强大的抓包工具 Whistle —— 不仅仅是抓包
抓包是开发调试移动端项目的必备技能,相应的工具有很多,比如 Fiddler, Charles, Tcpdump, Wireshark
最近有同事推荐另外一款工具:Whistle,接触了一下还挺好用
一、安装
whistle 基于 node 实现,所以请保证已经安装了 node.js
这里只简述一下安装过程,并处理一下可能会遇到的问题,详细流程可以查看这篇文章:《一键安装 Whistle》
首先通过 npm 全局安装 whistle
npm i -g whistle
如果一切顺利,安装完成后可以执行 w2 help 查看帮助信息,但也有可能遇到以下问题:
1. 网络异常
如果安装很慢,甚至安装失败,可以切换 npm 的镜像,建议使用 nrm 来管理
npm install nrm -g --registry=https://registry.npmmirror.com
然后使用 npm cache clean 清除缓存,切换到 taobao 或者 cnpm 的镜像之后再重新安装 whistle
nrm use taobao
# or
nrm use cnpm
2. nvm 异常
如果全局安装 whistle 成功,但使用 nvm 切换 node 版本后就无法使用,报错 command not found
这说明 whistle 没有正确安装到全局依赖中,而是安装到了当前 node 版本中
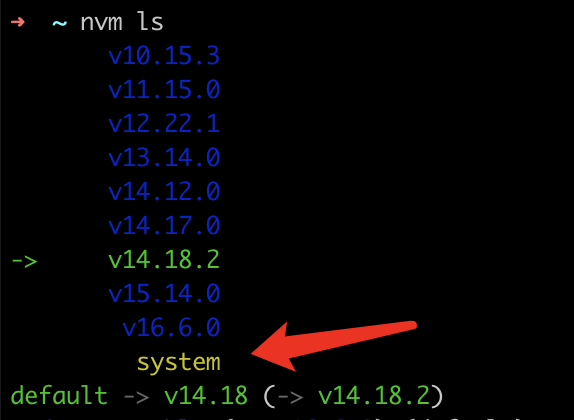
其原因是在安装 nvm 之前已经存在了一个 node 版本,也就是 system

为了正确安装,需要先切回之前装 whistle 的 node 版本,卸载错误安装的 whistle
nvm use default
npm uninstall whistle -g
再切换到 system,重新安装 whistle
nvm use system
npm i whistle -g
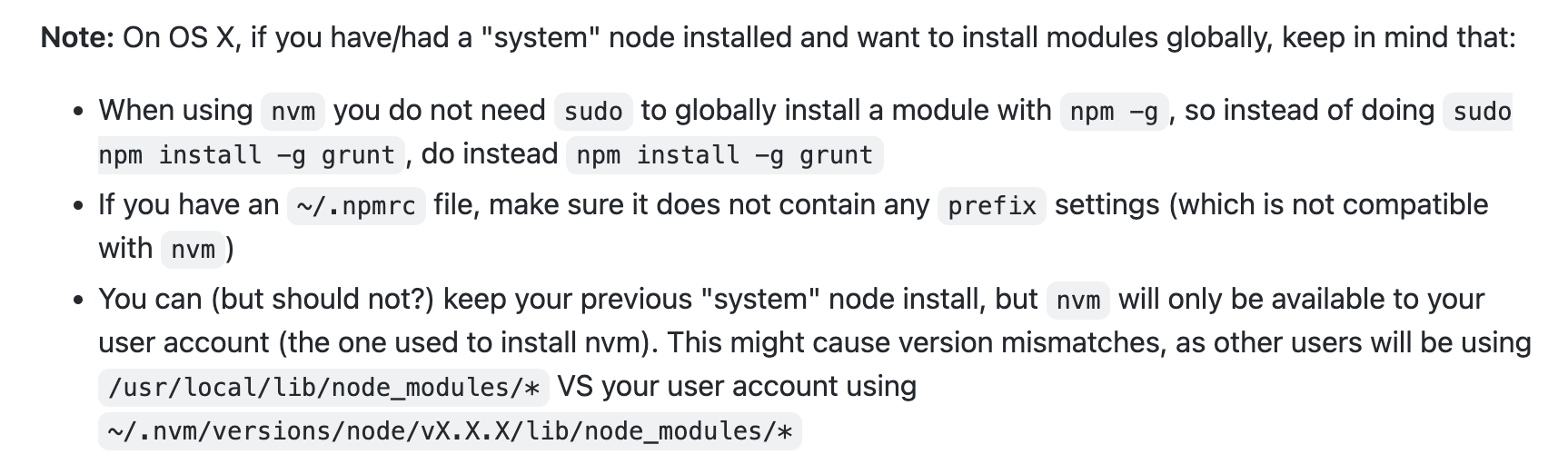
如果依然没有安装到全局位置,可以参考 nvm 给出的官方建议:

二、开启代理
安装完成后,可以通过 w2 start 启动服务,w2 stop 关闭服务
whistle 的默认端口是 8899,如果端口号冲突,可以在启动时通过 -p 来指定新的端口,比如:
w2 start -p 9800
启动服务后,可访问配置页面 http://local.whistlejs.com/
然后需要安装证书,这样就能抓取 https 的请求了
1. 全局代理
启动服务后,可以一行代码开启全局代理
# 开启全局代理
w2 proxy
# 关闭全局代理
w2 proxy off
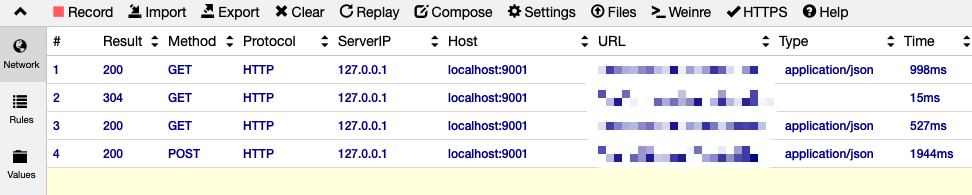
但全局代理的情况下,无法抓取 localhost 的请求,需要添加额外的 rules

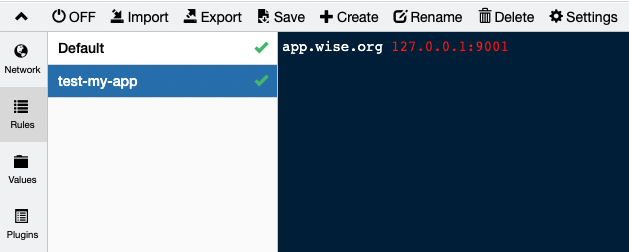
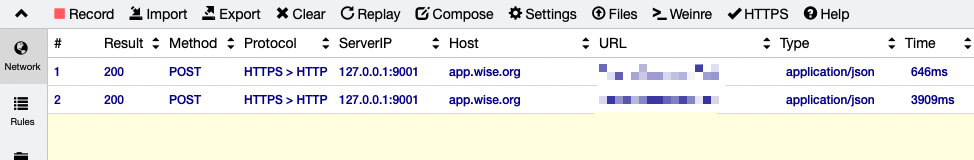
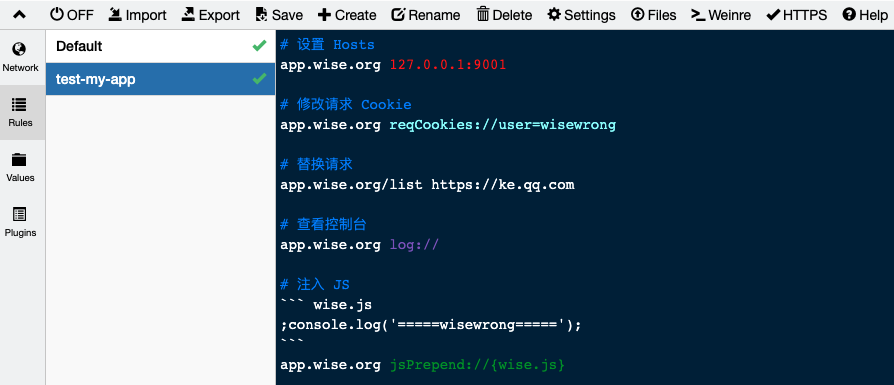
比如这里我添加了一条名为 test-my-app 的 rule,将 127.0.0.1:9001 映射到 app.wise.org 这个虚拟域名

2. 浏览器代理
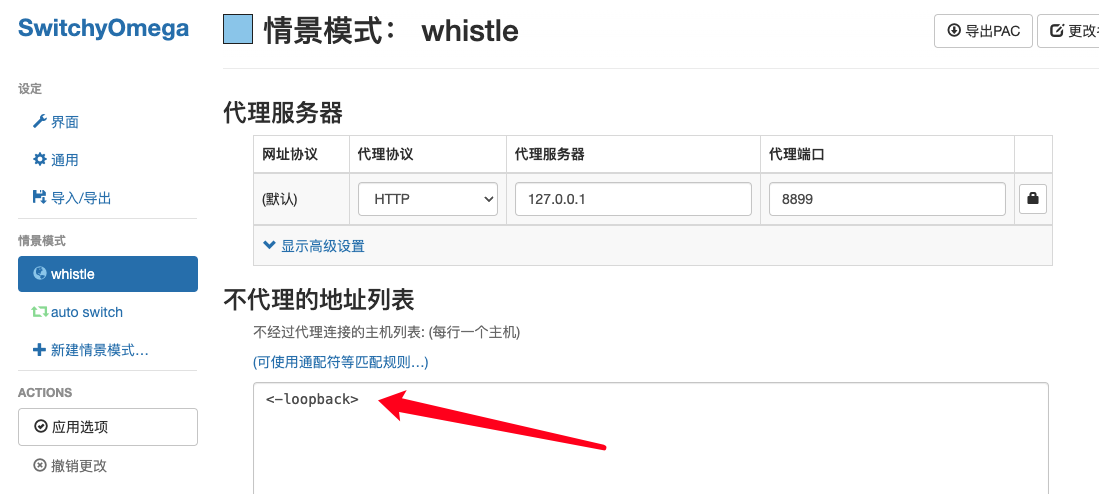
可以借助 SwitchyOmega 等 Chrome 代理插件来实现浏览器代理
注意:使用浏览器代理时,应当关闭全局代理
浏览器代理依然存在无法抓取 localhost 请求的问题,可以像上面那样添加 rules 来解决
也可以添加 <-loopback> 到 SwitchOmega 的“不代理地址”中


三、数据劫持
通过设置 Rules,能实现很多功能,极大的节省调试成本,详见《快速上手》

其中有个几个很香的功能,也是真正让我选择 Whistle 的地方:
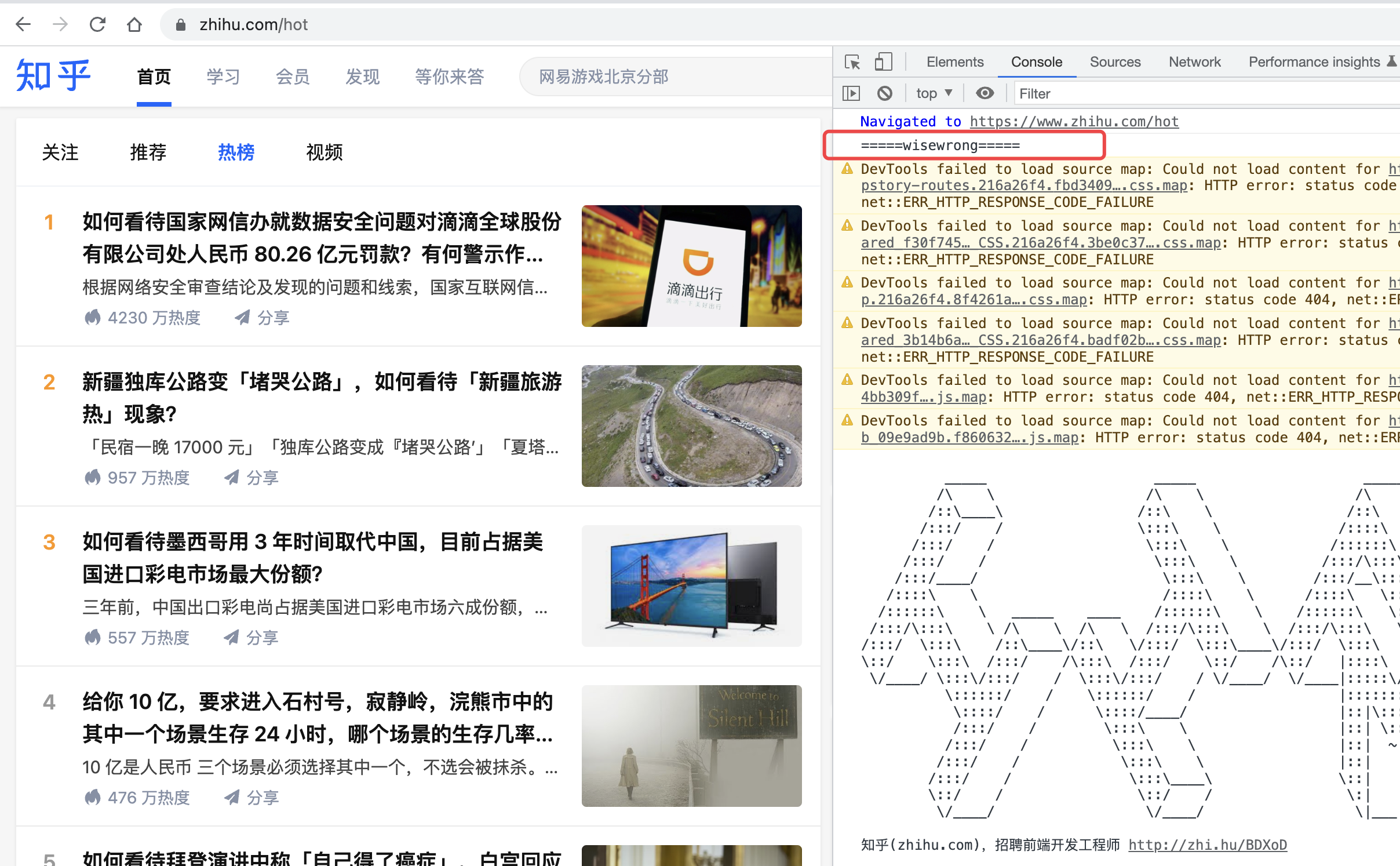
1. 注入 JS
# 注入 JS
``` wise.js
;console.log('=====wisewrong=====');
```
www.zhihu.com jsPrepend://{wise.js}

2. 查看控制台
对于 PC 端开发似乎没有什么特别的,但对于移动端开发,有了这个功能就不再需要 vConsole 了
3. 替换请求
在开发的时候,有时候会遇到后端部署代码导致接口报错的情况,前端要想继续调试,要么盲写代码,要么修改前端逻辑,绕过或 mock 接口
现在通过 Whistle 替换请求,就能在不动前端的情况下直接 Mock 接口
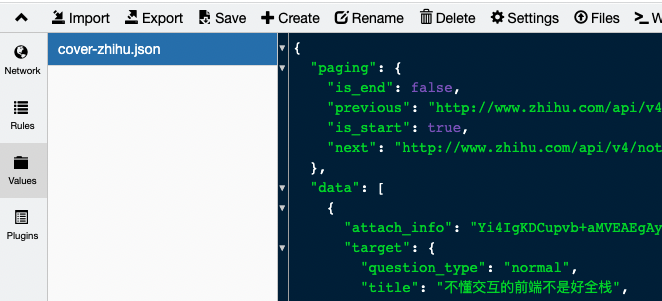
先创建一个 Values

然后新增一条替换请求的 Rule
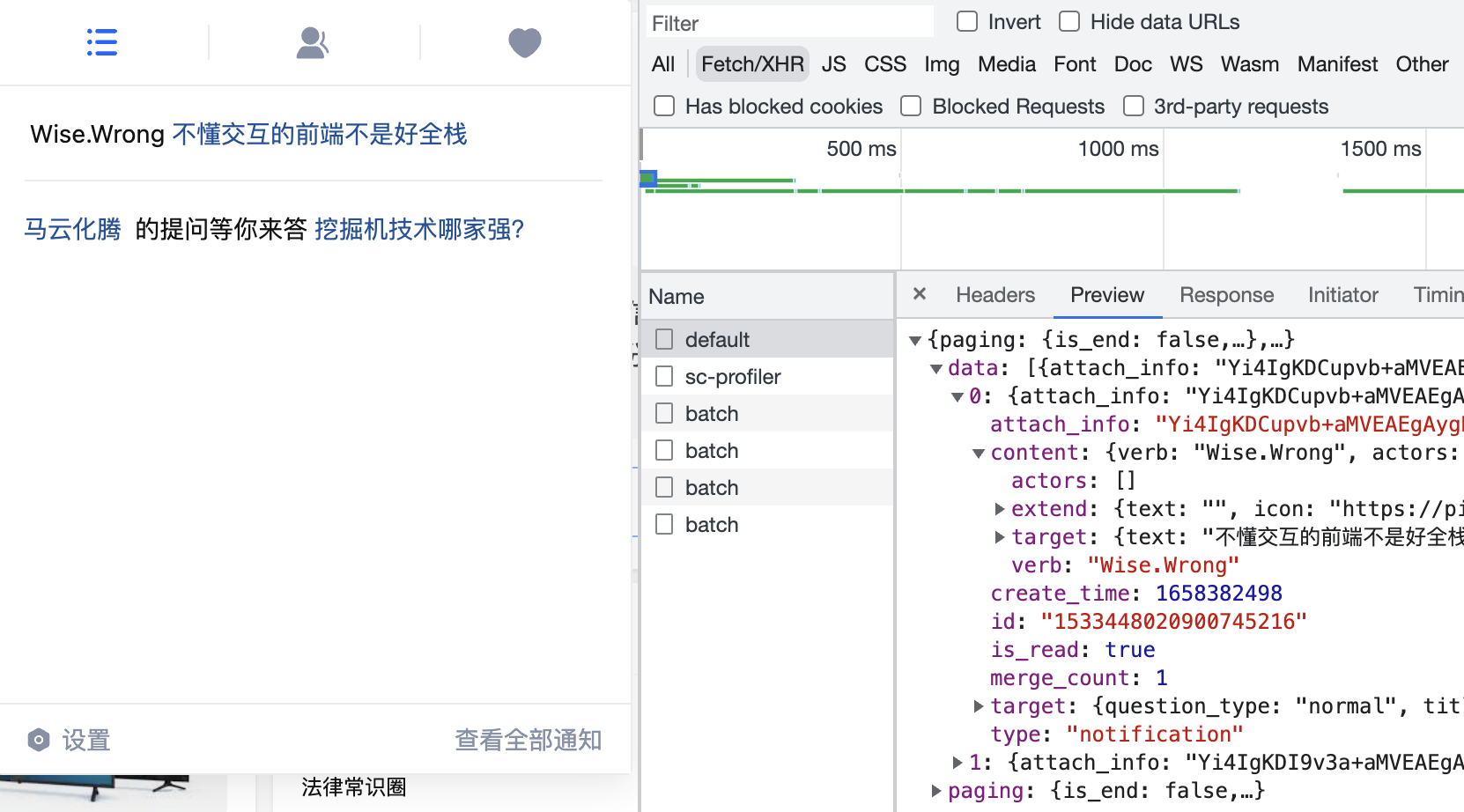
# 替换请求
www.zhihu.com/api/v4/notifications/v2/default tpl://{cover-zhihu.json}

关于“替换请求”的详细功能,可以阅读《常用功能》和《操作值》
Whistle 是一个很强大的工具,除了上面介绍的功能之外,还有很多可以深挖的地方,支持域名、路径、正则表达式、通配符、通配路径等多种匹配方式,且可以通过Node模块扩展功能。这里就不一一介绍了,可以查阅官网文档了解。


