Node.js 蚕食计划(四)—— Express + SQL Server 搭建电影网站
前段时间在慕课网上看了 scott 大神的《node+mongodb建站攻略》课程,按照自己的思路做了一遍,发博客记录一下
一、项目介绍
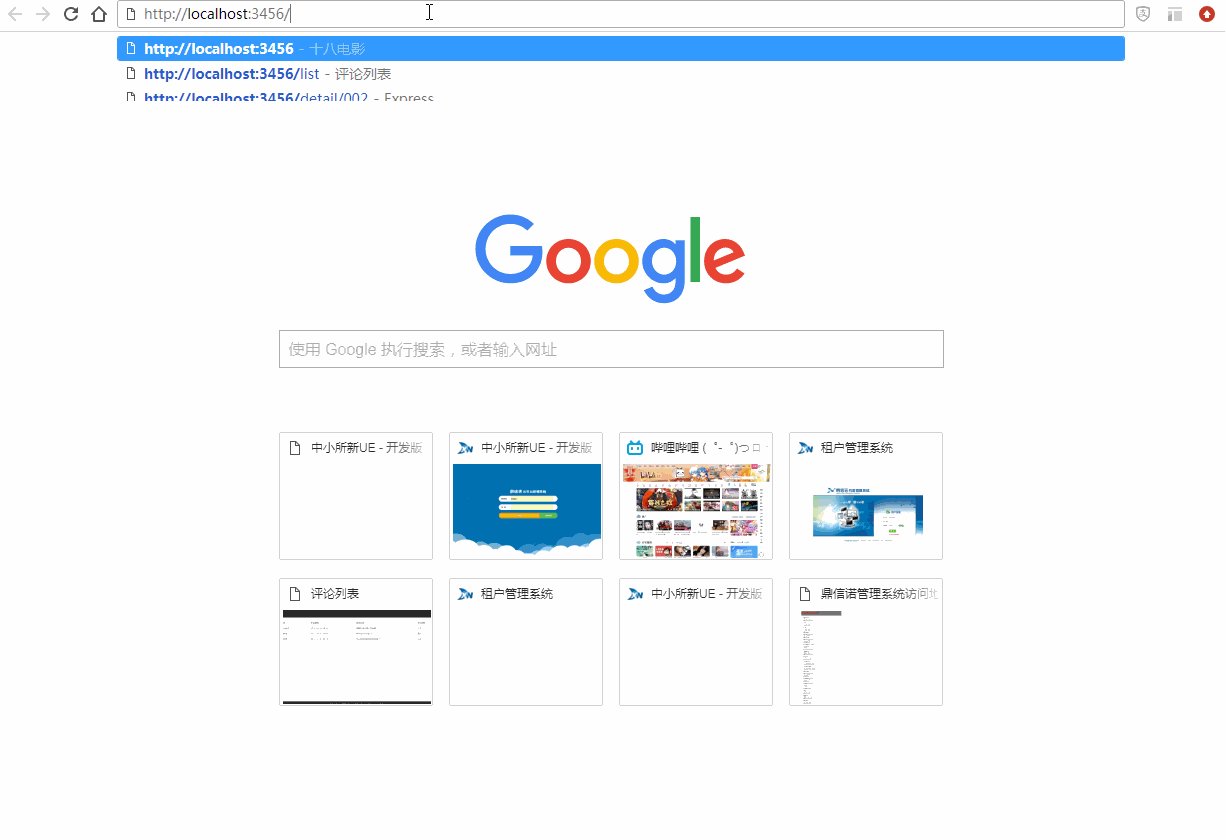
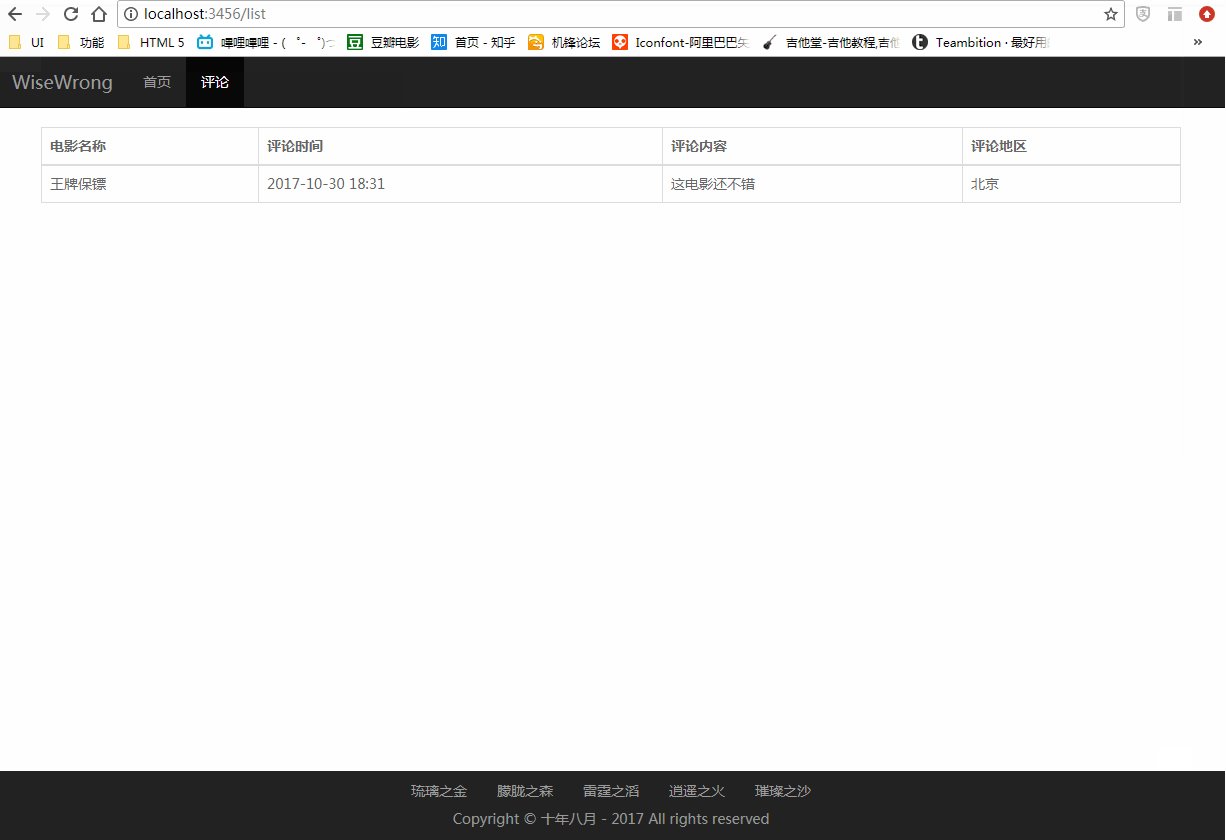
这个项目是一个简单的电影网站,由首页、详情页、评论列表三个页面构成
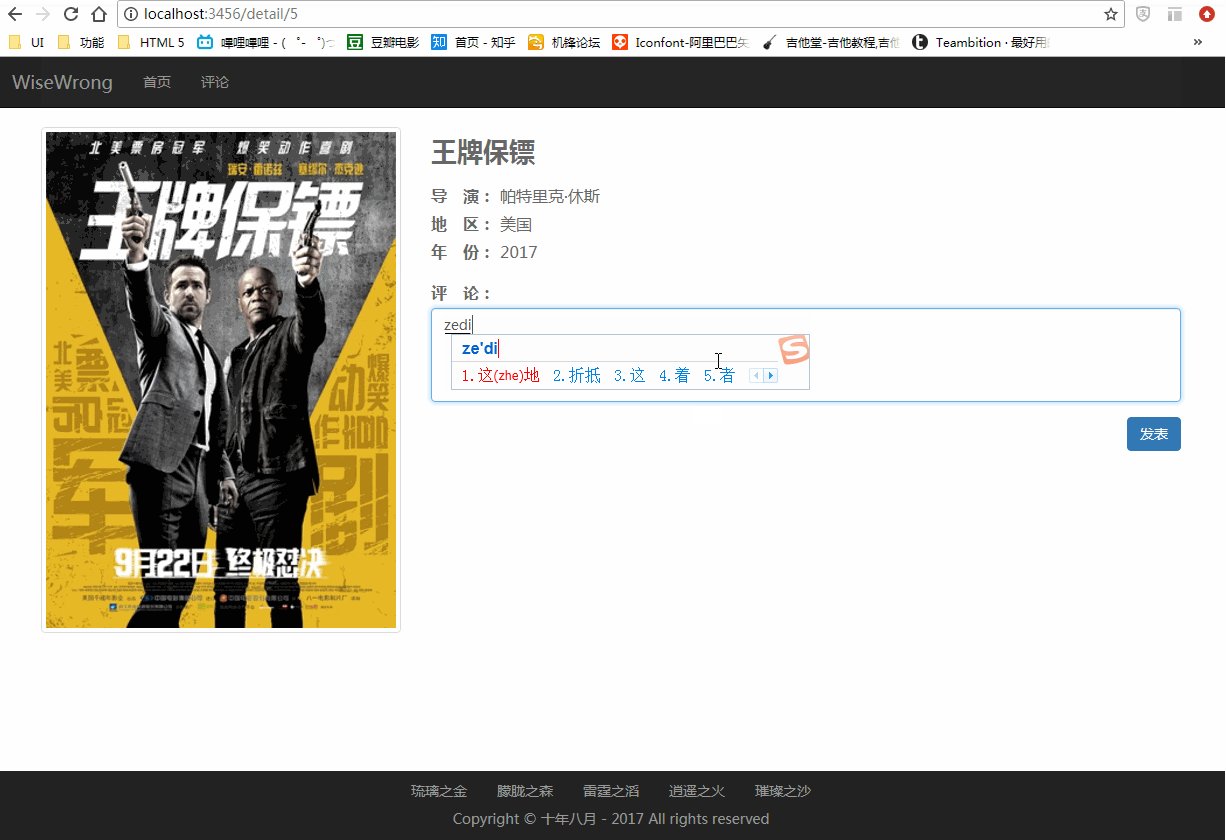
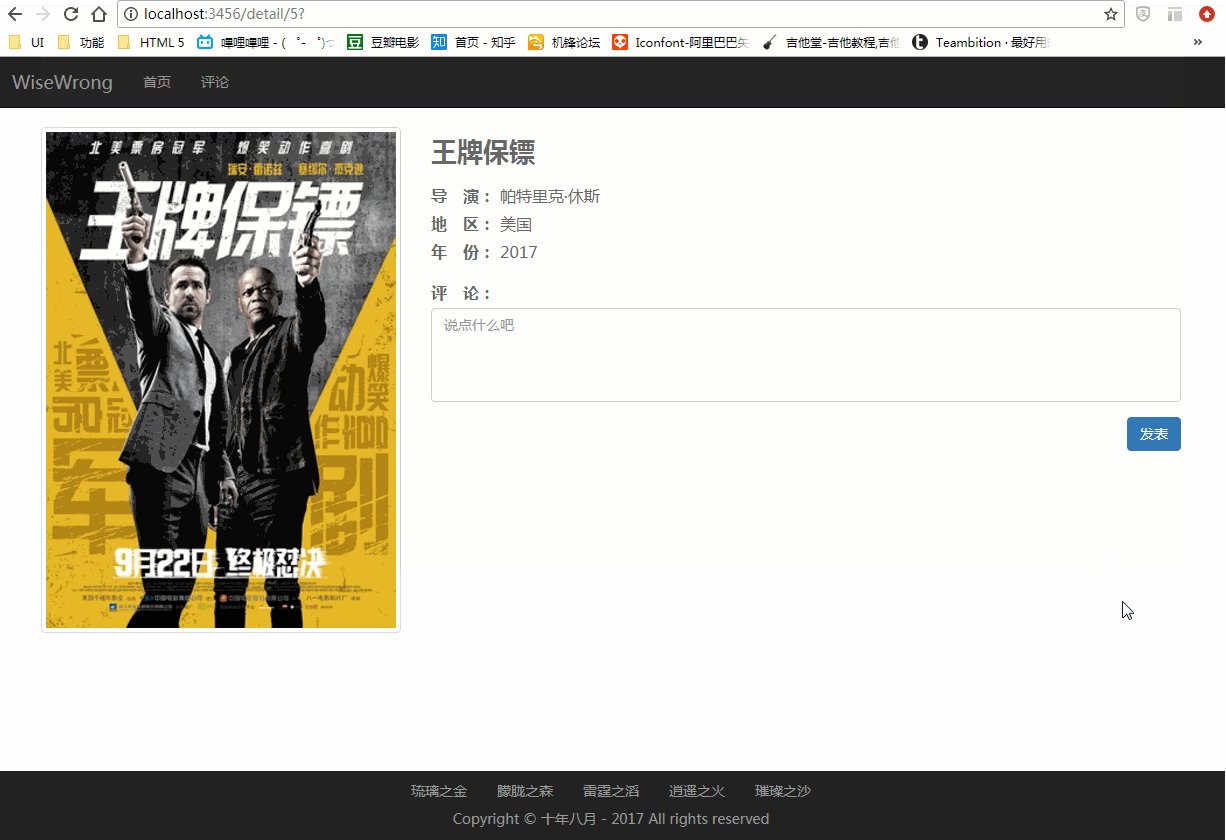
其中首页展示所有电影;详情页展示指定电影的详细信息,并具备提交评论的功能;评论页展示所有的评论信息(原计划是放在后台管理里面的,后来懒癌发作,就不做后台了)
效果如下:

项目使用 SQL Server 2008 做数据库(电脑上有现成的),Express 框架搭建服务,前端页面都是通过 jade 模板引擎生成,为了少写点 css 就引入了 Bootstrap (懒...)
GitHub 地址:https://github.com/wisewrong/bolg-demo-app/tree/main/node-test
欢迎拍砖~
二、配置路由
首先使用 express 创建一个项目
express node-movie
因为使用 SQL Server 作为数据库,所以需要引入 mssql 模块
然后还需要引入 bootstrap 和 jquery,所以在 package.json 中添加这几个字段

然后 npm install 安装依赖项
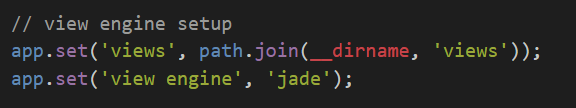
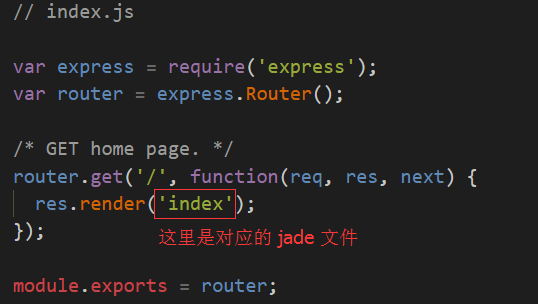
在 app.js 中能找到这样的一段代码

这里将 views 目录设置为视图目录,用来存放静态页面,并且只识别 .jade 类型的文件
如果直接使用 .html 文件,就需要把第二行代码改为
app.set('view engine', 'html');
但是通过模板引擎,在后端渲染页面的效率更高
常用的模板引擎有 ejs 和 jade,通过 Express 搭建的项目会默认使用 jade,所以这里我们也使用 jade 写模板
// jade 因为商标冲突,已经改名为 pug,但是 express 默认依赖还没改名,就先继续用 jade 吧
如果还不熟悉 jade 的语法,可以看一看这篇文章学习一下 https://segmentfault.com/a/1190000000357534

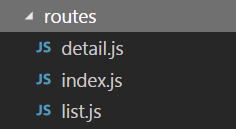
我一共写了这五个模板,其中 error.jade 是 404 页面,layout.jade 是基本结构,包含 header 和 footer
index.jade 是首页,detail.jade 是详情页,list.jade 是评论列表
上一篇博客中提到,如果需要引入 css 或者 js,一般是css 和 js 文件拷贝到 public 目录下,然后在页面中引入
项目中需要引入 bootstrap,如果以这种方式引入,还得去 node_modules 目录下找到对应的文件
所以我在 app.js 中添加了这一行代码
app.use('/lib', express.static(path.join(__dirname, 'node_modules')));
这样在 layout.jade 中引入的依赖文件的时候,就可以这么写

页面内容可以先忽略,先把路由给配置好

在 routes 目录下创建三个页面对应的 js 文件

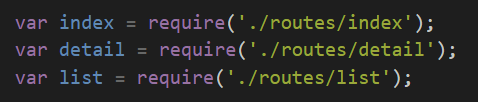
然后在 app.js 中引入

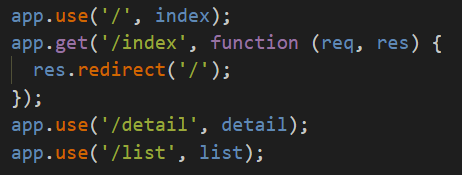
在 app.js 中配置路由结点

然后在浏览器中打开项目,就能正确的渲染页面了
三、创建数据
熟悉 SQL Server 的小伙伴可以跳过这一节,这部分只是介绍如何在 SQL Server 中创建简单的数据
具体的页面开发不再赘述,熟悉了 jade 的语法之后,写起来还是很顺手的
在开发页面的时候,页面上的数据可以先写死,以方便查看页面效果
页面开发完成之后,再把数据挪到数据库里面
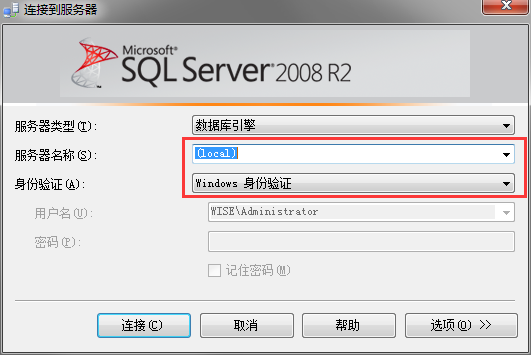
在 SQL Server 中创建数据并不复杂,首先打开 SQL Server,连接本地服务器,创建一个登录名


然后创建一个数据库

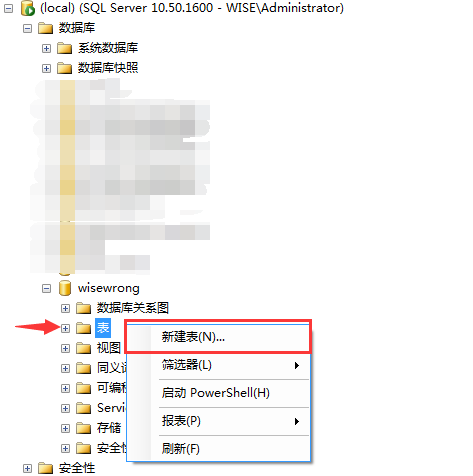
展开刚才新建的数据库,新建表


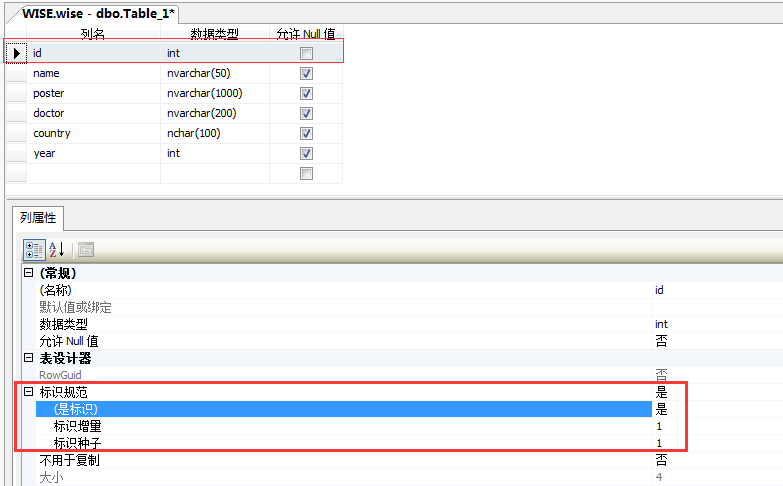
将 id 设为唯一标识,不可为 null,其他字段只设定数据类型即可
编辑完成后 CTRL+S 保存并命名(记住这个表名)
然后选择刚才创建的表,右键 “编辑前200行”,然后录入数据
四、连接数据库
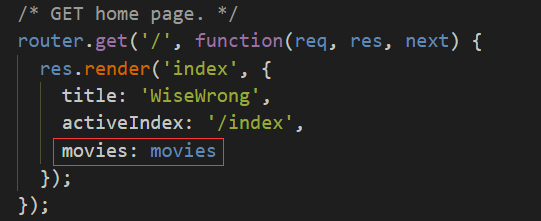
以首页为例,在连接数据库之前,页面上需要这些参数:

为了获取到 movies,需要连接数据库,首先在 index.js 里面引入 mssql 模块
关于 mssql 的详细信息可以看这里(英文)https://www.npmjs.com/package/mssql
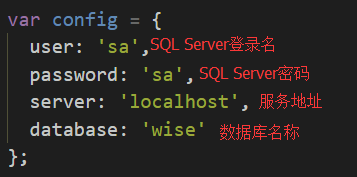
然后创建配置项:

连接数据库
const sql = require('mssql')
/* GET home page. */
router.get('/', function(req, res, next) {
sql.connect(config).then(() => {
// 插入SQL语句
return sql.query`select * from mytable`
}).then(result => {
res.render('index', {
title: 'WiseWrong',
movies: result.recordset //查询结果
});
sql.close(); // 断开数据库的连接,很关键
}).catch(err => {
res.render('error');
console.log('出错了 ', err);
})
sql.on('error', err => {
res.render('error');
console.log('出错了 ', err);
})
});
上面的代码是直接写在 index.js 里面了,如果每个页面都写一套,肯定会有大量的重复性代码,所以一定得封装一下
如果是提交表单,只需要把接口地址改一改,然后处理数据,编写SQL就行