CSS语法基础
引言:CSS语法
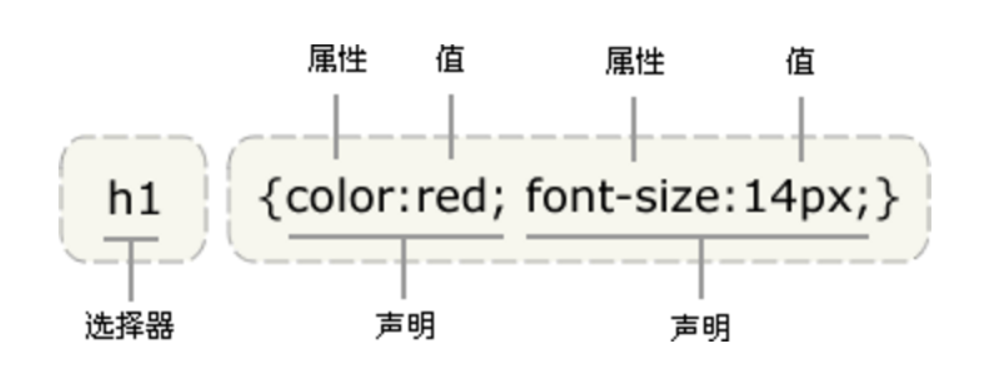
CSS规则由两个主要的部分构成:选择器,以及一条或者多条声明。
selector {
property: value;
property: value;
... property: value
}
例如:
h1 {color:red; font-size:14px;}
在上面的CSS代码中:
h1是选择器{color:red;front-size:14px;}是声明color是属性名称red是属性值color:red;被称为一个声明
每个声明由一个属性和一个值组成。selector选择要设置样式的HTML元素。
属性是要更改的样式属性。每个属性都有一个值。 CSS声明以分号结尾,声明组被大括号括起来。


一,网页中CSS的四种引入方法
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用-->
<p style="color: #cc1111;background-color: #5E5694">hellp css</p>
<div>hello world</div>
</body>
</html>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
<body>
<div>hello world</div>
</body>
</html>
3.链接式(推荐)
将一个.css文件引入到HTML文件中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="css代码.css"></head>
</head>
<body>
<div>hello world</div>
</body>
</html>
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*导入式*/
@import "css代码.css"; 此处要注意CSS文件的路径
</style>
</head>
<body>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
二,CSS的选择器
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1.基础选择器

* : 通用元素选择器,匹配任何元素 * { margin:0; padding:0; }
E : 标签选择器,匹配所有使用E标签的元素 p { color:green; }
.info和E.info: class选择器,匹配所有class属性中包含info的元素 .info { background:#ff0; } p.info { background:blue; }
#info和E#info id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
2.组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold;
E > F 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00; }
举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1>p{
background-color: aqua;
color: deeppink;
}
.main2>div{
background-color: blueviolet;
color: chartreuse;
}
</style>
</head>
<body>
<div class="div1">hello1
<div class="div2">hello2
<div>hello4</div>
<p>hello5</p>
</div>
<p>hello3</p>
</div>
<p>hello6</p>
<hr>
<div class="main2">1
<div>2
<div>
</div>
</div>
<div>
</div>
</div>
</body>
</html>
注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[suoning]{
color: blueviolet;
}
.he>div{
color: bisque;
}
</style>
</head>
<body>
<div class="he">111
<p class="fr">222
<div>333</div>
</p>
<div>444</div>
</div>
***************************
<div suoning="sb">ddd
<p>pppp</p>
</div>
<p suoning="sb2">ddd2
<p>pppp2</p>
</p>
</body>
</html>
3.属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
4,伪例
4.1 CSS伪类:是用来给选择器添加一些特殊效果。
anchor伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link{
color: red;
}
a:hover{
color: #19865C;
}
p:after{
content: "pp";
}
/*动态添加*/
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<p>jells</p>
</body>
</html>
补充
.outer:hover .right{color: red}
before after伪类 :
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
5,CSS优先级和继承
5.1 CSS优先级:
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""-------------------1000;
2 统计选择符中的ID属性个数。 #id -------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p --------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较
<style>
#p{
color: rebeccapurple;
}
.p{
color: #2459a2;
}
p{
color: yellow;
}
</style>
<p id="p" class="p" style="color: deeppink">hello yuan</p>
5.2 CSS的继承性:
body{color:red;} <p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
div{
border:1px solid #222
}
<div>hello <p>yuan</p> </div>
附加说明
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。这里文内样式指形如<div style="color:red>blah</div>的样式,而外部定义指经由<link>或<style>卷标定义的规则。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
三,css的常用属性
3.1,颜色属性
在CSS中不可避免会遇到颜色设置,因此这里我们需要学习怎么表示颜色。
共有4种颜色表示法:
- 预定义颜色:例如“color:black”中的black就是预定义的颜色。
- 十六进制表示法:#ABCDEF,其中AB、CD、EF分别对应R、G、B。例子:#FFFFFF 表示白色。
- 短十六进制表示法:这是对第二种表示法的特例,当A=B时A和B只写一个(同样地,C=D、E=F 时也类似)。例子:#FF00CC 可简写为 #F0C.
- rgb表示法:rgb(255,255,255) 表示白色
<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div>
3.2,字体属性
- font-style: 设置斜体。可选值有:normal(正常), italic(斜体).
- font-weight: 设置粗体。可选值有:normal(正常), bold(粗体).
- font-size: 设置字号。
- line-height: 设置行高,即一行的高度。
- font-family: 设置字体。这里值得一提的是可以同时写多个字体,如:"font-family:'雅黑','宋体','黑体';",因为不同机器上拥有的字体可能不一样,如果有的机器没有雅黑字体,则使用宋体,如果没有宋体,最后使用黑体。
- color: 设置字的颜色。
font-size: 20px/50%/larger font-family:'Lucida Bright' font-weight: lighter/bold/border/ <h1 style="font-style: oblique">老男孩</h1>
3.3,背景属性
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片;另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html{
background-color: antiquewhite;
}
body{
width: 100px;
height: 600px;
background-color: deeppink;
background-image: url(1.jpg);
background-repeat: no-repeat;
background-position: center center;
}
</style>
</head>
<body>
</body>
</html>
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
display: inline-block;
width: 18px;
height: 20px;
background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13");
background-position: 0 -100px;
}
</style>
</head>
<body>
<span></span>
</body>
</html>
3.4,文本属性
font-size: 10px; text-align: center; 横向排列 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-indent: 150px; 首行缩进 letter-spacing: 10px; word-spacing: 20px; text-transform: capitalize;
3.5,边框属性
border-style: solid; border-color: chartreuse; border-width: 20px; 简写:border: 30px rebeccapurple solid;
边框单独设置各边
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
3.6,列表属性
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。 list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
list-style-type属性指定列表项标记的类型:
ul { list-style-type: square; }
使用图像来替换列表项内的标记:
ul {
list-style-image: url('');
}
ul,ol{ list-style: decimal-leading-zero;
list-style: none; <br> list-style: circle;
list-style: upper-alpha;
list-style: disc; }
3.7,display属性
none block inline
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{
border: 3px dashed;
word-spacing: -5px;
}
3.7.1 none(隐藏某标签)
p{display:none;}
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
3.7.2 block(内联标签设置为块级标签)
span {display:block;}
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
3.7.3 inline(块级标签设置为内联标签)
li {display:inline;}
3.7.4 inline-block
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{
border: 3px dashed;
word-spacing: -5px;
}
3.8,外边框和内边框
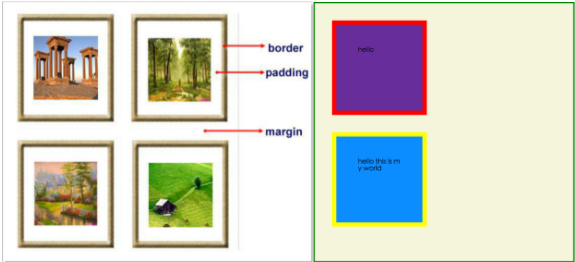
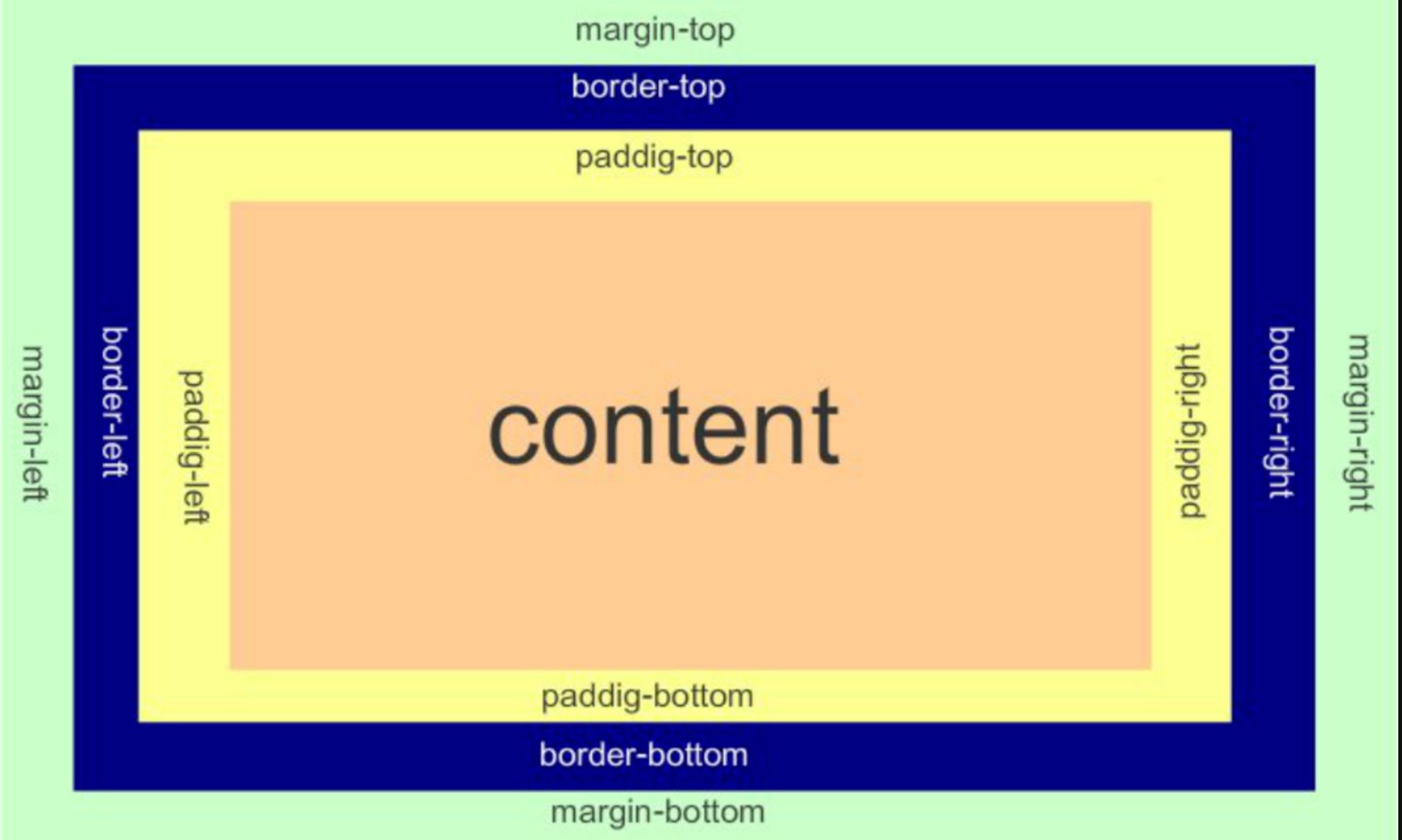
盒子模型


- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框) 围绕在内边距和内容外的边框。
- Content(内容) 盒子的内容,显示文本和图像。
margin(外边距)
单边外边距属性
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
简写属性
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
居中应用:
margin: 0 auto;
padding(内边距)
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
设置同margine;
页码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
margin: 0 auto;
width: 80%;
}
.content{
background-color: darkgrey;
height: 500px;
}
a{
text-decoration: none;
}
.page-area{
text-align: center;
padding-top: 30px;
padding-bottom: 30px;
background-color: #f0ad4e;
}
.page-area ul li{
display: inline-block;
}
.page-area ul li a ,.page-area ul li span{
display: inline-block;
color: #369;
height: 25px;
width: 25px;
text-align: center;
line-height: 25px;
padding: 8px;
margin-left: 8px;
border: 1px solid #e1e1e1;
border-radius: 15%;
}
.page-area ul li .page-next{
width: 70px;
border-radius:0
}
.page-area ul li span.current_page{
border: none;
color: black;
font-weight:900;
}
.page-area ul li a:hover{
color: #fff;
background-color: #2459a2;
}
</style>
</head>
<body>
<div class="outer">
<div class="content"></div>
<div class="page-area">
<ul>
<li><span class="current_page">1</span></li>
<li><a href="#" class="page-a">2</a></li>
<li><a href="#" class="page-a">3</a></li>
<li><a href="#" class="page-a">4</a></li>
<li><a href="#" class="page-a">5</a></li>
<li><a href="#" class="page-a">6</a></li>
<li><a href="#" class="page-a">7</a></li>
<li><a href="#" class="page-a">8</a></li>
<li><a href="#" class="page-a">9</a></li>
<li><a href="#" class="page-a">10</a></li>
<li><a href="#" class="page-a page-next">下一页</a></li>
</ul>
</div>
</div>
</body>
</html>
思考:body的边距
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上:
body{
border: 1px solid;
background-color: cadetblue;
}
解决方法:
body{
margin: 0;
}
思考2:margin collapse(边界塌陷或者说边界重叠)
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div:
if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin;
元素的宽度和高度:
<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
.div1{
background-color: rebeccapurple;
width: 300px;
height: 300px;
overflow: hidden;
}
.div2{
background-color: green;
width: 100px;
height: 100px;
margin-bottom: 40px;
margin-top: 20px;
}
.div3{
background-color:teal;
width: 100px;
height: 100px;
margin-top: 20px;
}
</style>
</head>
<body>
<div style="background-color: bisque;width: 300px;height: 300px"></div>
<div class="div1">
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
解决方法:
overflow: hidden;
 重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
margin:10px 5px 15px 20px;-----------上 右 下 左 margin:10px 5px 15px;----------------上 右左 下 margin:10px 5px;---------------------上下 右左 margin:10px; ---------------------上右下左
下面的例子中的元素的总宽度为300px:
width:250px; padding:10px; border:5px solid gray; margin:10px;
练习: 300px*300px的盒子装着100px*100px的盒子,分别通过margin和padding设置将小盒子 移到大盒子的中间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
background-color: aqua;
width: 300px;
height: 300px;
}
.div2{
background-color: blueviolet;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
<div class="div2"></div>
</div>
</body>
</html>
3.9,float属性
3.9.1 基本浮动规则
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性。水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
---部分无视和完全无视的区别?需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
浮动的表现
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
注意 当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
现象1:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
现象2:
(1)左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。如上面的例1:相邻的两个盒子box2向左浮动、box3未浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
(2)上下结构div盒子重叠现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;padding:0;
}
.container{
border:1px solid red;width:300px;
}
#box1{
background-color:green;float:left;width:100px;height:100px;
}
#box2{
background-color:deeppink; float:right;width:100px;height:100px;
}
#box3{
background-color:pink;height:40px;
}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>
例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
解决方法:
1、要么给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“.container是可以设置一个高度即可解决覆盖问题。
2、要么清除浮动。
清除浮动:
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动
clear语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象 但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
方法一(推荐):
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
话说回来,你这段代码真是个累赘啊,这样写不利于维护。
只要写一个.clearfix就行了,然后在需要清浮动的元素中 添加clearfix类名就好了。
如:
<div class="head clearfix"></div>
方法二:
overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
10,position(定位)
1 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2 position: relative/absolute
relative 相对定位。相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute 绝对定位。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
3 position:fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
4 仅使用margin属性布局绝对定位元素
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
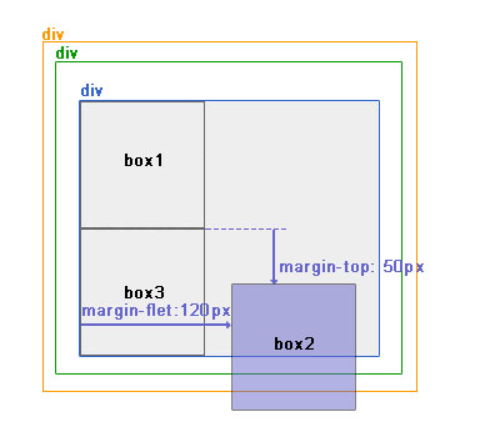
图9中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative;
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

5、overflow:hidden
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
3.10 position(定位)
3.10.1 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
3.10.2 position:relative/absolute
relative: 相对定位。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute: 绝对定位。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.outet{
/*position: relative;*/
}
.item{
width: 200px;
height:200px ;
}
.r1{
background-color: #7A77C8;
}
.r2{
background-color: wheat;
/*position: relative;*/
position: absolute;
top: 200px;
left: 200px;
}
.r3{
background-color: darkgreen;
}
</style>
</head>
<body>
<div class="item r1"></div>
<div class="outet">
<div class="item r2"></div>
<div class="item r3"></div>
</div>
</body>
</html>
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
3.10.3 position:fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.back{
background-color: wheat;
width: 100%;
height: 1200px;
}
span{
display: inline-block;
width: 80px;
height: 50px;
position: fixed;
bottom: 20px;
right: 20px;
background-color: rebeccapurple;
color: white;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="back">
<span>返回顶部</span>
</div>
</body>
</html>
3.11 caution
3.11.1 默认的高度和宽度问题
(1) 父子都是块级标签
<!DOCTYPE html>
<html>
<head>
<title>fortest</title>
<style>
div.parent{
width: 500px;
height: 300px;
background: #ccc;
}
div.son{
width: 100%;
height: 200px;
background: green;
}
</style>
</head>
<body>
<div class="parent">
<div class="son"></div>
</div>
</body>
</html>
这时候,子元素设置为了父元素width的100% 那么子元素的宽度也是500px
但是如果我们把子元素的width去掉之后,就会发现子元素还是等于父元素的width。也就是说,对于块级元素,子元素的宽度默认为父元素的100%。
当我们给子元素添加padding和margin时,可以发现宽度width是父元素的宽度减去子元素的margin值和padding值。
毫无疑问,如果去掉子元素的height,就会发先子元素的高度为0,故height是不会为100%的,一般我们都是通过添加内容(子元素)将父元素撑起来。
(2)父:块级元素 子:内联元素
如果内联元素是不可替换元素(除img,input以外的一般元素),元素是没有办法设置宽度的,也就谈不上100%的问题了。 即内联元素必须依靠其内部的内容才能撑开。
如果内联元素是可替换元素(img,input,本身可以设置长和宽),不管怎么设置父元素的宽度和高度,而不设置img的宽和高时,img总是表现为其原始的宽和高。
<!DOCTYPE html>
<html>
<head>
<title>...</title>
<style>
div.parent{
width: 500px;
height: 300px;
background: #ccc;
}
img{
height: 100px;
background: green;
}
</style>
</head>
<body>
<div class="parent">
<img class="son" src="s1.jpg"></img>
</div>
</body>
</html>
由此我们可以发现,虽然没有设置宽度,但是表现在浏览器上为160px,它并没有继承父元素的100%得到500px,而是根据既定的高度来等比例缩小宽度。 同样, 如果只设置width,那么height也会等比例改变。 如果我们把img的width设置为100%,就可以发现其宽度这时就和父元素的宽度一致了。而我们一般的做法时,首先确定img的父元素的宽度和高度,然后再将img的宽度和高度设置位100%,这样,图片就能铺满父元素了。
四,后台管理布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 48px;
width: 100%;
background-color: #2459a2;
position: fixed;
top:0;
left: 0;
}
.left{
position:absolute;
left:0;
top:48px;
bottom:0;
width:200px;
background-color: #ededed;
}
.right{
position:absolute;
right:0;
left:200px;
top:48px;
bottom:0;
overflow:auto;
}
.content{
height: 2000px;
width: 100%;
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div>
<div class="left">
</div>
<div class="right">
<div class="content"></div>
</div>
</div>
</body>
</html>
五,css响应式布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*======================================初始化=====================*/
*{
margin: 0;
padding: 0;
}
body{
font-size: 12px;
}
a{
text-decoration: none;
}
/*======================================header区域设置=====================*/
.header{
height: 44px;
width: 100%;
background-color: #2459a2;
position: fixed;
top:0;
left: 0;
}
.header_content{
width: 80%;
height: 44px;
background-color: #2459a2;
margin: 0 auto;
line-height: 44px;
position: relative;
}
/*======header区part1:logo ===========*/
.logo{
float: left;
width: 121px;
height: 23px;
margin-top: 9px;
}
/*======header区part2:action-menu =====*/
.action-menu{
float: left;
margin-left: 30px;
}
.action-menu a.tb{
color: #c0cddf;
padding: 0 10px;
text-align: center;
margin-left: -3px;
display: inline-block;
}
.action-menu a.tb:hover {
color: #fff;
background-color: lightslategrey;
}
.action-menu a.active, .action-menu a.active:hover {
color: #fff;
background-color:#204982;;
}
/*======header区part3:key-search =====*/
.key-search{
margin-top: 5px;
float: right;
}
.key-search a.search-icon-box, .search-txt {
float: left;
}
.search-txt {
color: #333;
line-height: 25px;
padding: 2px 2px 2px 5px;
height: 25px;
width: 91px;
}
.key-search a.search-icon-box {
border: 1px solid #e0e0e0;
background-color: #f4f4f4;
width: 30px;
height: 31px;
border-left: 0;
}
.key-search a.search-icon-box span.search-icon{
background: url("images/icon.png") no-repeat 0 -197px;
float: left;
height: 12px;
width: 11px;
margin-left: 10px;
margin-top: 9px;
}
/*======header区part4:action-nav =====*/
.action-nav {
float: right;
margin-right: 10px;
}
.action-nav a {
color: white;
padding: 14px 18px;
}
.action-nav a:hover{
background-color: lightslategrey;
color: white;
}
/*======================================content区域设置=====================*/
.content-box {
background-color: #ededed;
padding-top: 44px;
height: 100%;
}
.content {
width: 960px;
margin: 0 auto;
height: auto!important;
overflow: hidden;
min-height: 713px;
padding: 6px 28px;
background-color: #fff;
/*overflow: hidden;取消后看看效果*/
}
/*===============================响应式布局=====================*/
@media(max-width:1050px) {
.action-menu a.item{
display: none;
background-color: gold;
border: dashed 1px rebeccapurple;
color: black;
}
.action-menu a.active{
padding: 0 25px;
}
.action-nav{
float: left;
margin-left: 80px;
}
.key-search{
float: right;
margin-right: 100px;
}
.action-menu:hover a.item{
display: block;
}
}
@media(max-width:810px) {
.key-search{
display: none;
}
.action-nav{
display: none;
}
}
</style>
</head>
<body>
<!--header结构-->
<div class="header">
<div class="header_content">
<div class="logo">
<a href="/"><img src="images/logo.png" alt=""></a>
</div>
<div class="action-menu">
<a href="#" class="tb active">全部</a>
<a href="#" class="tb item">42区</a>
<a href="#" class="tb item">段子</a>
<a href="#" class="tb item">图片</a>
<a href="#" class="tb item">挨踢1024</a>
<a href="#" class="tb item">你问我答</a>
</div>
<div class="key-search">
<form action="/" method="post">
<input type="text" class="search-txt">
<a href="#" class="search-icon-box" >
<span class="search-icon"></span>
</a>
</form>
</div>
<div class="action-nav">
<a href="#" class="register-btn">注册</a>
<a href="#" class="login-btn">登录</a>
</div>
</div>
</div>
<!--content结构-->
<div class="content-box">
<div class="content">
</div>
</div>
</body>
</html>


