Excel 数据转二维数组 JSON
问题描述:
偶尔会遇到读取 Excel 数据的场景
在网页中,可以上传文件然后处理(可借助 js-xlsx 等插件),如果有 node 服务,也可以使用类似的操作
不过如果是在应用外,只是临时拿到一个 Excel,需要一些数据分析,可以用更轻量的办法,比如复制粘贴...
解决方案:
全选并复制粘贴 Excel 的内容,会得到一个字符串,其中用 '\t' 划分列,用 '\n' 换行
如果数据不复杂,可以直接通过 split 处理为二维数组:
function splitExcelToArray(str) {
return str.split('\n').map((x) => x.split('\t'))
}
但如果单元格中有换行符 '\n', 这个函数就不适用
这时候可以手动在表格的首列前再加一列特殊字符,用于标记换行
// 手动在 Excel 插入特殊字符列
const MARK = '@@$$@@';
function splitExcelByMark(str, mark) {
return str.split(mark).map((x) => x.split('\t').slice(1))
}
这时候拿到的是二维数组,还可以将表头作为数据的 key,将数据处理为一维对象数组
/** 将二维数组的表格转为一维对象数组 */
function formatArray(arr) {
// 第一行为列表的表头, 用作对象key
const head = arr[0];
const res = [];
for (let i = 1; i < arr.length; i++) {
const item = arr[i];
res.push(
item.reduce((acc, v, idx) => {
const key = head[idx];
return {
...acc,
[key]: v,
};
}, {})
);
}
return res;
}
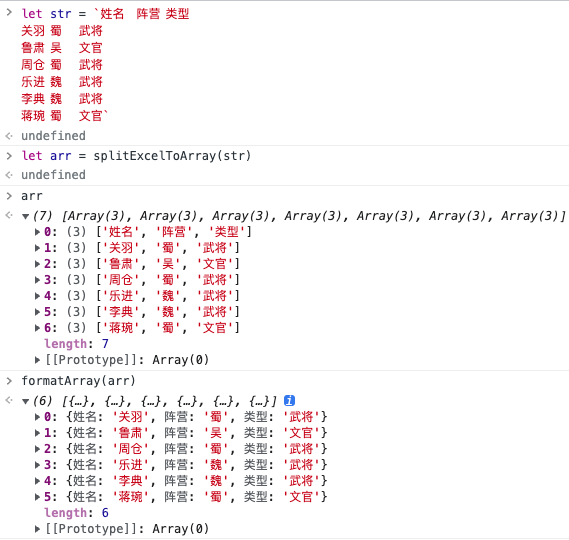
示例:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号