vscode快捷开发一:VS Code 选择语言模式
如果不进行修改的话,每次进入页面的时候,都需要手动进行的操作是:点击右下角的“纯文本” ---> 出现弹窗之后再选择你要的语言模式,非常麻烦。
第一种改进方式:
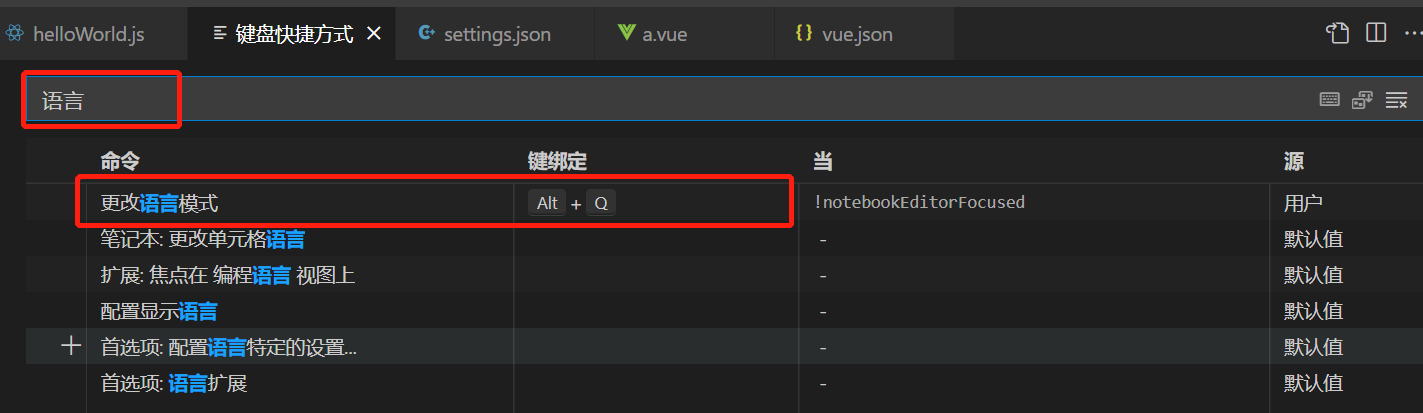
(1)文件---首选项---键盘快捷方式(快捷键是ctrl + k / ctrl + l)【适用使用语言不是固定一种的码农,每次都需要选择,这种方式节约了每次选择语言的时间】
进入之后在输入框输入“语言”,点击“更改语言模式”

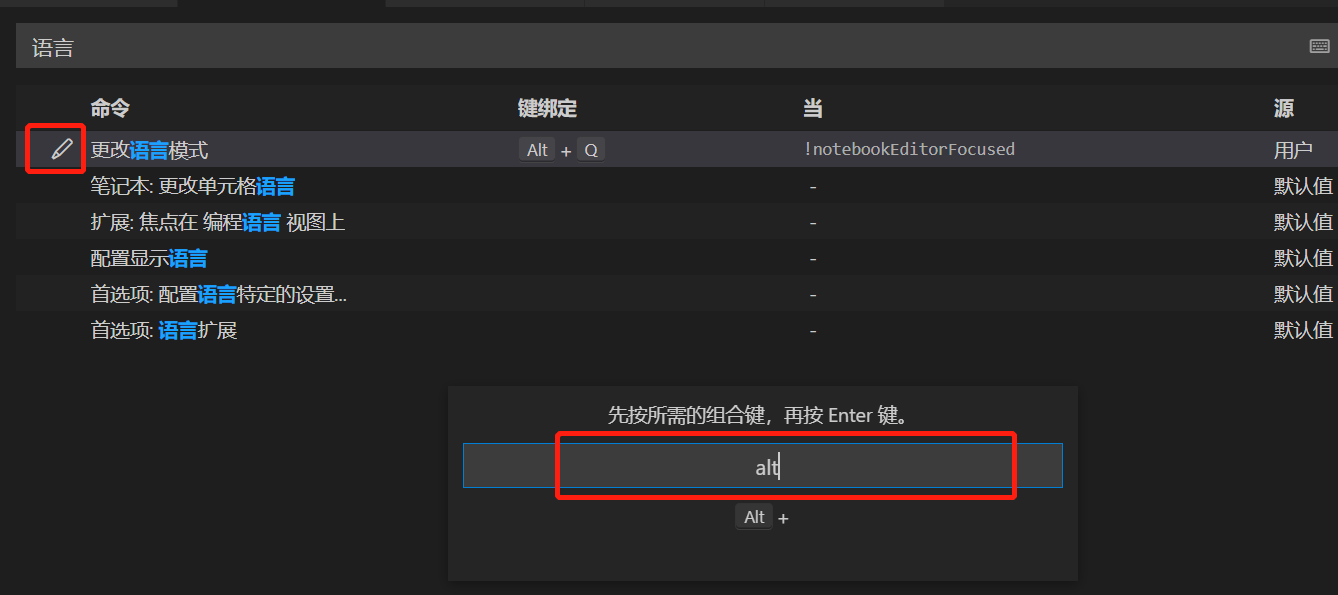
(2)输入自己想要设置的快捷键

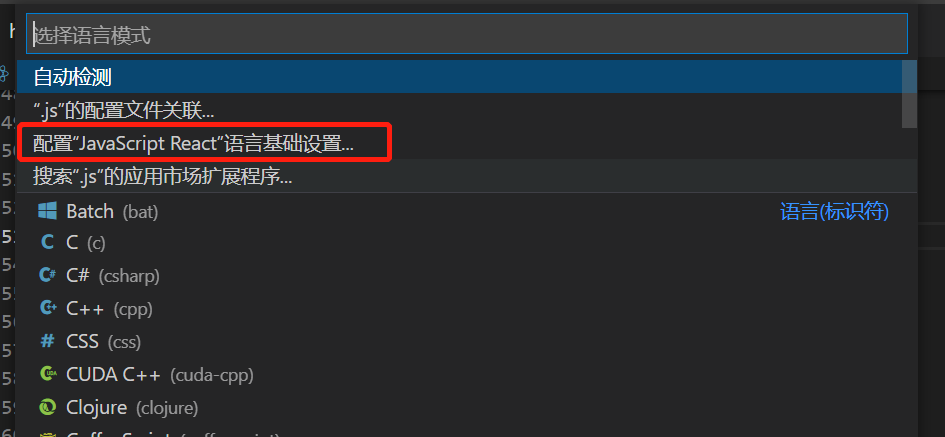
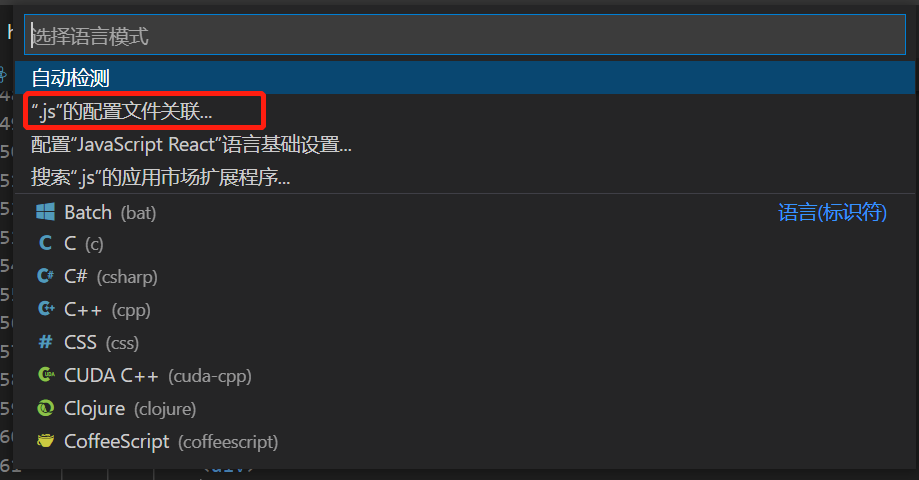
(3)我自己设置的是alt + q,设置之后,每次进去页面的时候,直接输入 alt + q 就可以直接弹出要选择的语言,不必再用鼠标去点击右下角的“纯文本”。当前打开js文件情况下,按alt + q,打开如下

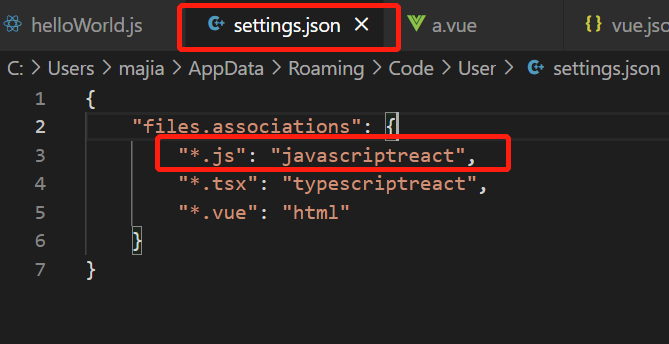
可以看到,*.js文件设置成了javascriptreact 文件(可切换文件格式),所以设置.js 文件中的快捷代码片段是在 javascriptreact.json 中(javascriptreact.json设置见vscode快捷开发二)

第二种改进方式:
点击右下角的“纯文本”---选择“.vue的配置文件关联”---之后选择“html”(我是前端所以选择了HTML),之后每次进入页面都不需要再次选择【这种方式是一劳永逸的,之后就不用再选择,所以比较适合不经常换语言的码农】

分类:
前端公共知识






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理