微信小程序 发现之旅(三)—— 组件之间的参数传递
一、URL 传参
当使用 navigateTo() 方法跳转页面的时候,可以在 url 后面接 query 参数

然后在 Page 页面的生命周期函数 onLoad 中可以接收到这些参数


此外 reLaunch 和 redirecTo 也支持 URL 传参
二、事件处理
之前介绍的 properties 可以从外部传参到组件内部,如果需要向外部传参,就需要用到组件事件

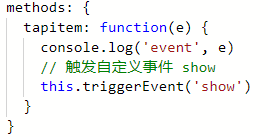
当自定义组件触发事件时,在 methods 中添加处理函数,然后使用 triggerEvent 方法,指定事件名,创建自定义事件

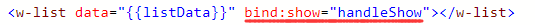
然后在调用该组件的时候,添加这个自定义事件的处理函数

但目前只是完成了事件的连锁,要想通过事件传参还有很多工作要做
小程序的事件处理函数都无法传入自定义参数,只能接收固定参数 event

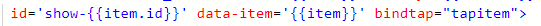
但是可以通过这样的方式来创建额外参数 item:

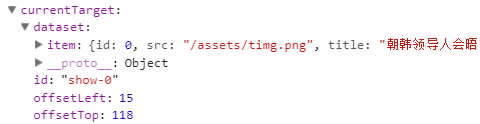
然后在事件参数 event 中,event.currentTarget.dataset 来获取对应的参数

上面提到的 triggerEvent 方法可以包含三个参数,分别是事件名、detail 对象、事件选项
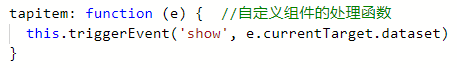
在获取到 dataset 中的参数之后,可以当做 detail 对象传给父组件


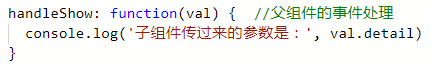
由此完成了自定义组件对父组件的传参
关于 triggerEvent 的第三个参数“事件选项”,可以参考这个表格:

三、组件关系
当两个自定义组件之间有着嵌套关系的时候,可以在两个组件之内定义 relations,从而直接访问对方组件的实例
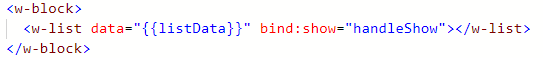
比如有这样的两个组件:

上面的 <w-list> 的通过 <slot> 渲染到了 <w-block> 组件中,形成嵌套关系
这时可以在两个组件内部定义 relations
// components/w-block/w-block.js Component({ relations: { '../w-list/w-list': { // 对方组件的相对路径 type: 'child', // 关联的目标节点应为子节点 linked: function (target) { // 每次有custom-li被插入时执行,target是该节点实例对象,触发在该节点attached生命周期之后 }, linkChanged: function (target) { // 每次有custom-li被移动后执行,target是该节点实例对象,触发在该节点moved生命周期之后 }, unlinked: function (target) { // 每次有custom-li被移除时执行,target是该节点实例对象,触发在该节点detached生命周期之后 } } }, data: { name: "I'm WiseWrong", title: "Welcome to my blog", address: "http://www.cnblogs.com/wisewrong/" } })
上面是 <w-block> 中定义的 relations,同时还需要在 <w-list> 中定义,并将 type 设为 parent
必须在两个组件中都定义 relations,否则不会生效
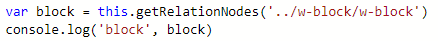
在组件内部,可以通过 this.getRelationNodes( 'path' ) 方法获取到由对应的组件实例组成的数组
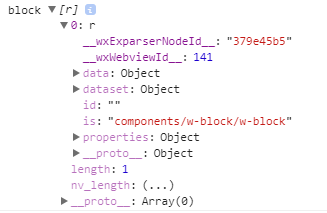
当关联组件不止一个的时候,这个数组会包含所有的组件实例,并按照文档流的顺序排列


通过该方法,可以直接获取到关联组件的 data、properties、dataset,但无法获取到 methods
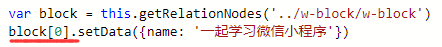
然后可以通过对应组件的 setData() 方法,修改组件实例的变量

PS:在小程序中,只有通过 setData 方法修改变量,才能即时更新前端页面(单向绑定)


