Vue3 自建组件上传npm
一、想要拥有一个属于自己的组件库,首先我们来创建一个自己的vue项目
# 这里我先切换到taobao镜像源 npm config set registry https://registry.npm.taobao.org # 使用vue来创建vue3项目 vue create majorbio-ui
二、创建自己的组件,这里先创建一个swiper来测试
1. 清理代码,删掉里面无用的组件和logo
2. asstes 下建立通用css,这里简单处理
3. app.vue里导入base.css
4. compoents下面创建组件在App.vue里测试无误
三、在src 下创建文件夹构建要发布的index.js
1. 创建好文件夹和index.js
2. 构建install方法暴露出去
import Swiper from '../components/swiper/Swiper'; const install = (vue) => { vue.component(Swiper.name, Swiper) } export default install
四、在package.json里面新建打包指令
# build-ui 命令名称 # --target lib 指定要打包的路径 # --dest 打包存放文件夹 # --name 打包文件名 "build-ui": "vue-cli-service build --target lib ./src/build-ui/index.js --dest marjorbio-ui --name index"
五、执行打包命令打包
# 执行上面创建的命令
npm run build-ui
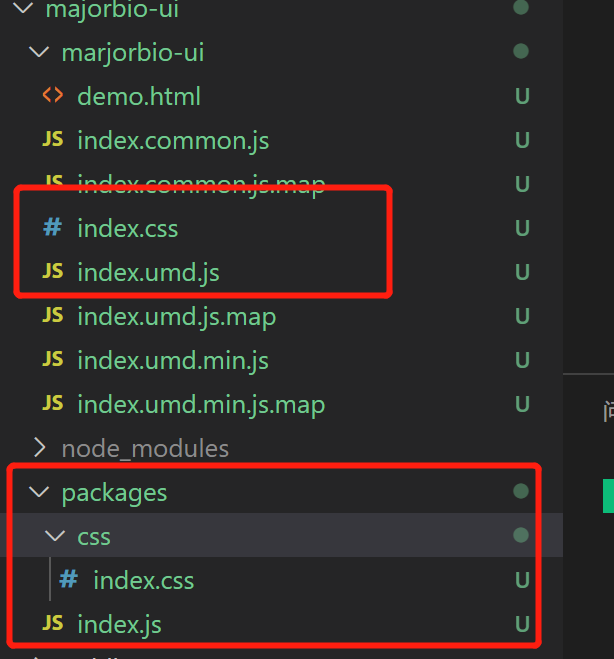
此时能在项目里面看到打包好marjorbio-ui文件夹里面包含css和js
六、新建一个packages,把打包的 index.css 和 index.umd.js 复制进来

这里我把index.umd.js 改名了,方便引用。
七、在packages下面实例化一个package.json
# 进入packages
cd packages
# 实例化package.json
npm init -y
{ "name": "majorbio-ui", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "zhi.yang", "license": "ISC" } # name 包名,这里一定要注意,如果名字被使用,后续会导致发布不成功 # version 版本 # main 入口文件
八、登录 npm 官网
1. 没有账号请注册
2. 切换到npm官方源
# 1. 查看npm当前设置的源 npm config get registry 或者 npm config list # 2. 设置回原本的源,用来发布npm包 npm config set registry https://registry.npmjs.org # 3. 设置为淘宝镜像 npm config set registry https://registry.npm.taobao.org
3. 首次需要设置用户名密码绑定npm
# 添加绑定用户,上面注册的 npm adduser wish-yang # 输入密码 # 邮件验证
九、发布命令
# 切换到要发布的包
cd packages
# 执行发布命令
npm publish
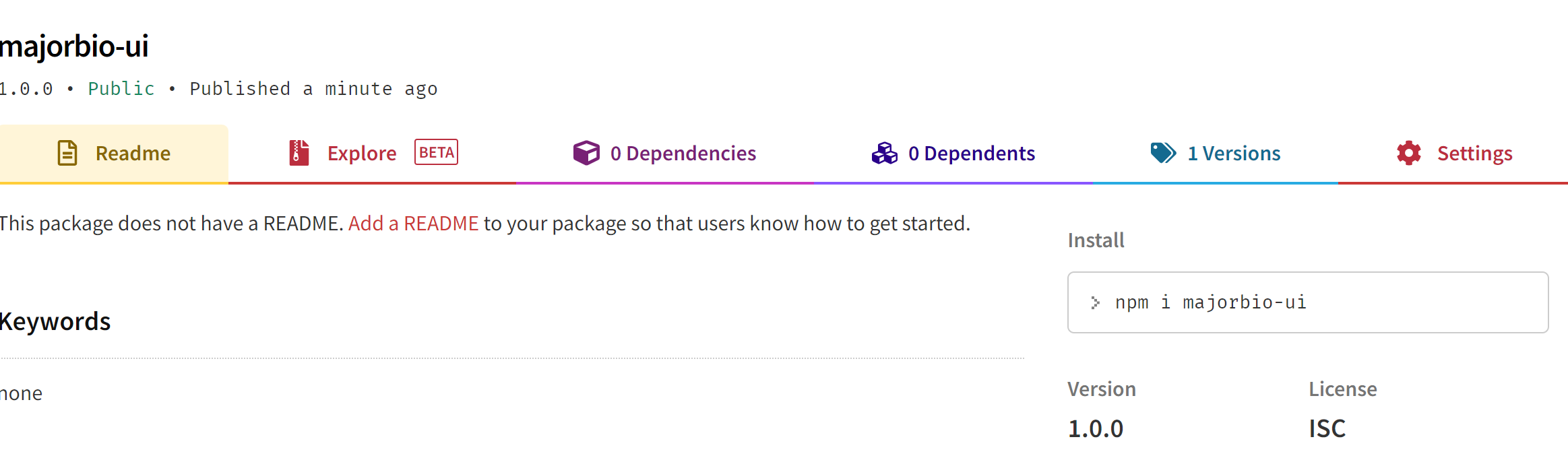
十、查看npm上是否发布成功

十一、测试使用自己发布的包
1. 新建项目
2. 执行npm上面包的安装命令
npm i majorbio-ui
3. 然后在main.js里导入组件
# 导入组件 import majorbioUI from 'majorbio-ui' # 导入css import 'majorbio-ui/css/index.css' # 挂载组件 createApp(App).use(majorbioUI).mount('#app')
4、使用组件
<template> <div id="app"> <mj-swiper :swiperList="banners"></mj-swiper> </div> </template> <script> export default { name: "App", data() { return { banners: [ { image: "http://www.majorbio.com/storage/edu/9DhPowuxjH7yxKtrnj6Qwex50kHqH0BH-2022-03-23-09-00-06.png", link: "www.majorbio.com", }, { image: "http://www.majorbio.com/storage/edu/aGkphjQg10hGjCG3OhpBHX97Ak9Qgnwx-2022-03-18-11-34-07.png", link: "www.majorbio.com", }, { image: "http://www.majorbio.com/storage/edu/8x04MF10wxY3Q8B4cOi0cnXXDM0O6sT5-2022-03-23-09-10-42.png", link: "www.majorbio.com", }, ], }; }, }; </script>
5. npm run serve 运行项目。




