警告 bg-warning 危险 bg-danger
12,简述 .show 和 .hidden 类的作用?
可以强制任意元素显示或隐藏(对于屏幕阅读器也能起效)
13,在bootstrap中被删除的文本使用什么标签?
<del>
14,在bootstrap中无用文本使用什么标签?
<s>
15,在bootstrap中额外插入的文本使用什么标签?
<ins>
16,在bootstrap中为文本添加下划线使用什么标签?
<u>
17,在bootstrap中给 之内的每一行增加斑马条纹样式类名是什么?
table-striped
18,简介一下栅格系统。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局, 你的内容就可以放入这些创建好的布局中,系统会自动分为最多12列。
19,在bootstrap中让段落突出显示的类名是什么?
lead


