使用 Taro 开发跨平台小程序
现在很多大厂都推出了自己的小程序平台,作为开发者,采用跨平台方案开发小程序几乎成了必选项
目前市面上跨平台解决方案基本只剩下 uni-app 和 Taro, 其他的比如 WePY、飞冰 社区生态都不够活跃
由于公司采用 React 技术栈,所以最终选择了 Taro 3.x(写这篇博客时版本为 v3.6.2)
一、创建项目
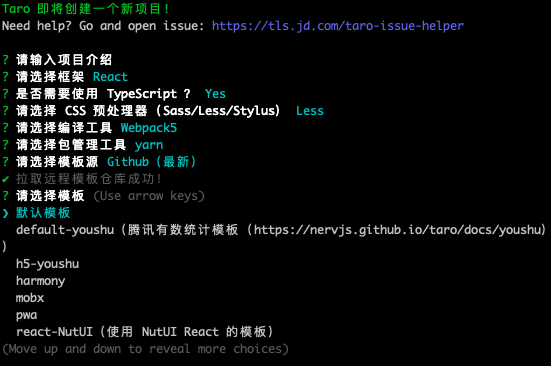
在合适的目录中执行以下命令
npx @tarojs/cli init myTaroApp
执行之后会在当前目录创建一个 myTaroApp 项目文件夹

注意:从 Taro v3.5 开始,Taro 将默认使用 React 18 版本
而对于 React 18,有以下注意事项:
- 开发支付宝小程序时,Webpack4 暂不支持使用 React18,#12134
- 受小程序环境限制,诸如新 SSR Suspense 等特性将不能在小程序中使用
- RN 暂不支持 React v18,需要等待 RN 官方输出支持方案
生成的目录结构和编译配置可以参考官方文档,这里着重强调一下多平台的项目配置文件 project.config.json
为了能够适配不同小程序平台的配置文件不同的情况,Taro 为各个小程序平台添加各自的项目配置文件:
---------------------------
微信小程序:project.config.json
百度小程序:project.swan.json
字节跳动小程序:project.tt.json
QQ 小程序:project.qq.json
支付宝小程序:project.alipay.json
飞书小程序:project.lark.json
---------------------------
项目创建之后,执行 yarn dev:weapp 在开发模式下编译微信小程序
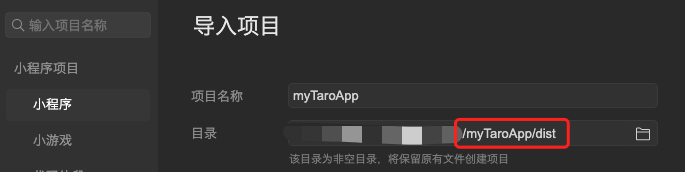
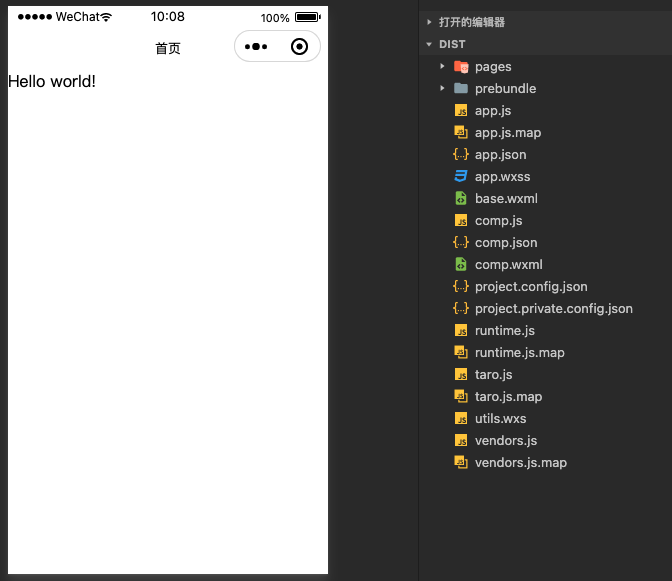
编译后会在项目根目录下生成 dist 目录,在微信开发者工具中打开该目录进行预览


二、路由
src/app.js 是项目的入口文件,这个文件不会渲染任何内容,但可以用来设置全局状态
/** 如果使用了 ts, 需要将文件名改为 app.tsx */
import { useEffect, PropsWithChildren } from 'react';
import { useDidShow, useDidHide } from '@tarojs/taro';
// 自行构建的状态管理,可使用 Redux
import { AppContext } from './contexts/AppContext';
import './app.less';
function App(props: PropsWithChildren) {
// 可以使用所有的 React Hooks
useEffect(() => { });
// 对应 onShow
useDidShow(() => { });
// 对应 onHide
useDidHide(() => { });
return (
<AppContext.Provider value={{}}>
{props.children}
</AppContext.Provider>
);
}
export default App;
Taro 沿用了微信小程序的路由规则,可以直接在 src/app.config.ts 中配置 pages
export default {
pages: [
/** 首页 */
'pages/index/index',
/** 个人中心 */
'pages/user/index',
],
}
还可以在路由页面同级目录创建 .config.js 文件来实现页面配置
pages
├── index //首页
│ ├── index.config.ts //页面配置
│ └── index.tsx //路由页面
└── user //个人中心
├── index.config.ts
└── index.tsx
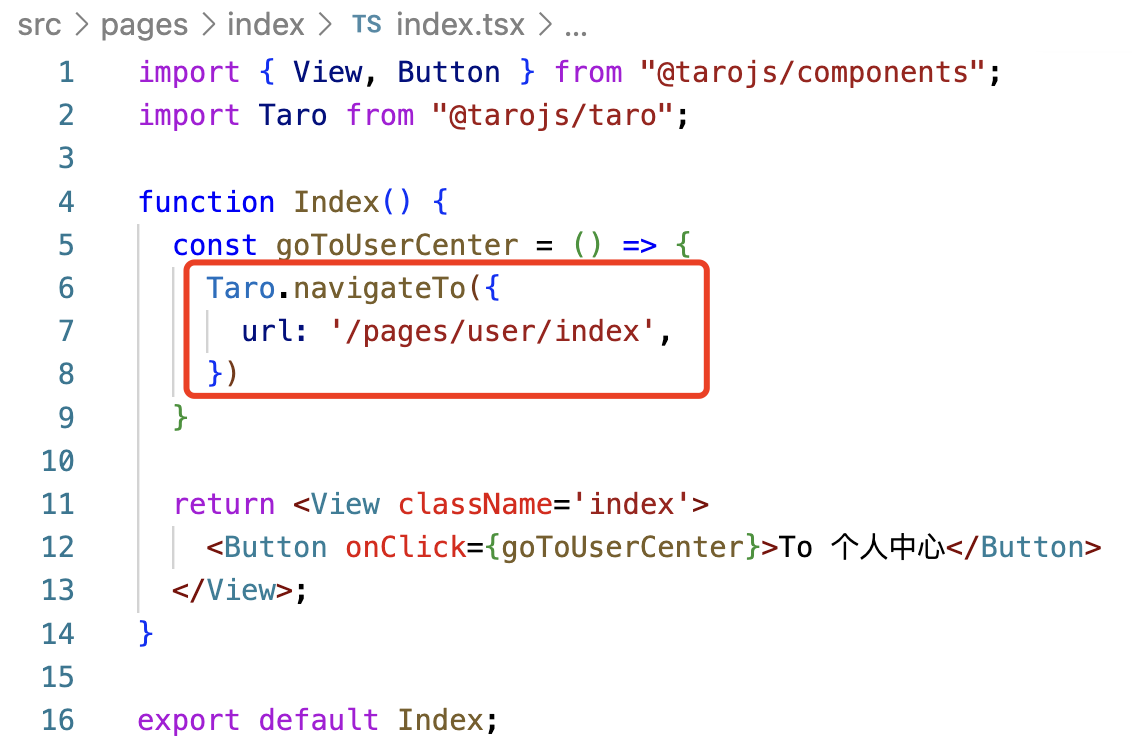
最后使用 navigateTo 或者 redirectTo 跳转页面

如果跳转路径中携带了 URL 参数,可通过 Taro.getCurrentInstance().router.params 获取,详见 Taro 路由功能
三、多端开发
在应用中可通过环境变量 process.env.TARO_ENV 来判断当前编译的平台类型


枚举值有:weapp(微信)、swan(百度)、alipay(支付宝)、tt(字节跳动)、jd(京东)、qq、h5、rn
需要注意的是:不要解构 process.env 来获取环境变量,一定要使用完整书写(process.env.TARO_ENV)
// 正确写法
if (process.env.TARO_ENV === 'weapp') {
}
// 错误写法
const { TARO_ENV = 'weapp' } = process.env
if (TARO_ENV === 'weapp') {
}
除了通过 TARO_ENV 来判断当前平台类型以外,还可以通过文件名来区分
├── test.js Test 组件默认的形式,编译到微信小程序、百度小程序和 H5 之外的端使用的版本
├── test.weapp.js Test 组件的微信小程序版本
├── test.swan.js Test 组件的百度小程序版本
└── test.h5.js Test 组件的 H5 版本
在使用组件的时候,引入路径中不用携带平台类型代码,直接引入原文件
import Test from '@/components/test';
四、编译构建
开发完成后,使用 build:{ENV} 命令构建对应平台的小程序代码
比如构建微信小程序使用 npm run build:weapp,然后使用小程序开发工具提交代码
当项目越来越大,打包时间过长,可以考虑 Taro 官方推荐的优化方案《编写插件,将 Taro 编译打包耗时缩短至三分之一》
安装插件
npm install --save-dev thread-loader cache-loader taro-plugin-compiler-optimization
使用插件
// config/index.js
config = {
// ...
plugins: ['taro-plugin-compiler-optimization'],
}


