数组无法使用 forEach() 方法 - 分号的重要性
问题描述:

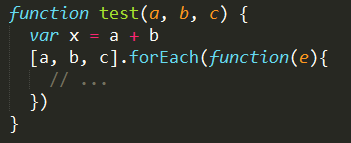
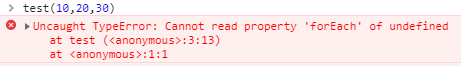
函数的结构如上图所示,在调用该函数的时候,浏览器报错:

分析原因:
在 js 的语法中,如果语句独占一行,通常可以省略句末的分号
但实际上 js 解析代码的时候,只有在句末缺少分号就无法正常运行的时候,才会自动填补分号
如果前后的语句能够组成一个语法正确的语句,则不会自动填补分号
上面的函数中,js 实际处理的代码为:
function test(a, b, c) { var x = a + b[a, b, c].forEach(function(e){ // ... }) }
通常来讲,如果语句以 "("、"["、"/"、"+"、"-" 开始,该语句极有可能和前一条语句一起解析
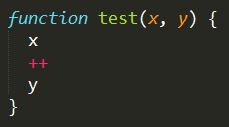
但如果语句以 "++" 或者 "--" 开始的时候,会优先作为前缀操作符进行解析

如图的语句会被解析为 x; ++y 而不是 x++; y
另外,如果语句以 return、continue、break 结束,js 会在换行处自动填补分号
解决方案:

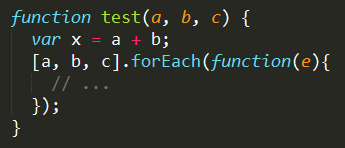
在语句末尾手动添加分号


 浙公网安备 33010602011771号
浙公网安备 33010602011771号