javaScript之分支判断与内置对象
一,分支结构
- 单一选择结构(if)
- 二路选择结构(if/else)
- 内联三元运算符 ?:
- 多路选择结构(switch)
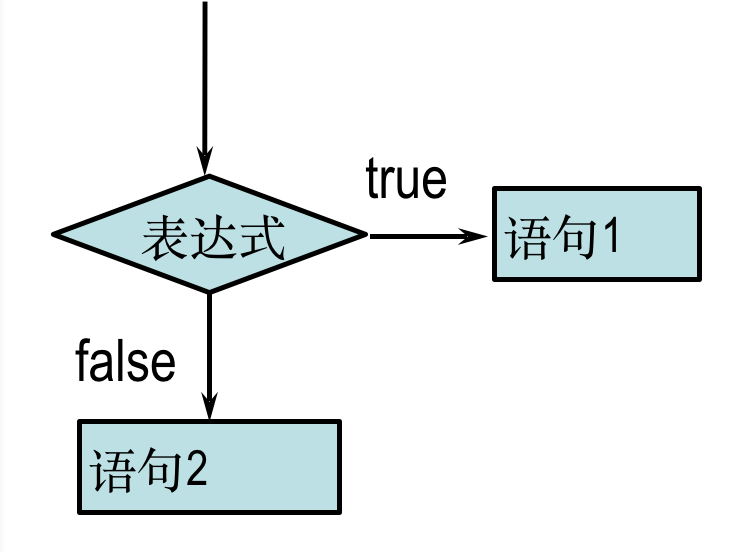
1.1 if 控制语句
if-else基本格式:
if (表达式){
语句1;
......
}else{
语句2;
.....
}
功能说明
如果表达式的值为true则执行语句1,
否则执行语句2

var x= (new Date()).getDay();
//获取今天的星期值,0为星期天
var y;
if ( (x==6) || (x==0) ) {
y="周末";
}else{
y="工作日";
}
alert(y);
//等价于
y="工作日";
if ( (x==6) || (x==0) ) {
y="周末";
}
if 可以单独使用
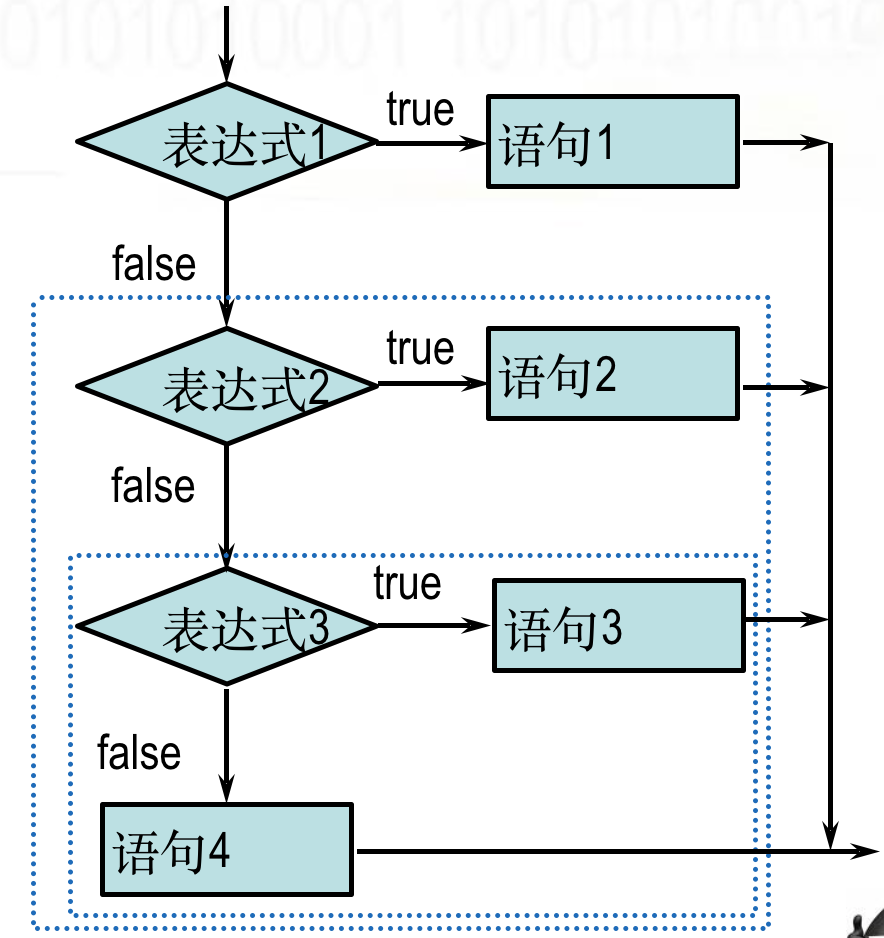
if语句嵌套格式
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}

示例:
if (x==1){
y="星期一";
}else if (x==2){
y="星期二";
...
}else if (x==6){
y="星期六";
}else if (x==0){
y="星期日";
}else{
y="未定义";
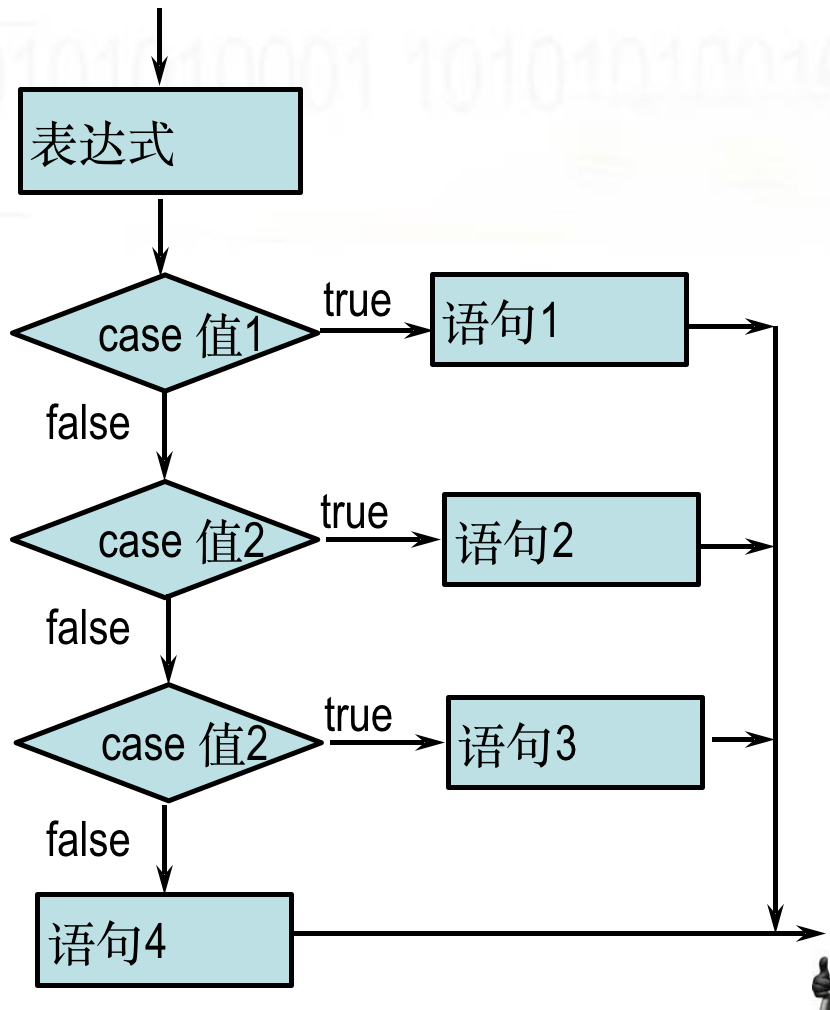
1.2 switch 选择控制语句
switch基本格式:
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}

switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default: y="未定义";
}
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
switch为什么效率高?
首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以
用 if 判断;而 switch 只能对基本类型进行数值比较。两者的可比性就仅限在
两个基本类型比较的范围内。
说到基本类型的数值比较,那当然要有两个数。然后重点来了——
if 语句每一句都是独立的,看下面的语句:
if (a == 1) ...
else if (a == 2) ...
这样 a 要被读入寄存器两次,1 和 2 分别被读入寄存器一次。于是你是否
发现其实 a 读两次是有点多余的,在你全部比较完之前只需要一次读入寄存器
就行了,其余都是额外开销。但是 if 语句必须每次都把里面的两个数从内存拿
出来读到寄存器,它不知道你其实比较的是同一个 a。
于是 switch case 就出来了,把上面的改成 switch case 版本:
switch (a) {
case 0:
break;
case 1:
}
总结:
1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化
2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而
选 择执行哪一个case的语句块
3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加
载一次。
所以在多路分支时用switch比if..else if .. else结构要效率高。
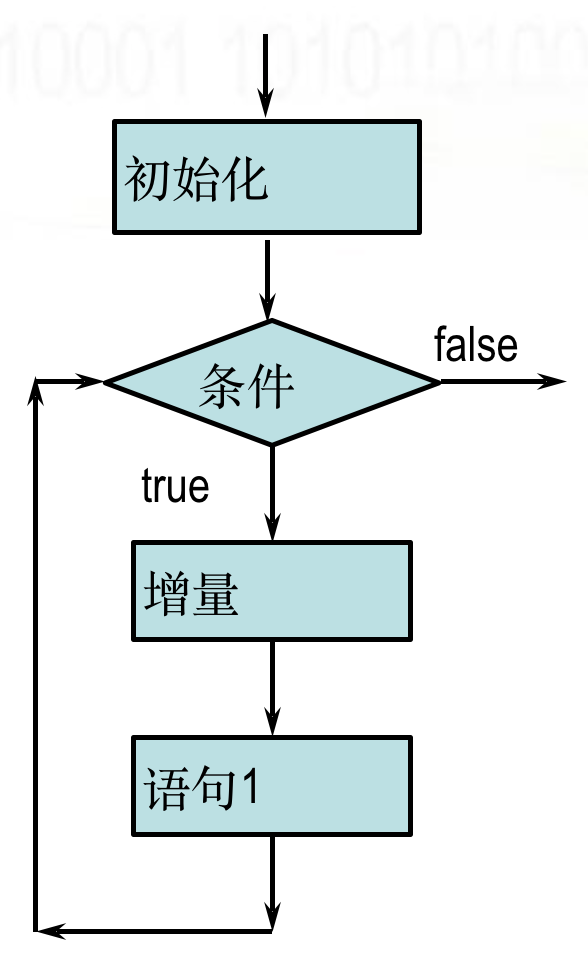
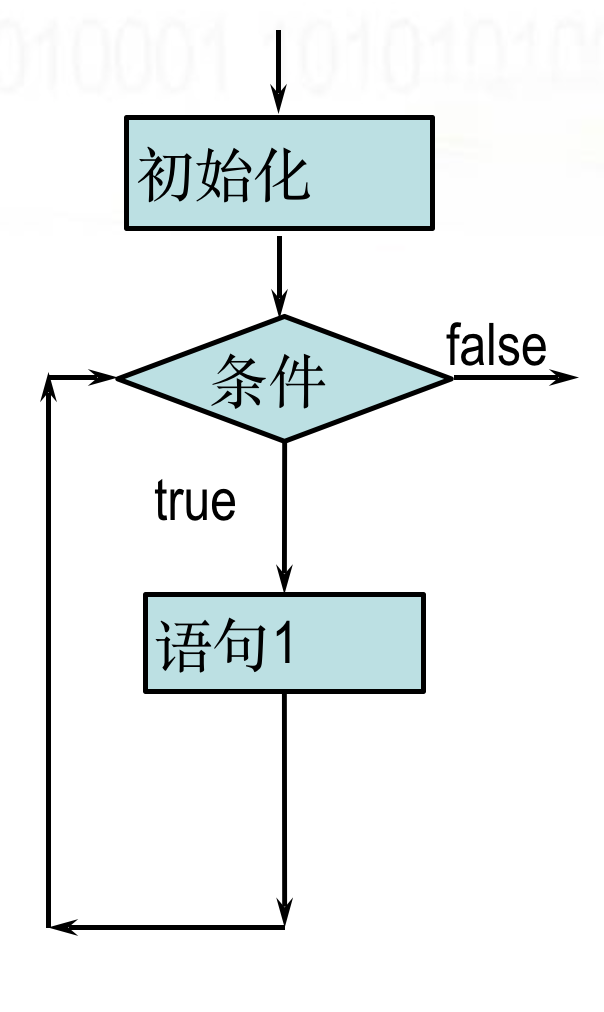
1.3 for循环控制语句
for循环基本格式:
for (初始化;条件;增量){
语句1;
...
}
功能说明:
实现条件循环,当条件成立时,执行语句1,否则跳出循环体

for (var i=1;i<=7;i++){
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
}
----------------------------------------------
var arr=[1,"hello",true]//var dic={"1":"111"}
for (var i in arr){
console.log(i)
console.log(arr[i])
}
注意:
doms=document.getElementsByTagName("p");
for (var i in doms){
console.log(i); // 0 1 2 length item namedItem
//console.log(doms[i])
}
//循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,
dom元素集包含了你上面输出的属性。
//如果你只要循环dom对象的话,可以用for循环:
for (var i=0;i<doms.length;i++){
console.log(i) ; // 0 1 2
//console.log(doms[i])
}
1.4 while 循环控制语句
while循环基本格式:
while (条件){
语句1;
...
}
功能说明:
运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环

var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
//循环输出H1到H7的字体大小
<script language="JavaScript">
/* sayhello是定义的函数名,前面必须加上function和空格*/
function sayHello(){
var hellostr;
var myname=prompt("请问您贵姓?","苑");
hellostr="您好,"+myname+'先生,欢迎进入"探索之旅"!';
alert(hellostr);
document.write(hellostr);
}
//这里是对前面定义的函数进行调用
sayHello();
</script>
1.5 异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
var condition = true; if (condition) {
alert("我将出现!");
}
condition = false; if (condition) {
alert("我不会出现!");
} else {
alert("我会出现!");
}
condition ="some string"; if (condition) {
alert("可以直接对任何数据类型进行if判断,在判断时计算会自动将其转换成布尔值!");
} var val = condition?"当为true时我将被返回":"当为false时我将被返回";
alert(val);//将输出"当为true时我将被返回"
对于if..else语句,如果要执行的语句只有一条,可以不使用“{}”,但这种写法并不推荐.但确实这样可以简化代码:
var str="one";if (str=="one")alert("str的值为字符串‘one’";else alter("not one"))
虽然JavaScript中没有if …. elseif 结构,但可以使用if…else的简写方式得到
//为了判断用户输入的成绩的范围,我们使用了多重嵌套的if .. else语句
var num = window.prompt("请输入XXX的成绩!","");
num *=1;//window.prompt方法始终只返回字符串,用这样的方法将其转换成数字
if (isNaN(num) && num) {//不能将其它值转换成数字时将返回NaN,可以用内置的isNaN判断值是否是NaN
alert("您输入的不是一个数字!");
} else { if (num<=100 && num>=90) {
alert("Excellent!");
} else { if (num =80) {
alert("Good!");
} else { if (num < 80 && num >= 70) {
alert("So so!");
} else { if (num < 70 && num >=60) {
alert("Be careful !!!");
} else { if (num < 60 && num >= 0) {
alert("Oh, NO!");
} else {
alert("USB!");
}
}
}
}
}
} //上面的代码由于用了多重的if..else嵌套,显得非常的混乱,简化只须将else后的花括号去掉就行了
// if (...) {...}这算是一句
if (isNaN(num)) {
alert("您输入的不是一个数字!");
} else if (num<=100 && num>=90) {
alert("Excellent!");
} else if (num =80) {
alert("Good!");
} else if (num < 80 && num >= 70) {
alert("So so!");
} else if (num < 70 && num >=60) {
alert("Be careful !!!");
} else if (num < 60 && num >= 0) {
alert("Oh, NO!");
} else {
alert("USB!");
} //看上去清晰多了,但要注意的是,JavaScript中没有elseif 这样的语法,所以上的else if之间是有空格的
用于进行多次判断的switch语句
switch(condition) { //switch本来就是跳转的意思(又称为“开关”),所以switch语句就是判断情况,跳到符合的情况开始执行
case 4:
alert("c的值是4"); case 3:
alert("c的值肯定大于等于3"); case 2:
alert("c的值肯定大于等于2"); case 1:
alert("c的值肯定大于等于1");
} //可以使用 break来只执行符合一个条件的语句
switch(condition) { case 4:
alert("c的值是4"); break; case 3:
alert("c的值是3"); break; case 2:
alert("c的值是2"); break; case 1:
alert("c的值是1"); break;
} var condition="one"; switch(condition) {//switch不但可以用来判断数字,还可以判断字符串,甚至是不定的变量
case "one":
alert("condition的值是字符串'one' !"); break; case "three":
alert("condition的值是字符串'three' !"); break; case "four":
alert("condition的值是字符串'four' !"); break; case "five":
alert("condition的值是字符串'five' !"); break; default://当所有情况都不匹配时,将执行default语句后的
alert("我们要万无一失!condition什么都不是!");
二,循环
循环用来指明当某些条件保持为真时要重复的动作。当条件得到满足时,就跳出循环语句。在JavaScript中有四种循环结构可用。
- 由计数器控制的循环(for)
- 在循环的开头测试表达式(while)
- 在循环的末尾测试表达式(do/while)
- 对对象的每个属性都进行操作(for/in)
for 语句指定了一个计数器变量,一个测试条件,以及更新该计数器的操作。在每次循环的重复之前,都将测试该条件。如果测试成功,将运行循环中的代码。如果测试不成功,不运行循环中的代码,程序继续运行紧跟在循环后的第一行代码。在执行该循环后,计算机变量将在下一次循环之前被更新。
for (var i=0;i<10;i++) {//for循环的圆括号里面须放三个句子,
//分别是1.初使化计数器 2.判断条件 更新计数器
alert("i当前的值为"+i);
}
其实for循环语句完全可以这样写,下面的代码和上面的效果是一样的(虽然没有必要,但从这样的代码可清楚看出for循环如何工作的)
var i=0;//循环进行之前初始化i
for(;;) {//for语句括号中必须有三个语句,但可以为空语句
if (i<10) {//当条件为true时才执行代码
alert("i当前的值为"+i);
} else {//当条件为false时就退出循环
break;//使用break退出循环
}
}
一个死循环最能说明while的工作方式了(但这样的错误我们绝不能在实际编程中出现)
while (true) {
alert("你关不掉我的!");//这就是网上那些所谓的高手写的“关不上的窗(周传雄新歌,力荐)”代码
}
do..while循环与while循环不同之处在于它至少将代码块中的代码执行一次
do {
alert("我肯定会出现一次的");
} while (false);
三,常用内置对象
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
所谓内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法,其实这里很多的js对象跟python的很多语法类似。
对象的概念与分类
- 由ECMAScript定义的本地对象.独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
- ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
- 所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中。
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值
都与 ToString() 的返回值相同。
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
简介:
在JavaScript中除了null和underfined以外的其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String,Math,Array,Date,RegExp都是JavaScript中重要的内置对象,在JavaScript程序中大多数功能都是通过对象实现的
<script language="javascript">
var aa=Number.MAX_VALUE;
//利用数字对象获取可表示最大数
var bb=new String("hello JavaScript");
//创建字符串对象
var cc=new Date();
//创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四");
//数组对象
</script>

3.1 数组 Array


1.数组的创建方式
- 字面量方式创建(推荐大家使用这种方式,简单粗暴)
var colors = ['red','color','yellow'];
- 使用构造函数(后面会讲)的方式创建 使用new关键词对构造函数进行创建对象
var colors2 = new Array();
2,数组的赋值
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = '哈哈哈'; arr[2] = '嘿嘿嘿'
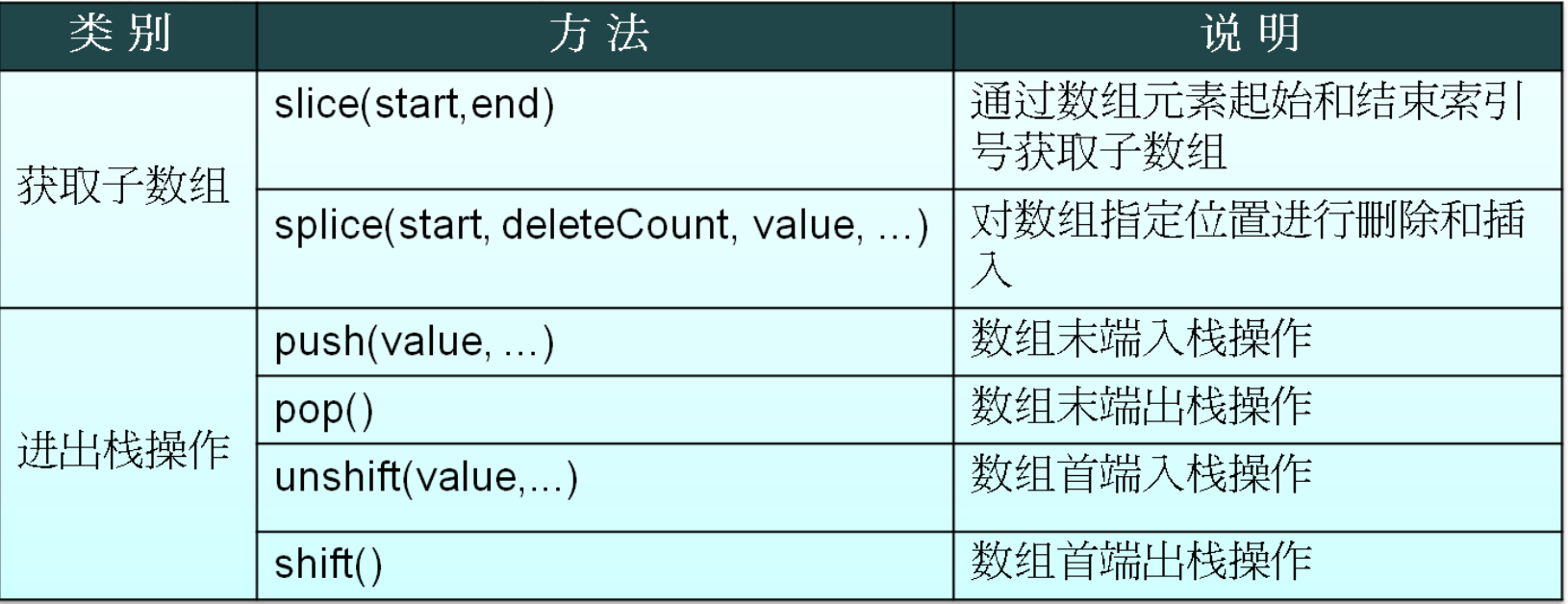
3 数组的常用方法
| 方法 | 描述 |
|---|---|
| concat() | 把几个数组合并成一个数组 |
| join() | 返回字符串,其中包含了连接到一起的数组中的所有元素,元素由指定的分割符分割开来 |
| pop() | 移除数组的最后一个元素 |
| shift() | 移除数组的第一个元素 |
| unshift() | 往数组的开头添加一个元素,并且返回新的长度 |
| slice(start,end) | 返回数组的一段 |
| push() | 往数组的最后添加一个元素,并返回新的长度 |
| sort() | 对数组进行排序 |
| reverse() | 对数组进行反转 |
| length | 它是一个属性,唯一的一个,获取数组的长度,可以结合for循环遍历操作 |
3.2 字符串String
| 方法 | 描述 |
|---|---|
| charAt() | 返回指定索引的位置的字符 |
| concat() | 返回字符串值,表示两个或多个字符串的拼接 |
| match() | 返回正则表达式模式对字符串进行产找,并将包含查找结果作为结果返回(后面正则表达式课程会详细讲) |
| replace(a,b) | 字符串b替换了a |
| search(stringObject) | 知名是否存在相应匹配。如果找到一个匹配,search方法将返回一个整数值,指明这个匹配距离字符串开始的偏移位置。如果没有找到匹配,返回-1 |
| slice(start,end) | 返回start到end-1之间的字符串,索引从0开始 |
| split(’a‘,1) | 字符串拆分,以a拆分,第一个参数返回数组的最大长度 |
| substr(start,end) | 字符串截取,左闭右开 |
| toUpperCase() | 返回一个新的字符串,该字符串字母都变成了大写 |
| toLowerCase() | 返回一个新的字符串,该字符串字母都变成了小写 |
//1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString() console.log(typeof numStr)
//四舍五入 var newNum = num.toFixed(2) console.log(newNum)
3.3 Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();
常用的方法
| 语法 | 含义 |
|---|---|
| getDate() | 根据本地时间返回指定日期对象的月份中的第几天(1-31)。 |
| Date() | 根据本地时间返回当天的日期和时间 |
| getMonth() | 根据本地时间返回指定日期对象的月份(0-11) |
| getFullYear() | 根据本地时间返回指定日期对象的年份(四位数年份时返回四位数字) |
| getDay() | 根据本地时间返回指定日期对象的星期中的第几天(0-6) |
| getHours() | 根据本地时间返回指定日期对象的小时(0-23) |
| getMinutes() | 根据本地时间返回指定日期对象的分钟(0-59) |
| getSeconds() | 根据本地时间返回指定日期对象的秒数(0-59) |
3.4 Math 内置对象
常用内置对象
| 方法 | 含义 |
|---|---|
| Math.floor() | 向下取整,称为"地板函数" |
| Math.ceil() | 向上取整,称为'地板函数' |
| Math.max(a,b) | 求a和b中的最大值 |
| Math.min(a,b) | 求a和b中的最小值 |
| Math.random() | 随机数,默认0-1之间的随机数,公式min+Math.random()*(max-min),求min~max之间的数 |


