先不说 console,其实你连 console.log 都不会
作为一名前端工程师,debugger 和 console.log 应该是最常用的调试命令
但 console.log 除了打印一条普通的 message 之外,还能做一些有意思的事情
比如打印一条不普通的 message

一、console.log
console.log 除了常规用法之外,还可以通过占位符实现格式化打印
%s:字符串占位符
%d:整数占位符
%f:浮点数占位符
%o:对象占位符
%c: CSS样式占位符
const duration = 2;
const name = 'WiseWrong';
const hobby = ['唱', '跳', 'rap', '魔方'];
console.log('我是练习时长%d年的个人练习生%s,喜欢%o', duration, name, hobby);
如果在 console.log() 的 message 中加入了占位符,打印的时候就会依序取后面的参数来补位
这个功能在 ES6 之前比较有用,但自从 ES6 支持模版字符串,这个功能就无人问津了
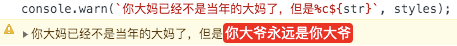
不过使用 %c 来给 message 添加 CSS 还是很有意思的
const styles = [
'padding: 2px',
'background: red',
'color: #fff',
'font-size: 14px',
'border-radius: 4px',
].join(';');
const str = '你大爷永远是你大爷';
console.log(`你大妈已经不是当年的大妈了,但是%c${str}`, styles);

有个小坑,%c 之后的所有文字都会添加 CSS 样式
如果只是中间某一段文字需要添加 CSS,就需要给后面的文字再添加一个 %c,并将对应的参数置为空
console.log(`你就是%c馋她的身子%c 你下贱`, styles, '');

二、console message
包括 console.log 在内,console 提供了五种 message 类型可以打印
console.log
console.info
console.debug
console.warn
console.error
除了一些基础样式的差别之外,区分 message 类型主要用于在 console 中分类查看

另外,这五种 message 类型都能使用上面提到的占位符

三、console.group
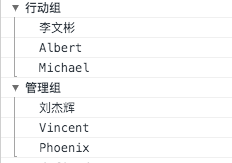
如果有多个 console message 需要打印,就可以使用 console.group() 结合 console.groupEnd() 来组织复杂的打印结果
console.group('行动组')
console.log('李文彬')
console.log('Albert')
console.log('Michael')
console.groupEnd()
console.group('管理组')
console.log('刘杰辉')
console.log('Vincent')
console.log('Phoenix')
console.groupEnd()

四、console.table
打印对象数组的时候,如果使用上面的 console message 来打印,其实并不直观,可以用 console.table() 以表格的形式打印数据
const data = [
{ id: 1, name: '阿里巴巴', boss: '马云'},
{ id: 2, name: '腾讯', boss: '马化腾'},
{ id: 3, name: '网易', boss: '丁磊'},
{ id: 4, name: '百度', boss: '李彦宏'},
{ id: 5, name: '字节跳动', boss: '张一鸣'},
];
console.table(data);

五、console.dir
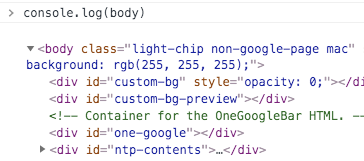
如果是在控制台打印 dom 节点,如果使用 console.log 就只能展示 html 的层级结构

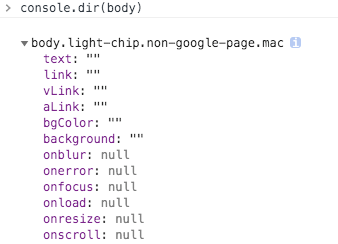
但如果使用 console.dir() 就能以对象的形式展开 dom 节点

六、console.time
个人以为,上面的 API 其实很少会用到,但 console.time 在做一些测试的时候挺实用
console.time() 方法可以创建一个计时器,并接收一个参数作为计时器的名称
直到调用 console.timeEnd() 方法关闭了对应的计时器,计时才会结束,并打印出持续时间
let count = 0;
console.time("Running");
for (i = 0; i < 1000000; i++) {
count += Math.random();
}
console.timeEnd("Running");

我之前写过一篇数组去重的文章《JavaScript 高性能数组去重》
文中的测试模版用的是 new Date().getTime() 来记录时间,如果使用 console.time() 就会更简洁


