微信端h5页面跳转小程序:wx-open-launch-weapp标签内加图片
wx-open-launch-weapp标签内使用图片,整了一个下午,解决后这里做个记录。
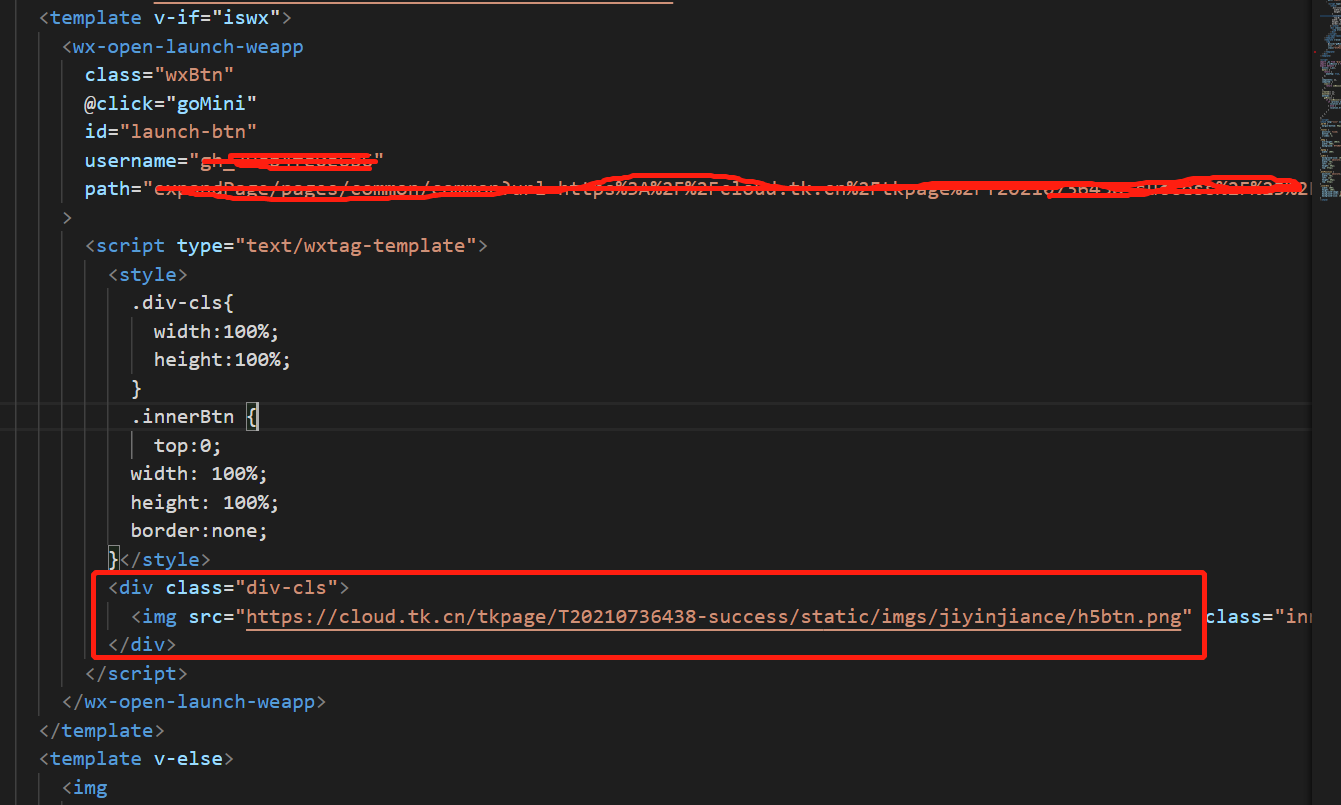
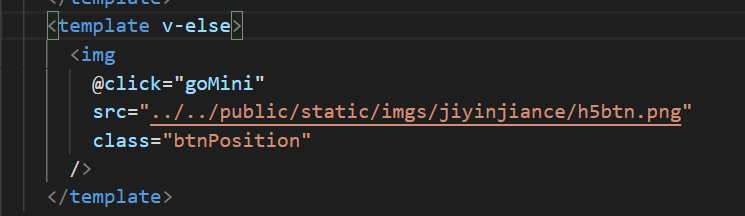
img标签外需要套一层div,不然图片显示不出来(有文章说图片要用绝对地址,我这里没有验证相对地址),直接上图:

上图是微信环境,微信环境时,直接使用wx-open-launch-weapp跳转小程序;非微信环境,使用小程序urlLink跳转

标签使用方法参照官方文档,这里只记录标签内加img图片的方法。
官方文档地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理