Svelte 迷途求索(四) —— 路由的两种解决方案
Svelte 没有提供官方的路由工具,这恰好促进了 router 的百家争鸣
目前有三个 svelte router 项目获得更多开发者的认同:svelte-spa-router、routify、svelte-routing
其中 svelte-routing 是服务端渲染(SSR)解决方案,这里先不做介绍,主要介绍另外两个 router 工具
1. Svelte Spa Router
首先在项目中安装依赖
npm install svelte-spa-router
然后创建路由配置文件 routes.ts
import Home from './views/Home.svelte';
import About from './views/About.svelte';
import Detail from './views/Detail.svelte';
const routes = {
'/': Home,
'/home': Home,
'/about/*': About,
'/detail/:type/:id': Detail,
}
export default routes;
在 App.svelte 中引入
<script lang="ts">
import Router from 'svelte-spa-router';
import routes from './routes';
</script>
<main>
<Router {routes} />
</main>
可以看到,svelte-spa-router 需要一个 routes 对象,对象的 key 代表路由规则,value 则是对应的页面组件
需要注意的是,其实所有的路由地址都有一个隐藏的前缀 #
1.1 路由规则
关于路由规则,除了基本的绝对路径 /path-a/path-b/path-c 之外,还有通配符 * 和动态路由 :
比如上面的 /about/* 就用到了通配符, /about/ 后面可以是任意层级的地址
路由地址 /#/about/a 、 /#/about/b/c/d 都能够访问到 About 组件,但 /#/about 不行
而 /detail/:type/:id 用到了动态路由,这里的 type 和 id 可以是任意字符串,但路由的层级不能多也不能少
路由地址 /#/detail/foo/123 和 /#/detail/bar/234 都能访问到 Detail 组件,但 /#/detail/123 或者 /#/detail/foo/bar/123 不行
不过如果最后一个动态路由后面加了 ? ,则是一个可选的动态路由
比如路由规则 /detail/:type/:id? 就能匹配 /#/detail/foo/123 和 /#/detail/foo
1.2 路由参数
对于动态路由,如果在组件中以 props 的形式导出了一个 params,就可以拿到具体的动态路由参数
比如通过 /#/detail/foo/123 访问 Detail 组件


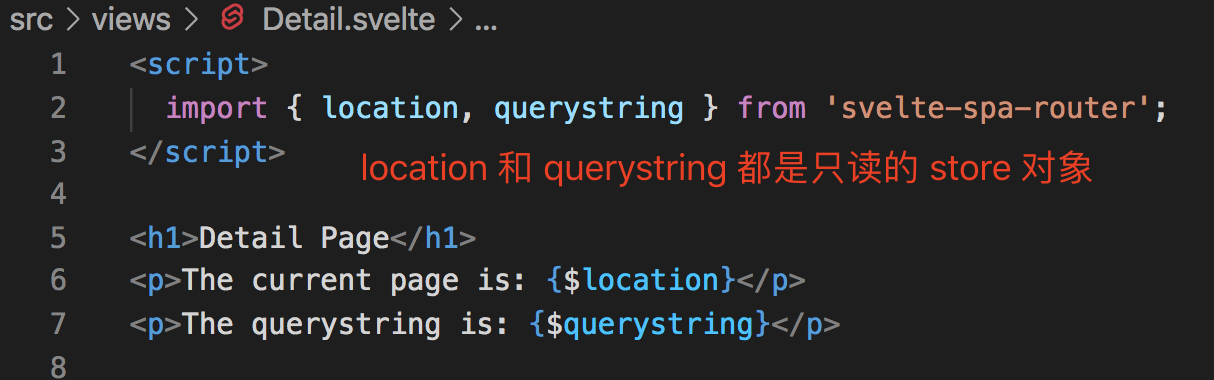
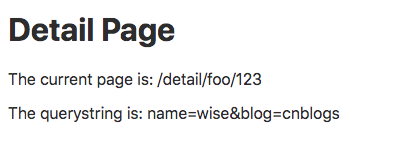
如果路由上还携带有 query 参数(比如:/#/detail/foo/123?name=wise&blog=cnblogs)
可以通过 svelte-spa-router 提供的 querystring 拿到


1.3 页面跳转
svelte-spa-router 提供了 link 方法,可以配 <a /> 标签实现路由跳转
<script>
import { link } from 'svelte-spa-router';
const path = '/about/wise';
</script>
<a use:link={path}>To About Page</a>
如果想将跳转的逻辑放到函数中(比如提交表单后跳转页面)可以使用 push 或 replace
<script>
import {push, replace} from 'svelte-spa-router'
const toAboutPage = () => {
push('/about/wise');
// or
// replace('/about/wise');
}
</script>
<button on:click={toAboutPage}>To About Page</button>
2. Routify
上面介绍的 svelte-spa-router 需要创建一个路由规则的配置文件
而 routify 是约定式路由解决方案,无需配置路由规则,直接根据目录结构生成路由
我们可以在已经创建好的项目中引入 routify,具体步骤参考官方说明
不过实际体验比较别扭,如果想尝试 routify,最好实用配套的项目模板 routify-starter
$ mkdir my-routify-app $ cd my-routify-app $ npx @roxi/routify init
$ npm install
$ npm run dev
routify 会根据 src/pages 目录下的结构来生成路由规则,缓存到根目录下的 .routify 目录
所以在 App.svelte 中这样配置即可:
<script>
import { Router } from "@roxi/routify";
import { routes } from "../.routify/routes";
</script>
<Router {routes} />
2.1 约定目录
在 Routify 中,src/pages 下的文件路径会映射为路由地址

不同于 svelte-spa-router,routify 生成路由不需要 # 作为前缀
但有几个特殊规则:
a. index.svelte 会映射为 / 和 /index
b. 用中括号包起来的文件名 [id] 会被视为动态参数(参考上面的 1.2)
c. 下换线开头的文件会被忽略
d. _layout.svelte 会被视作当前目录的根节点,且内部必须含有 <slot />,用于渲染子组件
2.2 获取参数
在页面中,可以通过 props 接收动态参数
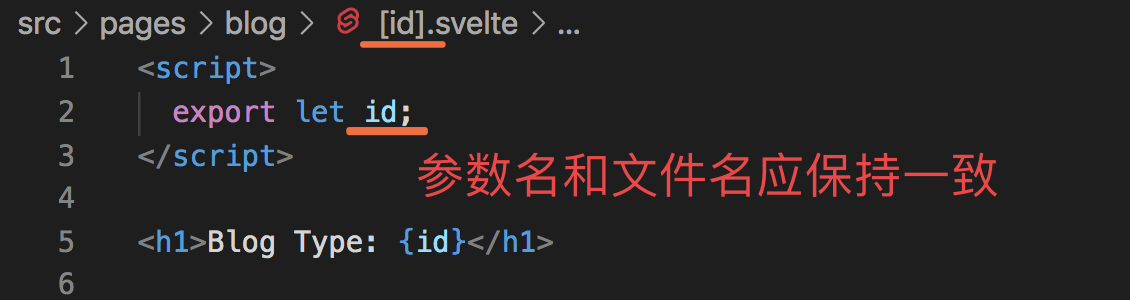
比如在 src/pages/blog/[id].svelte 文件中:

或者通过 routify 提供的 params 对象来访问

2.3 页面跳转
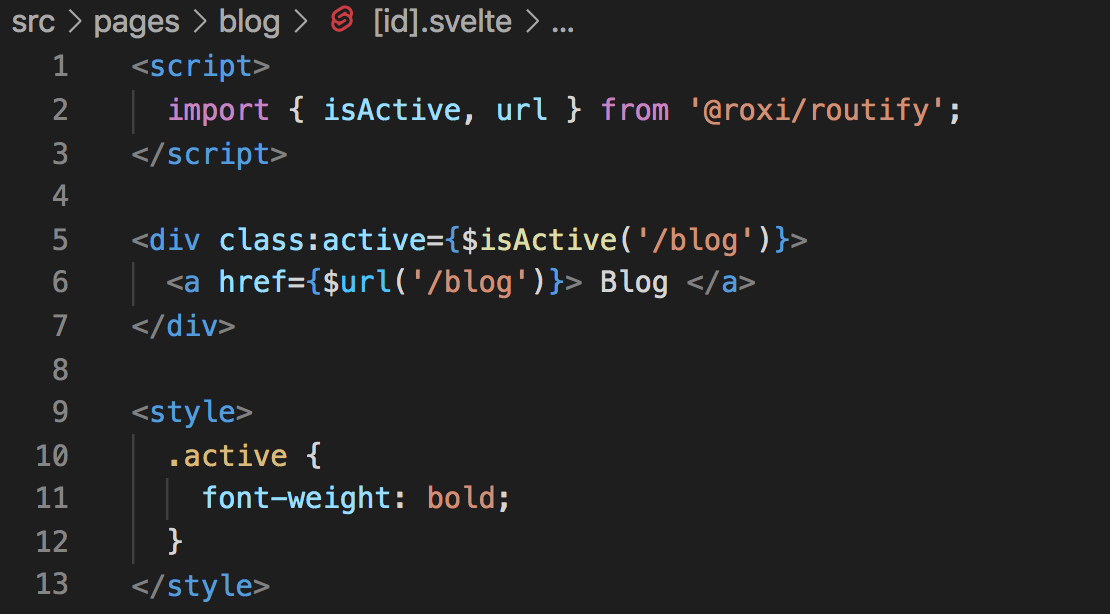
可以使用内置的 url 方法,配合 <a /> 实现路由跳转

$url 的参数可以是一个具体的地址,也可以是一个相对路径,详情可以参考这里
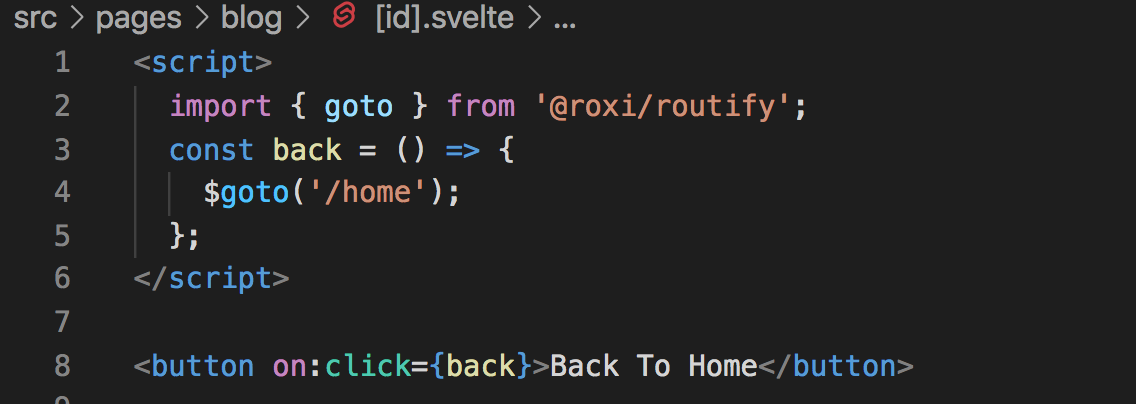
如果需要在函数中跳转页面,可以用 $goto

routify 还提供了一个很好用的工具函数 $isActive,用来判断某个路径是否处于激活状态






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通