微信小程序 发现之旅(一)—— 项目搭建与页面跳转
开发微信小程序需要注册一个小程序账号,具体流程可以参照官方教程:
https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
开通账户之后,在 “开发设置” 中获取到 AppID,然后打开开发工具创建项目
一、创建项目
创建项目的时候,建议把 AppId 填上,不然会影响部分功能的使用
一个 AppId 可以开发多个小程序,不过发布的时候只能发布一个
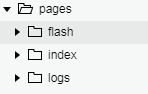
生成的项目结构如下:
其中 project.config.json 是整个项目的配置文件,里面包含了微信(小程序基础库)版本、appid 等信息
具体配置项可以参考 https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
utils 文件夹用于存放一些公用脚本,pages 文件夹存放页面文件,app.js、app.json、app.wxss 构成程序主体
二、认识页面
微信小程序中采用 WXML + WXSS + JS + JSON 的方式渲染页面
1. WXML 网页模板,用于编译小程序的 html 部分
微信小程序也采用了MVVM的形式,所以 WXML 实际写法更类似于 Vue
比如常见的用 {{ }} 绑定数据
// 基础绑定 <view> {{ message }} </view> // 组件属性 <view id="item-{{id}}"> </view> // 控制属性 <view wx:if="{{condition}}"> </view>
WXML 还可以实现列表渲染、自定义模板,详情可以查看文档中关于WXML的介绍
需要留意的是,小程序底层将 html 元素都封装成了组件
所以不能在 WXML 文件中直接使用 div、p、span 等标签,而是使用组件
2. WXSS 样式语言,基于CSS扩展
可以直接写CSS样式,但是只支持部分选择器,比如 * 和 > 选择器都是不支持的(现在都能支持了)
另外只有 app.wxss 中的样式是全局样式,对所有组件生效。pages 目录下的 wxss 仅对当前组件生效
WXSS 中还新增了尺寸单位 rpx,并规定屏幕宽度固定为750rpx
所以在宽度为 750px 的设计稿中,1rpx = 750/750 = 1px,
如果是宽度为 640px 的设计稿,1rpx = 750/640 = 1.17px
3. js 还需要解释么
微信小程序中没有再对 js 进行扩展,只是在触发事件的时候,分为 bind 和 catch 两种形式
<view id="outer" bind:tap="handleTap1"> outer view <view id="middle" catch:tap="handleTap2"> middle view <view id="inner" bind:tap="handleTap3"> inner view </view> </view> </view>
二者的区别在于,bind 不会阻止冒泡事件向上冒泡,catch 可以阻止冒泡事件向上冒泡
另外,bind 和 catch 后面的冒号可以省略
4. json 页面配置文件
app.json 是小程序的全局配置文件,包括了小程序的所有页面路径、界面表现等
详细配置信息可以查看这里:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
pages 目录下的 json 文件和 app.json 类似,但是 page.json 只对当前组件生效
三、添加 tabBar
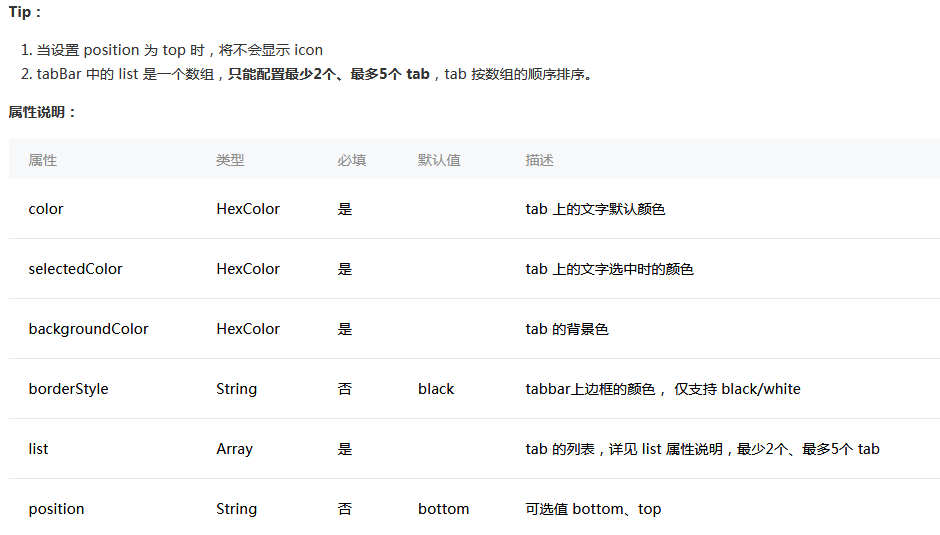
app.json 中有一个配置项 tabBar,可以通过它生成 tab 栏,具体的文档如下:

创建项目时生成的快速模板,包含“首页”和“日志”两个页面,其对应的 tabBar 可以这么写:
"tabBar": { "selectedColor": "#1296db", "borderStyle": "#e4e4e4", "list": [ { "pagePath": "pages/index/index", "iconPath": "assets/homepage.png", "selectedIconPath": "assets/homepage_fill.png", "text": "首页" }, { "pagePath": "pages/logs/logs", "iconPath": "assets/order.png", "selectedIconPath": "assets/order_fill.png", "text": "日志" } ] }
这里 list 中的 pagepath 是页面路径,相当于路由地址
iconPath 和 selectedIconPath 指的是对应的图标路径
但图标路径只能是本地图片路径,不能使用网络图片,也无法用 class 引入字体图标
配置好的 tabBar 效果:

四、导航方法
通过 tabBar 可以实现简单的导航跳转功能,此外还可以使用 wx.navigateTo、wx.switchTab 等导航方法来切换页面
如果已经设置了 tabBar,那么在使用这些导航方法的时候,需要注意一些细节:
wx.navigateTo 只能跳转到没有在 tabBar 上配置的页面
如果需要跳转到 tabBar 配置的页面,需要使用 wx.switchTab
举个栗子~
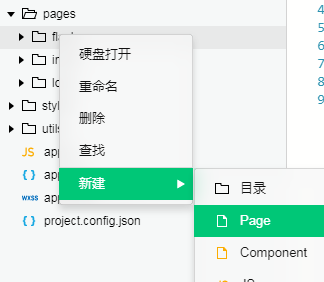
在 pages 下新建一个页面

PS:可以在文件夹下快速创建 page 组成文件(wxml、wxss、js、json)

这下就有了 index、 logs、flash 三个页面
其中 index 和 logs 已经在 tabBar 中的 list 添加了路径,而 flash 没有被添加,所以 tabBar 只有“首页”和“日志”
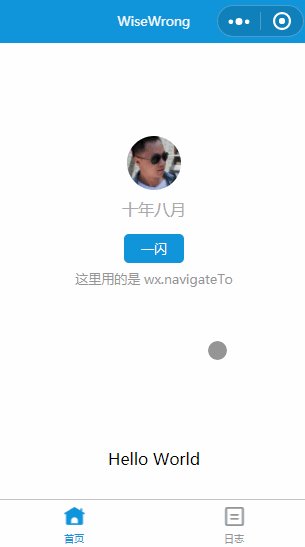
在三个页面中都添加一个 <button>

并添加对应的事件处理函数

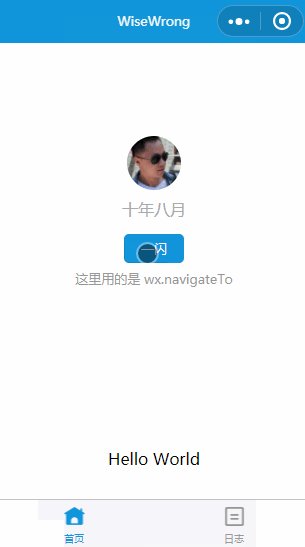
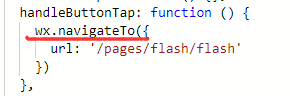
如果所有的页面都使用 wx.navigateTo 方法的话,
当 url: '/pages/index/index' 或者 url: '/pages/logs/logs'
无法正常切换页面
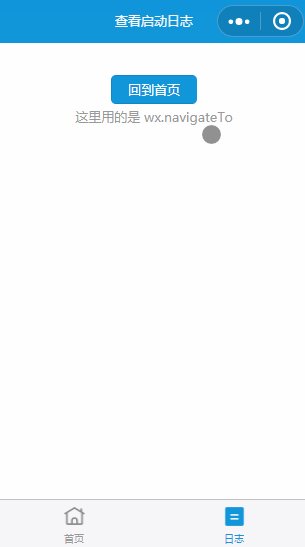
而 url: '/pages/flash/flash' 能正常切换
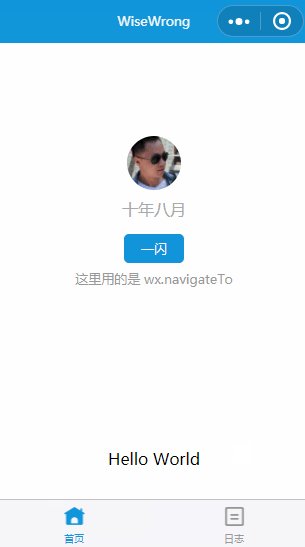
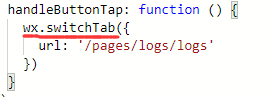
这时只要在跳转到“首页”和“日志”的方法中,使用 wx.switchTab 就能正常切换

过程如下: