从零开始学习前端JAVASCRIPT — 2、JavaScript基础ES5
1:ES5简介
ECMAScript 5.1 (或仅 ES5) 是ECMAScript(基于JavaScript的规范)标准的修正。 与HTML5规范进程本质类似,ES5通过对现有JavaScript方法添加语句和原生ECMAScript对象做合并实现标准化。
2:严格模式的意义
相对于正常模式而言:
1:消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为。
2:消除代码运行的一些不安全之处,保证代码运行的安全。
3:提高编译器效率,增加运行速度。
4:为未来新版本的Javascript做好铺垫。
"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
3:进入严格模式
进入“严格模式”的标志,书写这行语句:"use strict";
老版本的浏览器会把它当作一行普通字符串,加以忽略。
4:如何调用严格模式
"严格模式"有两种调用方法,适用于不同的场合。
针对整个脚本文件:将"use strict"放在脚本文件的第一行,则整个脚本都将以"严格模式"运行。如果这行语句不在第一行,则无效,整个脚本以"正常模式"运行。如果不同模式的代码文件合并成一个文件,这一点需要特别注意。
针对单个函数:将"use strict"放在函数的第一行,则整个函数以"严格模式"运行。
脚本文件的变通写法:因为第一种调用方法不利于文件合并,所以更好的做法是,借用第二种方法,将整个脚本文件放在一个立即执行的匿名函数之中。
eg:
// a.js (组员a的js代码引入严格模式)
/* 'use strict';
var a = 4;
var b = 3;
console.log(a + b);*/
// b.js(组员b的js代码引入正常模式)
/*
var c = 6;
var d = 7;
console.log(c + d);*/
//项目上线代码合并(如果直接合并代码,组员b的代未按照严格模式规范来coding,语法可能发生各种问题)。
//解决方案:将代码分别封装进入两个匿名自执行函数
(function () {
'use strict';
var a = 4;
var b = 3;
console.log(a + b);
})();
(function () {
var c = 6;
var d = 7;
console.log(c + d);
})();
5:严格模式改变语法和行为
严格模式对Javascript的语法和行为,都做了一些改变。
1:全局变量显式声明。
在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,全局变量必须显式声明。因此,严格模式下,变量都必须先用var命令声明,然后再使用。
javascrip中的变量讲解中函数内部不加关键字var定义的全局变量如果引入严格模式,运行程序将会检查出语法错误。采用显示声明全局变量。
2:函数形参不允许重复。
3:禁止使用with语句。
4:禁止函数内部this关键字指向全局对象,this指向undefined。
5:函数必须声明在顶层。
将来Javascript的新版本会引入“块级作用域"。为了与新版本接轨,严格模式只允许在全局作用域或函数作用域的顶层声明函数。也就是说,不允许在非函数的代码块内声明函数。
// if(1){function a(){}} else {function a() {}}
6:ES5新增函数方法
this是函数内部默认内置的一个变量(注:新增方法IE6/7/8均不支持,此处针对是正常的模式的说明。严格模式中this在全局环境中不能指向window,指向undefined)
1:全局环境中,this指向的是window
2:在函数内部,this指向的是window
3:在方法内部,this指向的是方法的拥有者
bind方法:改变了函数内部上下文的this。返回值是函数。在调用返回函数时,传入的实参是在bind中传入参数的基础上往后排的。
var obj = {
name: '张三'
};
var name = '李四';
function hello(x, y) {
var name = '王五';
console.log(arguments);
//输出三个参数,参数的排序是先排bind中的参数,接着是调用参数的实参,则参数:
//arguments[0]=6,arguments[0]=7,arguments[0]=9
console.log(this.name); //张三
console.log(x + y); //13
}
var newHello = hello.bind(obj, 6);
//打印函数的调用可以看出返回值是函数,调用返回函数时,传入的参数则为bind方法的参数,拼接调用返回函数的实参
newHello(7, 9);
var obj={name:"小明"}
var name ="全局变量";
function helloworld () {
var name = "局部变量";
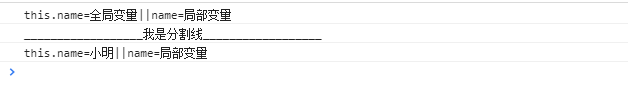
console.log("this.name="+this.name+"||"+"name="+name);
}
helloworld();
//this指向window对象,helloworld()相当于window调用,this指向函数的调用者window,故this.name="全局变量"
console.log("————————————————我是分割线————————————————")
var newhelloworld=helloworld.bind(obj);
newhelloworld();
//bind方法改变函数内部上下文的this指向对象obj,故输出this.name="小明"

释义:函数与方法

函数(function)是可以执行的javascript代码块,由javascript程序定义或javascript实现预定义。函数可以带有实际参数或者形式参数,用于指定这个函数执行计算要使用的一个或多个值,而且还可以返回值,以表示计算的结果。 方法(method)是通过对象调用的javascript函数。也就是说,方法也是函数,只是比较特殊的函数。假设有一个函数是fn,一个对象是obj,那么就可以定义一个method: obj.method = fn; obj.method(); //定义之后的调用 虽然区别对待函数和方法比较有用,但实际比较起来,它们之间并没有想象中那么大的差别。这样讲吧,函数是可以用函数直接量定义,也就是函数可以直接储存在变量之中,因为函数和字符串、数值一样也是数据类型。假如储存函数的变量是全局变量,也即是window对象的一个属性。因此,当你调用这个函数时,实际上也是调用window对象的一个方法。所以在函数和方法之间并没有技术上的区别,真正的差别在于设计和目的,方法是用来对this对象进行操作的,this对象是方法的一个重要属性,当this对象出现在方法主体内部,this值就指向调用该方法的对象。而函数通常是独立的,并不需要经常使用this对象。 function Rect(w, h){ //使用this对象,避免自己调用自己 this.width = w; this.height = h; } function area(){ return this.width * this.height; } var r = new Rect(4, 5); r.area = area; //将函数赋值给对象的属性,来定义方法 var result = r.area(); //20
7:ES5新增数组方法
1:forEach方法:遍历数组。第二个参数为可选的上下文参数(改变this指向)。
形参释义:v:代表value k:代表key arr:代表array数组
forEach方法中的function回调支持3个参数,第1个是遍历的数组内容;第2个是对应的数组索引,第3个是数组本身。forEach不会遍历空位置的内容。如:[1, , 3],只会遍历1和3。
// 数组对象新增的方法
var arr = [1, 4, 7, 9];
// forEach方法
// 语法:arr.forEach(function (v, k, arr) {}, context);
arr.forEach(function (v, k, arr) {
console.log(this);//小明
console.log(v, k, arr);
}, '小明');
2:map方法:将数组映射成新数组。回调函数需要有返回值。
var newArr = arr.map(function (v) {
return v * 2;
});

3:filter方法:指数组过滤后,返回过滤后的新数组。 filter的callback函数需要返回布尔值true或false。
// 语法:arr.filter(function (v, k, arr) {}, context) var newArr = arr.filter(function (v) { if(v > 5) { return true;//返回true将值添加到新的数组 }
else { return false;//返回false将值不添加新的数组
} });

4:some方法:指是否“某些项”合乎条件。返回布尔值。只要数组中有一项符合条件,则返回true。
// 语法:arr.some(function (v, k, arr) {}, context)
var bool = arr.some(function (v) {
if(v > 10) {
return true;//只要进入此语句接收到的返回值true,否则为false
} else {
return false;
}
});
5:every方法:所有项都必须合乎条件。返回布尔值。
// 语法:arr.every(function (v, k, arr) {}, context)
var bool = arr.every(function (v) {
if(v > 0) {
return true;
} else {
return false;//只要进入此语句接收到的返回值false,否则为true
} });
语法:array.every(callback, [ thisobject]); 必须每一项都要符合条件,否则返回false。
6:indexOf方法:返回整数索引值,如果没有匹配(严格匹配),返回-1。 fromIndex可选,表示从这个位置开始搜索,若缺省或格式不合要求,使用默认值0。
var arr=[1,4,7,9];
arr.indexOf(7,-2)
//2 从-2的位置开始从左向右查找7,下标为2
arr.indexOf(4,-2)
//-1 从-2的位置从左向右开始查找4,未找到4 输出-1
7:lastIndexOf方法:从数组的末尾开始查找,而不是从开头。还有一个不同就是fromIndex的默认值是array.length - 1而不是0。
// lastIndexOf:在数组中查找某个元素。从右往左
var arr = [1, 4, 7, 9, 8, 7, 10];
var iIndex = arr.lastIndexOf(7, 4);
//从数组值为8的位置4,从右向左查找 返回数组下标注 返回值为2
console.log(iIndex);
8:reduce方法:归并。递归减少。
reduce语法:arr.reduce(function (previous, current, index, arr) {}, initialValue);
callback函数接受4个参数:之前值、当前值、索引值以及数组本身。initialValue参数可选,表示初始值。
1》若指定,则当作最初使用的previous值;
案例:
var arr = [1, 4, 7, 9];
var result = arr.reduce(function (previous, current) {
console.log(previous, current);
return previous + current;
}, 10);
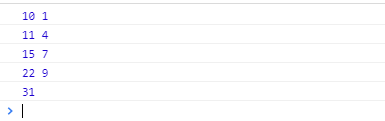
console.log(result); //结果为31
结果列表:

解析:previous值:initialValue初始值 10,current值:数组的第一个元素arr[0]=1,紧接着进行迭代current值即当前值 ,最终结果为数组arr元素值得和加初始值,则为31
2》如果缺省,则使用数组的第一个元素作为previous初始值,同时current往后排一位,相比有initialValue值少一次迭代。
案例:
var arr = [1, 4, 7, 9];
var result = arr.reduce(function (previous, current) {
console.log(previous, current);
return previous + current;
});
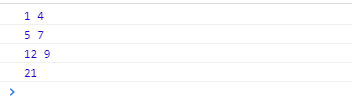
console.log(result); //结果为21
结果列表:

解析:previous值:initialValue初始值为数组arr[0]=1,current值:数组的第一个元素arr[1]=4,紧接着进行迭代current值即当前值 ,最终结果为数组arr元素值得和加初始值,则为21
1:因为initialValue不存在,因此一开始的previous值等于数组的第一个元素。
2:从而current值在第一次调用的时候就是2。
3:最后两个参数为索引值index以及数组本身array。
9:reduceRight方法:和reduce用法类似,实现上差异在于reduceRight是从数组的末尾开始实现。
案例:
var arr = [1, 4, 7, 9];
var result = arr.reduceRight(function (previous, current) {
console.log(previous, current);
return previous + current;
}, 10);
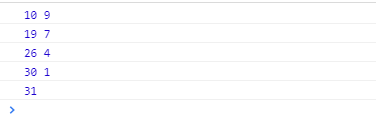
console.log(result);
结果列表:

10:Array.isArray():判断一个变量是否为数组。
8:ES5新增字符串方法
trim方法:去除字符串首尾的空白字符。
// trim:忽略字符串左右两侧的空格。
var str = ' hello world ';
console.log(str.trim());//值:hello world
9:ES5新增JSON(javascript object notation)对象方法
1:JSON.stringify:将对象转换成JSON格式的字符串。
var obj = {
name: '张三',
hello: function () {
console.log('hello world!')
}
};
console.log(JSON.stringify(obj));
//将对象属性转换成字符串,函数直接省略
2:JSON.parse:将一个JSON格式的字符串转换成对象。(字符串内对应对象的键必须用双引号,单引号有问题)
var str = '{"name": "张三", "age": 28, "hello":{"child": "李四"}}';
//严格按照对象的属性进行创建字符串,字符串内可包含对象的属性及嵌套的对象,不能包含函数
console.log(JSON.parse(str));


