VOL表格动态添加操作按钮及弹窗确认方法
VOL表格动态添加操作按钮及弹窗确认方法
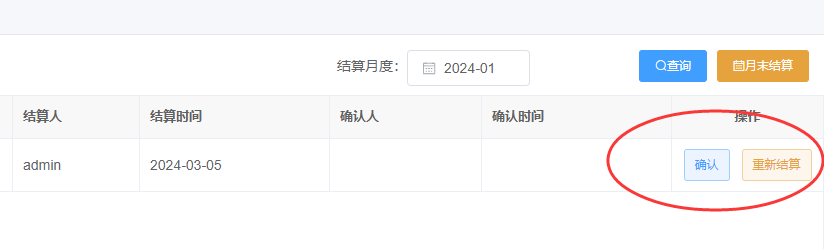
有好多方法,感觉这种方法最好,效果如下图

代码如下onInit():
//操作按钮 this.columns.push({ title: '操作', hidden: false, align: "center", fixed: 'right', width: 120, render: (h, { row, column, index }) => { if(row.ConfirmState!=1){ return <div onClick={(e) => { e.stopPropagation();}}> <el-button type="primary" plain size="small" style="padding: 10px !important;" onClick={(e) => { e.stopPropagation() //弹窗确认窗口 this.$confirm('确认该条数据吗?', '警告', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning', center: true }).then(() => { let url = `/api/ST_MeterMonthVolMain/Confirm?id=${row.MonthCompMainID}`; this.http.post(url).then(x => { if (!x.status) return this.$message.error(x.message); this.$message.success(x.message); this.search(); }); }); }} >确认</el-button> <el-button type="warning" plain size="small" style="padding: 10px !important;" onClick={(e) => { e.stopPropagation() //弹窗确认窗口 this.$confirm('确定要重新结算吗?', '警告', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning', center: true }).then(() => { //this.showSettle(false) this.volbox.model=true; this.settleFlag=false; this.formFields.MeterMonth=row.MeterMonth; this.formFields.StartDate=row.StartDate; this.formFields.EndDate=row.EndDate; }); }} >重新结算</el-button> </div> } } })






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为DeepSeek添加本地知识库
· 精选4款基于.NET开源、功能强大的通讯调试工具
· DeepSeek智能编程
· 大模型工具KTransformer的安装
· [计算机/硬件/GPU] 显卡