支付宝小程序 hideTabBar 无效,出现两个 TabBar
问题描述:
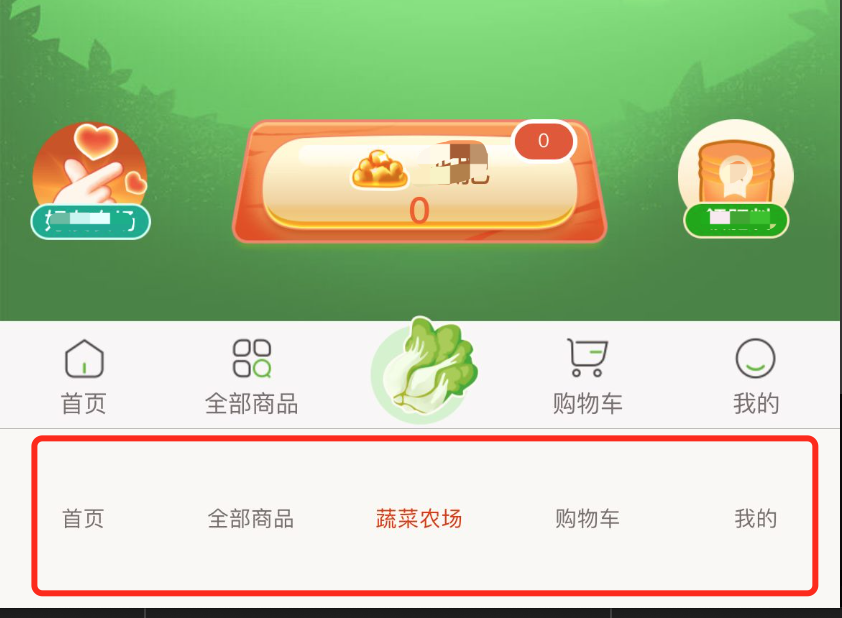
使用 uni-app 开发的小程序,使用组件的形式做了自定义 TabBar,在部分支付宝小程序中出现了两个 TabBar

在支付宝小程序的开发社区中也有类似问题的反馈
《hideTabBar IOS失效,模拟器和安卓正常》
解决方案:
这个问题应该是支付宝基础库的问题,除了依赖于官方更新之外,开发者可以利用《自定义 tabBar》曲线救国
也就是创建一个空内容的自定义tabBar,这样即使 tabBar 被渲染出来,但从视觉上也不会有问题
在 src/pages.json 文件中定义自定义tabBar(可以限制为支付宝小程序中生效)
{
"tabBar": {
// #ifdef MP-ALIPAY
"customize": true
// #endif
// ... 其他配置
}
}
然后创建 src/customize-tab-bar 目录及以下文件

index.axml
<view class="hidden-alipay-tab-bar"></view>
index.acss
.hidden-alipay-tab-bar {
display: none;
}
index.js
/**
* 注意:该自定义 tab-bar 不可删除!!!
* 部分支付宝小程序无法使用 hideTabBar 隐藏原生 tabBar
* 于是通过自定义一个空 tabBar 的方式隐藏
*/
Component({
data: {},
methods: {}
});
然后正常编译即可,搞定收工~


