开发“抽屉新热榜”
2018.11.27,终于完成了这个项目,可以说到现在,也就是今天,我把这篇博客补充完了,我把这个项目写完了,真的对自己来说是一个值得庆祝的日子,记录以此!
如果需要查看最终代码,请移步小编的GitHub
一 项目题目:开发“抽屉新热榜”
二 2018.2 第一次接触做的结果
(此处的写法,都是自己刚开始编程说的,转眼间6个月过去了,再回头看看,感慨良多,自己打算再写一遍,实现更多的功能)
这里上传一个自己做的抽屉新热榜的小项目,这个主要是前端知识的应用,做的和原样还有点差距,但是一定会更新的,希望自己从这个项目中学到知识,并对css和html的相关应用更加熟练。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="chouti.css">
<div class="head-box">
<div class="head-content">
<a href="#" class="logo"></a>
<div class="action-menu">
<a href="#" class="tb active">全部</a>
<a href="#" class="tb">42区</a>
<a href="#" class="tb">段子</a>
<a href="#" class="tb">图片</a>
<a href="#" class="tb">挨踢1024</a>
<a href="#" class="tb">你问我答</a>
</div>
<div class="key-search">
<form action="/" method="post">
<input type="text" class="search-text" autocomplete="off">
<a href="#" class="i">
<span class="ico"></span>
</a>
</form>
</div>
<div class="action-nav">
<a href="#" class="register-btn">注册</a>
<a href="#" class="login-btn">登录</a>
</div>
<div class="footer-band">
</div>
</div>
</div>
<div class="main-content-box">
<div class="main-content">
<div class="content-L">
<div class="top-area">
<div class="child-nav">
<a href="#" class="hotbtn active icons" >最新</a>
<a href="#" class="newbtn" >最新</a>
<a href="#" class="personbtn" >人类发布</a>
</div>
<div class="sort-nav">
<a href="#" class="sortbtn active">即时排序</a>
<a href="#" class="newbtn">24小时</a>
<a href="#" class="newbtn">3天</a>
</div>
<a href="#" class="publish-btn">
<span class="n2">发布</span>
</a>
</div>
<div class="content-list">
<div class="item">
<div class="new-pic">
<img src="news.jpg" alt="抽屉新热榜">
</div>
<div class="new-content">
<div class="part1">
<a href="#" class="show-content" target="_blank">
普京31日接见俄冰球运动员【环球时报-环球网报道记者赵觉珵】"原谅我们没能保护你们免受(兴奋剂丑闻的)伤害",俄罗斯总统普京31日对即将前往平昌参加冬奥会的俄罗斯运动员说出了这样一句令人动容的话。国际奥委会此前以“系统性操纵反兴奋剂工
</a>
<span class="content-source">-ww4.sinaimg.com</span>
<a href="#" class="n2">
<span class="content-kend">42区</span>
</a>
</div>
<div class="part2">
<a href="#" class="recommend" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="javascript:" class="discuss">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="javascript:" class="collect" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a ">
<span>
<img src="13.png">
</span>
<b>乱太郎</b>
<span class="left time-into">
<a class="time-a" href="#" target="_blank">
<b>4分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" title="分享到新浪微博" href="#"></a>
<a class="icon-douban" title="分享到豆瓣" href="#"></a>
<a class="icon-qqzone" title="分享到QQ空间" href="#"></a>
<a class="icon-tenxun" title="分享到腾讯" href="#"></a>
<a class="icon-renren" title="分享到人人网" href="#"></a>
<!--<a class="share-none"></a>-->
</span>
</span>
</a>
</div>
</div>
</div>
<div class="item">
<div class="new-pic">
<img src="news.jpg" alt="抽屉新热榜">
</div>
<div class="new-content">
<div class="part1">
<a href="#" class="show-content" target="_blank">
普京31日接见俄冰球运动员【环球时报-环球网报道记者赵觉珵】"原谅我们没能保护你们免受(兴奋剂丑闻的)伤害",俄罗斯总统普京31日对即将前往平昌参加冬奥会的俄罗斯运动员说出了这样一句令人动容的话。国际奥委会此前以“系统性操纵反兴奋剂工
</a>
<span class="content-source">-ww4.sinaimg.com</span>
<a href="#" class="n2">
<span class="content-kend">42区</span>
</a>
</div>
<div class="part2">
<a href="#" class="recommend" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="javascript:" class="discuss">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="javascript:" class="collect" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a ">
<span>
<img src="13.png">
</span>
<b>乱太郎</b>
<span class="left time-into">
<a class="time-a" href="#" target="_blank">
<b>4分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" title="分享到新浪微博" href="#"></a>
<a class="icon-douban" title="分享到豆瓣" href="#"></a>
<a class="icon-qqzone" title="分享到QQ空间" href="#"></a>
<a class="icon-tenxun" title="分享到腾讯" href="#"></a>
<a class="icon-renren" title="分享到人人网" href="#"></a>
<!--<a class="share-none"></a>-->
</span>
</span>
</a>
</div>
</div>
</div>
<div class="item">
<div class="new-pic">
<img src="news.jpg" alt="抽屉新热榜">
</div>
<div class="new-content">
<div class="part1">
<a href="#" class="show-content" target="_blank">
普京31日接见俄冰球运动员【环球时报-环球网报道记者赵觉珵】"原谅我们没能保护你们免受(兴奋剂丑闻的)伤害",俄罗斯总统普京31日对即将前往平昌参加冬奥会的俄罗斯运动员说出了这样一句令人动容的话。国际奥委会此前以“系统性操纵反兴奋剂工
</a>
<span class="content-source">-ww4.sinaimg.com</span>
<a href="#" class="n2">
<span class="content-kend">42区</span>
</a>
</div>
<div class="part2">
<a href="#" class="recommend" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="javascript:" class="discuss">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="javascript:" class="collect" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a ">
<span>
<img src="13.png">
</span>
<b>乱太郎</b>
<span class="left time-into">
<a class="time-a" href="#" target="_blank">
<b>4分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" title="分享到新浪微博" href="#"></a>
<a class="icon-douban" title="分享到豆瓣" href="#"></a>
<a class="icon-qqzone" title="分享到QQ空间" href="#"></a>
<a class="icon-tenxun" title="分享到腾讯" href="#"></a>
<a class="icon-renren" title="分享到人人网" href="#"></a>
<!--<a class="share-none"></a>-->
</span>
</span>
</a>
</div>
</div>
</div>
<div class="item">
<div class="new-pic">
<img src="news.jpg" alt="抽屉新热榜">
</div>
<div class="new-content">
<div class="part1">
<a href="#" class="show-content" target="_blank">
普京31日接见俄冰球运动员【环球时报-环球网报道记者赵觉珵】"原谅我们没能保护你们免受(兴奋剂丑闻的)伤害",俄罗斯总统普京31日对即将前往平昌参加冬奥会的俄罗斯运动员说出了这样一句令人动容的话。国际奥委会此前以“系统性操纵反兴奋剂工
</a>
<span class="content-source">-ww4.sinaimg.com</span>
<a href="#" class="n2">
<span class="content-kend">42区</span>
</a>
</div>
<div class="part2">
<a href="#" class="recommend" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="javascript:" class="discuss">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="javascript:" class="collect" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a ">
<span>
<img src="13.png">
</span>
<b>乱太郎</b>
<span class="left time-into">
<a class="time-a" href="#" target="_blank">
<b>4分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" title="分享到新浪微博" href="#"></a>
<a class="icon-douban" title="分享到豆瓣" href="#"></a>
<a class="icon-qqzone" title="分享到QQ空间" href="#"></a>
<a class="icon-tenxun" title="分享到腾讯" href="#"></a>
<a class="icon-renren" title="分享到人人网" href="#"></a>
<!--<a class="share-none"></a>-->
</span>
</span>
</a>
</div>
</div>
</div>
<div class="item">
<div class="new-pic">
<img src="news.jpg" alt="抽屉新热榜">
</div>
<div class="new-content">
<div class="part1">
<a href="#" class="show-content" target="_blank">
普京31日接见俄冰球运动员【环球时报-环球网报道记者赵觉珵】"原谅我们没能保护你们免受(兴奋剂丑闻的)伤害",俄罗斯总统普京31日对即将前往平昌参加冬奥会的俄罗斯运动员说出了这样一句令人动容的话。国际奥委会此前以“系统性操纵反兴奋剂工
</a>
<span class="content-source">-ww4.sinaimg.com</span>
<a href="#" class="n2">
<span class="content-kend">42区</span>
</a>
</div>
<div class="part2">
<a href="#" class="recommend" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="javascript:" class="discuss">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="javascript:" class="collect" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a ">
<span>
<img src="13.png">
</span>
<b>乱太郎</b>
<span class="left time-into">
<a class="time-a" href="#" target="_blank">
<b>4分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" title="分享到新浪微博" href="#"></a>
<a class="icon-douban" title="分享到豆瓣" href="#"></a>
<a class="icon-qqzone" title="分享到QQ空间" href="#"></a>
<a class="icon-tenxun" title="分享到腾讯" href="#"></a>
<a class="icon-renren" title="分享到人人网" href="#"></a>
<!--<a class="share-none"></a>-->
</span>
</span>
</a>
</div>
</div>
</div>
<div class="item">
<div class="new-pic">
<img src="news.jpg" alt="抽屉新热榜">
</div>
<div class="new-content">
<div class="part1">
<a href="#" class="show-content" target="_blank">
普京31日接见俄冰球运动员【环球时报-环球网报道记者赵觉珵】"原谅我们没能保护你们免受(兴奋剂丑闻的)伤害",俄罗斯总统普京31日对即将前往平昌参加冬奥会的俄罗斯运动员说出了这样一句令人动容的话。国际奥委会此前以“系统性操纵反兴奋剂工
</a>
<span class="content-source">-ww4.sinaimg.com</span>
<a href="#" class="n2">
<span class="content-kend">42区</span>
</a>
</div>
<div class="part2">
<a href="#" class="recommend" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="javascript:" class="discuss">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="javascript:" class="collect" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a ">
<span>
<img src="13.png">
</span>
<b>乱太郎</b>
<span class="left time-into">
<a class="time-a" href="#" target="_blank">
<b>4分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" title="分享到新浪微博" href="#"></a>
<a class="icon-douban" title="分享到豆瓣" href="#"></a>
<a class="icon-qqzone" title="分享到QQ空间" href="#"></a>
<a class="icon-tenxun" title="分享到腾讯" href="#"></a>
<a class="icon-renren" title="分享到人人网" href="#"></a>
<!--<a class="share-none"></a>-->
</span>
</span>
</a>
</div>
</div>
</div>
</div>
<div id="page-area" class="page-area">
<div id="dig_lcpage">
<ul>
<li><span class="ct_pagepw">1</span></li>
<li><a href="#" class="ct_pagepa">2</a></li>
<li><a href="#" class="ct_pagepa">3</a></li>
<li><a href="#" class="ct_pagepa">4</a></li>
<li><a href="#" class="ct_pagepa">5</a></li>
<li><a href="#" class="ct_pagepa">6</a></li>
<li><a href="#" class="ct_pagepa">7</a></li>
<li><a href="#" class="ct_pagepa">8</a></li>
<li><a href="#" class="ct_pagepa">9</a></li>
<li><a href="#" class="ct_pagepa">10</a></li>
<li><a href="#" class="ct_page_edge">下一页</a></li>
</ul>
</div>
</div>
</div>
<div class="footer-box">
<div class="foot-nav">
<a href="#" target="_blank">关于我们</a>
<span>|</span>
<a href="#" target="_blank">联系我们</a>
<span>|</span>
<a href="#" target="_blank">服务条款</a>
<span>|</span>
<a href="#" target="_blank">隐私政策</a>
<span>|</span>
<a href="#" target="_blank">抽屉新热榜工具</a>
<span>|</span>
<a href="#" target="_blank">下载客户端</a>
<span>|</span>
<a href="#" target="_blank">意见与反馈</a>
<span>|</span>
<a href="#" target="_blank">友情链接</a>
<span>|</span>
<a href="#" target="_blank">公告</a>
<span>|</span>
</div>
<div class="foot-nav2">
<a target="_blank" href="#">
<img class="foot_e" src="footer1.gif" width="36" height="14">
</a>
<span class="foot_d">旗下站点</span>
<span class="food_a">@2018chouti.com</span>
<a target="_blank" href="#" class="foot_b">京ICP备09053974号-3 京公安网备 110102145</a>
<div style="margin-top: 6px;">版权所有:北京科技有限公司</div>
</div>
</div>
</div>
</div>
</div>
</head>
<body>
</body>
</html>
*{
margin: 0;
padding: 0;
}
body,button,input,select,td,textarea{
font: 12px Tahoma,Verdana,Arial,Helvetica,"\5b8b\4f53,sans-serif";
color: #333;
}
a{
text-decoration: none;
}
body{
font-size: 12px;
}
.head-box{
background-color: #2459a2;
height: 44px;
width: 100%;
position: fixed;
top: 0px;
left: 0px;
}
.head-content{
margin: 0 auto;
width :1016px;
height: 44px;
background-color: #2459a2;
line-height: 44px;
position: relative;
}
.logo{
background: url("logo.png") no-repeat 0 0;
height: 23px;
width: 121px;
float: left;
margin-top: 11px;
/*display: inline-block;*/
}
.action-menu{
float: left;
margin-left: 20px;
}
.action-menu a.tb{
color: #c0cddf;
margin-left: -8px;
padding: 0 13px 0 13px;
display: inline-block;
}
.action-menu a.tb:hover{
color: #fff;
background-color: #c0cddf;
}
.action-menu a.active,.action-menu a.active:hover{
color: #fff;
background-color:#204982;
}
.key-search{
float: right;
margin-top: 5px;
}
.key-search .search-txt,.key-search a.i{
float: left;
}
.key-search .search-txt{
width: 91px;
height: 25px;
padding: 2px 2px 2px 5px;
}
.key-search .ico{
background: url("icon.png") no-repeat 0 -197px;
height: 12px;
width: 15px;
display: inline-block;
margin-top: 6px;
margin-left: 10px;
}
.key-search a.i{
height: 32px;
width: 30px;
background-color: #f4f4f4;
display: inline-block;
border-left: none;
}
.action-nav{
position: absolute;
right:191px ;
}
.action-nav a{
color: #fff;
padding: 0 20px;
display: inline-block;
}
.action-nav a:hover{
background-color: #c0cddf;
}
/*------------------------------head end-------------*/
.main-content-box{
background-color: #ededed;
width: 100%;
padding-top: 44px;
}
.main-content{
margin: 0 auto;
background-color: #fff;
overflow: hidden;
width: 960px;
height: auto!important;
min-height: 700px;
padding: 6px 28px 60px 28px ;
}
.content-L{
float: left;
width: 630px;
}
.child-nav,.sort-nav,.publish-btn{
float:left;
}
.child-nav,.sort-nav{
float: left;
padding: 10px;
}
.publish-btn{
float: right;
padding: 10px;
}
.top-area{
overflow: hidden;
border-bottom: 1px solid red;
}
.child-nav .active{
background: url("tip.png") no-repeat 0 -299px;
display: inline-block;
width: 60px;
height: 26px;
text-align: center;
color: black;
}
.child-nav .a{
display: inline-block;
width: 60px;
height: 26px;
line-height: 26px;
text-align: center;
color: #369;
font-weight: 700;
margin-top: 30px;
}
.sort-nav{
margin-left: 144px;
margin-top: 10px;
}
.sort-nav .active{
color: #b4b4b4;
}
.sort-nav a{
margin-left: 10px;
color: darkgreen;
}
.publish-btn{
display: inline-block;
width:80px ;
height: 18px;
color: #fff;
background-color: #84a42b;
line-height: 18px;
text-align: center;
}
/*-------------------end top_area------- --------*/
.content-list .item{
border-bottom: 1px solid red;
margin-top:10px
}
.item .new-pic{
float: right;
margin-top: 5px;
margin-left: 15px;
}
.part2{
padding-top:6px ;
color: #ccc;
margin-bottom: 12px;
}
.hand-icon{
background:url("icon_18_118.png") no-repeat 0 0 ;
width: 18px;
height: 18px;
display: inline-block;
vertical-align: -4px;
}
.icon-recommend{
/*background: url("icon_18_118.png");*/
background-position: 0 -40px;
}
.icon-discuss{
/*background: url("icon_18_118.png");*/
background-position: 0 -100px;
}
.icon-collect{
/*background: url("icon_18_118.png");*/
background-position: 0 -140px;
}
.part2 .user-a span{
vertical-align: -4px;
}
.part1 .content-kend,.part1 .content-source{
color: #d4d4d4;
}
.part1 .content-kend{
text-decoration: underline;
}
.part1 .show-content{
color: #369;
font-size: 14px;
font-weight: 700;
}
.part b,.time-into i{
color: #d4d4d4;
}
.share-icon a{
background: url("share_icon.png");
height: 14px;
width: 17px;
display: inline-block;
vertical-align: center;
}
.share-site-to .share-icon a.icon-sina{
background-position: 0 -90px;
}
.share-site-to .share-icon a.icon-douban{
background-position: 0 -105px;
}
.share-site-to .share-icon a.icon-qqzone{
background-position: 0 -120px;
width: 16px;
height: 14px;
}
.share-site-to .share-icon a.icon-tenxun{
background-position: 0 -136px;
}
.share-site-to .share-icon a.icon-renren{
background-position: 0 -151px;
}
.share-site-to{
float: right;
}
.share-icon a:hover{
opacity: 1;
}
.page-area ul li,.ct_page_edge{
display: inline-block;
float: left;
color: #369;
height: 34px;
line-height: 34px;
text-align: center;
width: 37px;
border: 1px solid #e1e1e1;
border-radius:20%;
margin-left: 3px;
}
.dig_lcpage{
margin-left: 10px;
}
.ct_page_edge{
width: 70px;
}
.page-area ul li:hover,.ct_page_edge:hover{
color: #fff!important;
background-color: #204982;
}
.footer-box .foot-nav{
paddi
}
下面这两个图,使我自己做出来的效果图,于2018.1.26做成,先记录于此,很多不完善的地方,但是我学到了许多东西,因为js还没有学,所以,这个项目我肯定会修改,继续完善。


这个两个图才是源地,也就是抽屉新热榜的界面,我自己第一次做的与这个还有一些差距,我知道,上传到这里的目的,其一,让看到的盆友继续完善,其二,也鞭策一下自己,下次完善的时候,也有个对比。


做完这个项目的总结:1,一定要一步步的认真思考,认真研究网页的构架
2,对于内容,一步步的填充,不能着急,心急吃不了热豆腐
3,命名一定要规范,代码不止是自己看,还要其他人
4,路径一定不要写死,要不然修改的空间都没有
三 重新开始,新的项目需求
3.1 项目需求
1.实现与抽屉新热榜一样的布局 2.允许点赞、评论 3.开发登录、注册页面 4.开发发贴功能
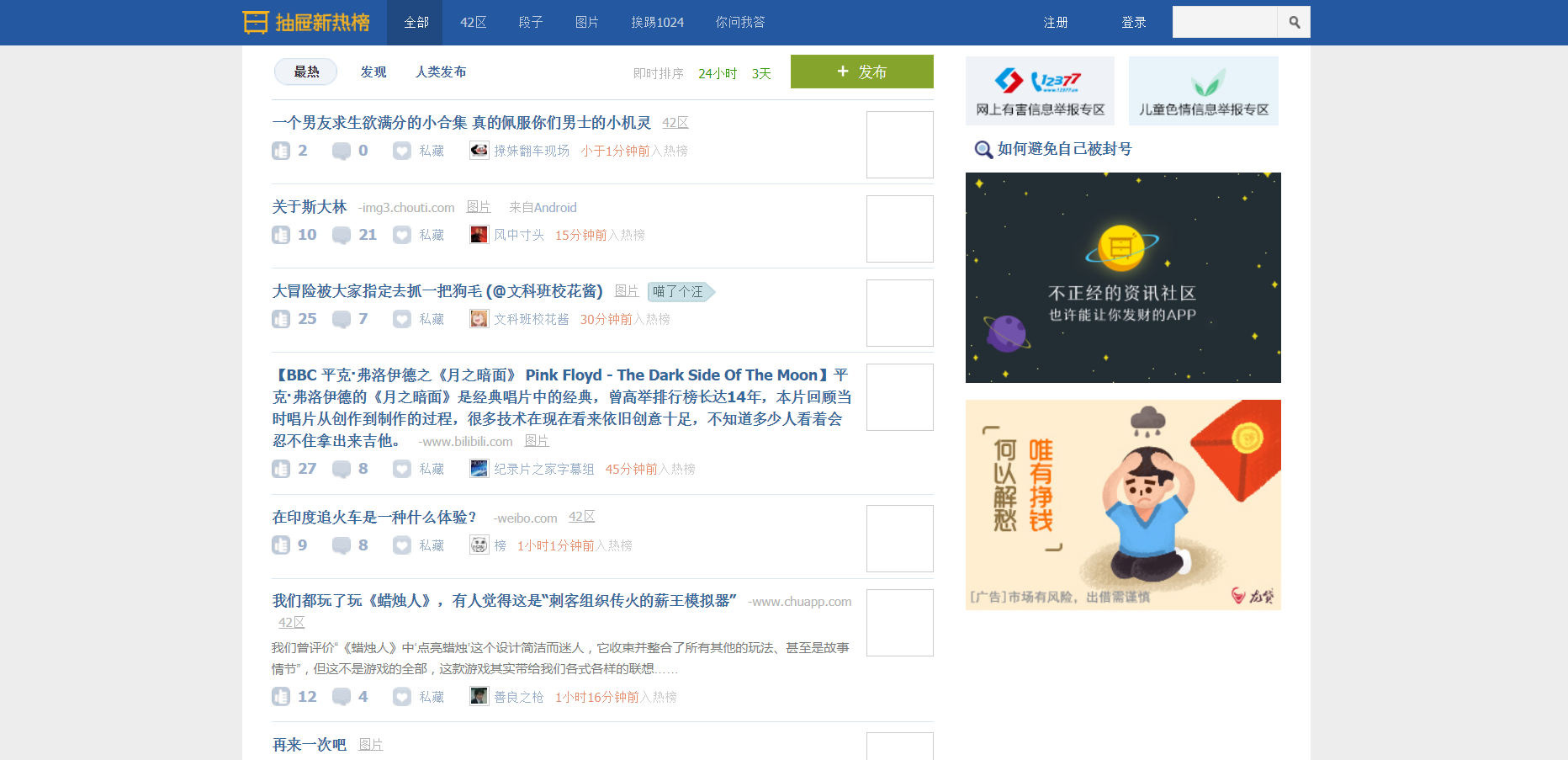
3.2 项目简介
bootstrap框架,完成抽屉新热榜官网页面。
导航栏,固定在顶部。
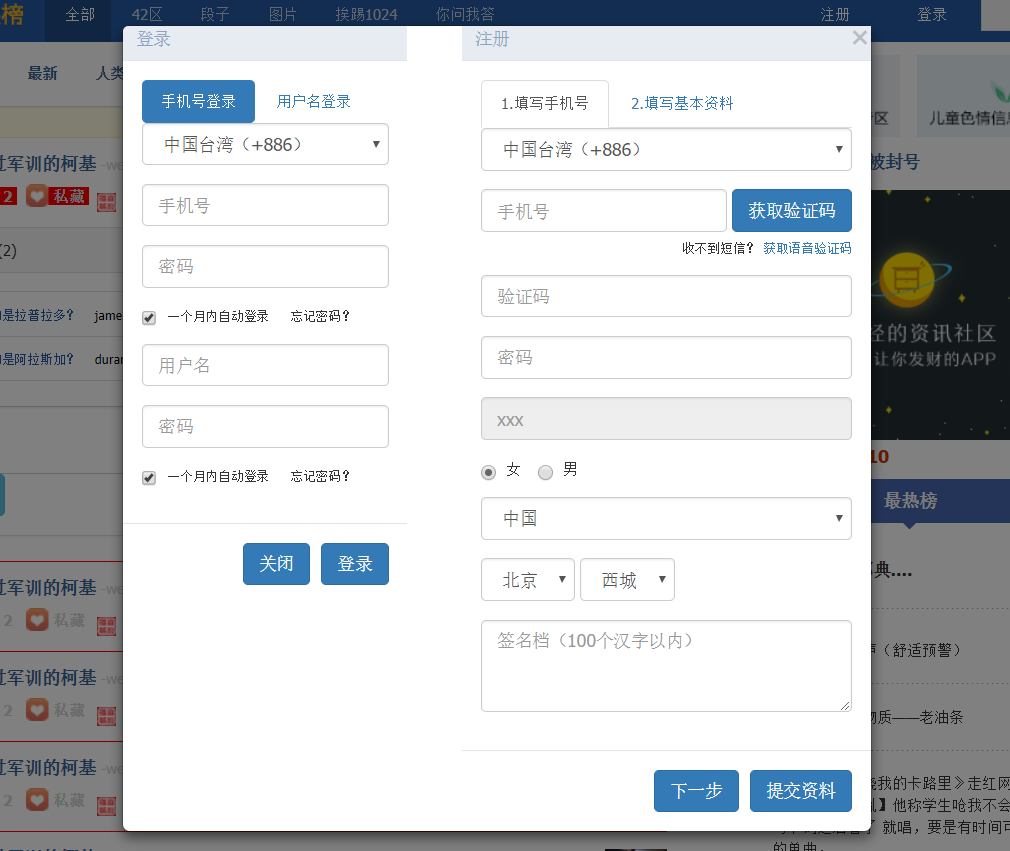
注册登录,弹出的模态窗口。
发布,弹出的模态窗口。
点赞,私藏,评论的追加列表。
回到顶部。
四,2018.11完成的结果
(此处的结果,都是自己学习一段时间编程后,实现更多的功能的结果)
下面这两个图,使我自己做出来的效果图,于2018.11.25做成,记录于此,这是静态页面图


(下面的js完成的效果图)


五,学习中遇到的问题及其解决方法
5.1 link标签rel属性为search是怎么使用的?
通过rel="search",把你的搜索功能放到浏览器的快捷搜索工具上
用firefox打开taobao时,看一下地址栏边上的快捷搜索时,可以填加一个“淘宝搜索”,完成后,以后就可以直接在那里搜索东西了!
实现方法:
在首页的head标签里加上
<link rel="search" type="application/opensearchdescription+xml" href=provider.xml" title="关键词搜索" />
5.2<meta property="qc:admins" content="70003766576320416375" />是什么意思?具体功能是什么?
这个是让网站加入QQ登录接口,这段代码可放在<head></head>之间。
申请腾讯接口后,会得到这样的代码,加入接口之后,你的网站上面的注册登录功能,别人可以直接用QQ登录,省去注册的麻烦。
5.3 <input value="1" type="hidden" class="isBan">
隐藏域 input 元素的一个属性值type =“text” 文本框button 按钮radio 单选框hidden 隐藏域。
<input type="hidden" name="参数名" value="这里填你的参数值">
其实hidden只是将输入框隐藏了,里面的值可以默认赋值或通过js赋值。
提交form的时候跟其他的都是一样的。
5.4 CSS中提升优先级属性!important的用法总结
语法:选择器{样式:值!important;}
说明:提升指定样式规则的应用优先权,即!important为开发者提供了一个增加样式权重的方法,让浏览器首选执行这个语句。
例如下面语法:
div{
margin-left:20px!important;
margin-left:40px;
}
如果是在除了IE6的浏览器中,这些浏览器支持!important属性,也就是说他们会默认让margin-left:20px!important; 这条语句生效,下面的不带!important声明的样式将不会覆盖它,换句话说就是他的级别最高,下面的人都不能取代我!
!important在同一条规则集里不生效。请看下述代码:div {
margin-left:20px!important;
}
div {
margin-left:40px;
}
在上述代码中,IE6及以下浏览器中div的margin-left与其它浏览器一致,都为20px;
!important在同一条规则集内不生效。2、如果
!important被用于一个简写的样式属性,那么这条简写的样式属性所代表的子属性都会被作用上!important。3、关键字
!important必须放在一行样式的末尾并且要放在该行分号前,否则就没有效果。5.4 <link rel="icon" href="./images/chouti.ico"> 是什么意思?
这个是为了用于浏览器地址栏里显示的图片。
这样写了后,在浏览器的地址栏里,图片会显示成现在给的路径的这个图片,不过这个路径好像不能改,只能是网址根目录下的chouti.ico文件,不过现在好像不用写这个,只要根目录下有这个文件,浏览器会自动服务出来并显示。
5.5 CSS z-index 属性
z-index属性设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面
注释:元素可拥有负的z-index属性值
注释:z-index仅能在定位元素上奏效(例如:position:absolute;)
简单说,当你定义的CSS中有position属性值为absolute,relative或者fixed,用z-index然后取值方可生效。
才属性参数值越大,被层叠在最上面。
5.6 HTML中a标签属性的target=“_blank"是什么意思
<a> 标签的 target 属性规定在何处打开链接文档。
_blank -- 在新窗口中打开链接 _parent -- 在父窗体中打开链接 _self -- 在当前窗体打开链接,此为默认值 _top -- 在当前窗体打开链接,并替换当前的整个窗体(框架页) 一个对应的框架页的名称 -- 在对应框架页中打开
5.7 CSS中font-weight属性
设置文本的粗细。
该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
|
定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。 |
| inherit | 规定应该从父元素继承字体的粗细。 |
5.8 href = "javascript:login()"是什么意思?
表示调用js的函数login,但是首先页面内有定义好的一个login()函数。
5.9 在js开发中遇到如下问题Uncaught ReferenceError: $ is not defined
百度出现了下面四个原因:
1.出现这个错误,最可能的是引用的各个js的调用顺序有误,重新调整其引 用顺序看看能否解决? 2.还有一个原因就是在你引用js时,路径出错,不是你项目中正确的文件路径。 3.还有一个原因是你的js中有某些值是不存在的。 4.除了以上这个具体的错误,还可能遇到类似的Uncaught ReferenceError: XXXX is not defined错误,这类错误就要多检查传值错误,或者某些值不存在。
而我就犯了第二个错,没有导入路径,当导入js的路径就好了。
<script src="./js/index.js"></script>
5.10,preventDefault()方法
定义:
取消事件的默认动作,因为浏览器的一些行为,是代码不能控制的。
语法:
event.preventDefault()
说明:
该方法将通知Web浏览器不要执行与事件关联的默认动作(如果存在这样的动作)。例如,如果type的属性是“submit”,在事件传播的任意阶段可以调用任意的事件句柄,通过调用该方法,可以阻止提交表单。注意,如果Event对象的cancelable 属性是 fasle,那么就没有默认动作,或者不能阻止默认动作。无论哪种情况,调用该方法都没有作用。
5.11,$(this).addClass('active').siblings('li').removeClass('active')
意思是该元素增加一个类active,同时让他的兄弟li去掉active类。
5.12 style="display: block"
display属性设置元素如何显示
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| compact | 此元素会根据上下文作为块级元素或内联元素显示。 |
| marker | |
| table | 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 <thead>)。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 |
| table-row | 此元素会作为一个表格行显示(类似 <tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 |
| table-column | 此元素会作为一个单元格列显示(类似 <col>) |
| table-cell | 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) |
| table-caption | 此元素会作为一个表格标题显示(类似 <caption>) |


