要什么 Photoshop,会这些 CSS 就够了
标题党一时爽,一直标题党一直爽
还在上大学那会儿,我就喜欢玩 Photoshop。后来写网页的时候,由于自己太菜,好多花里胡哨的效果都得借助 Photoshop 实现,当时就特别希望 CSS 能像 Photoshop 一样处理图片。
随着对 CSS 的了解越多,我发现 CSS 有很多平时用得少(或者不会用),但非常厉害的属性。这些属性实现了很多 Photoshop 的功能,比如滤镜、混合模式。
我简单整理了一下,由于这些属性的功能十分强大,每一个属性都能单独成文,所以这里只是做一个目录。
一、渐变 Gradient
渐变在 PS 里面是一个很常用的功能,在工作中用到 CSS 渐变的场景也不少
但除了简单的线性渐变、径向渐变之外,还可以用渐变做出这样的效果:

甚至是用渐变做一个进度条:

相关文章:
《使用 CSS 渐变》
二、倒影 box-reflect
这个属性可以使某个 DOM 元素产生一个倒影,并且可以规定倒影的方向和距离
另外还可以给这个倒影添加一个遮罩,比如一个透明渐变:

-webkit-box-reflect: below -7px linear-gradient(to bottom,transparent,rgba(0,0,0, 0.4));
相关文章:
三、阴影 box-shadow / text-shadow
又是一个很常见的属性,但通常都是用来做一些简单的阴影,比如:

但结合 animation 与 transform,就可以做出这样的动画:

CodePen Demo -- CSS Checker Illusion( By David Khourshid )
相关文章:
四、 裁剪 clip-path
这个属性可以创建一个裁剪区域,让元素只显示区域内的内容,有点像 Photoshop 中“路径+蒙版”的效果

这个属性值最强大的地方在于,可以非常自由的绘制多边形:

相关文章:
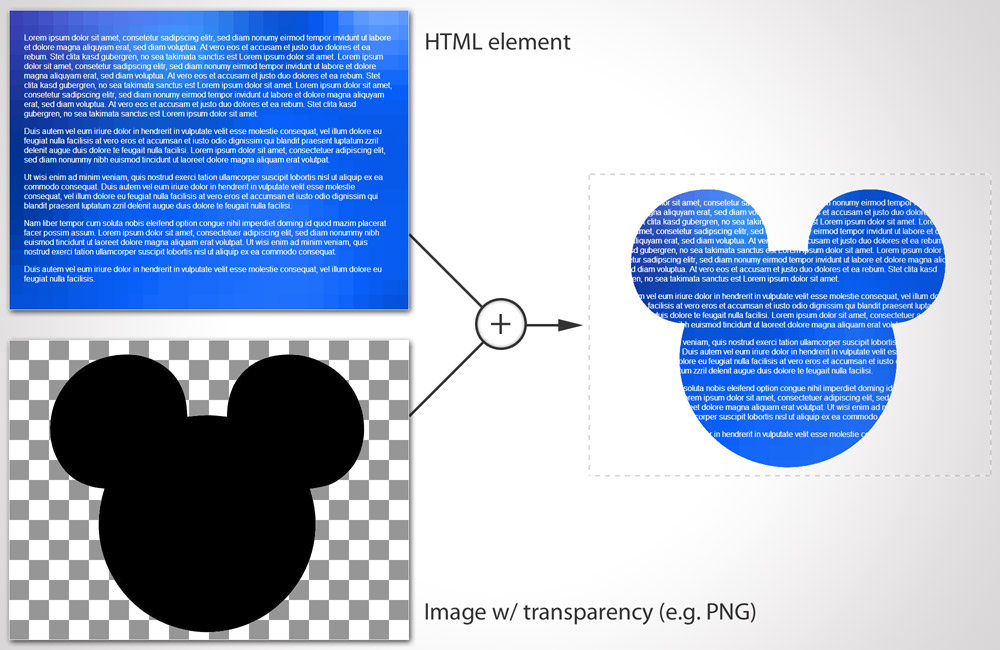
五、蒙板 mask
蒙板的效果是在原图形上面,在蒙上一层图形,得到一个新的图形
由于蒙板图形可以是透明的,所以有些用 clip-path 实现的效果,也可以用 mask 实现

在我看来,mask 和 background 是高度类似的,区别在于 background 位于底层,而 mask 在顶层
相关文章:
《CSS3 的一对孪生兄弟之 background & mask》
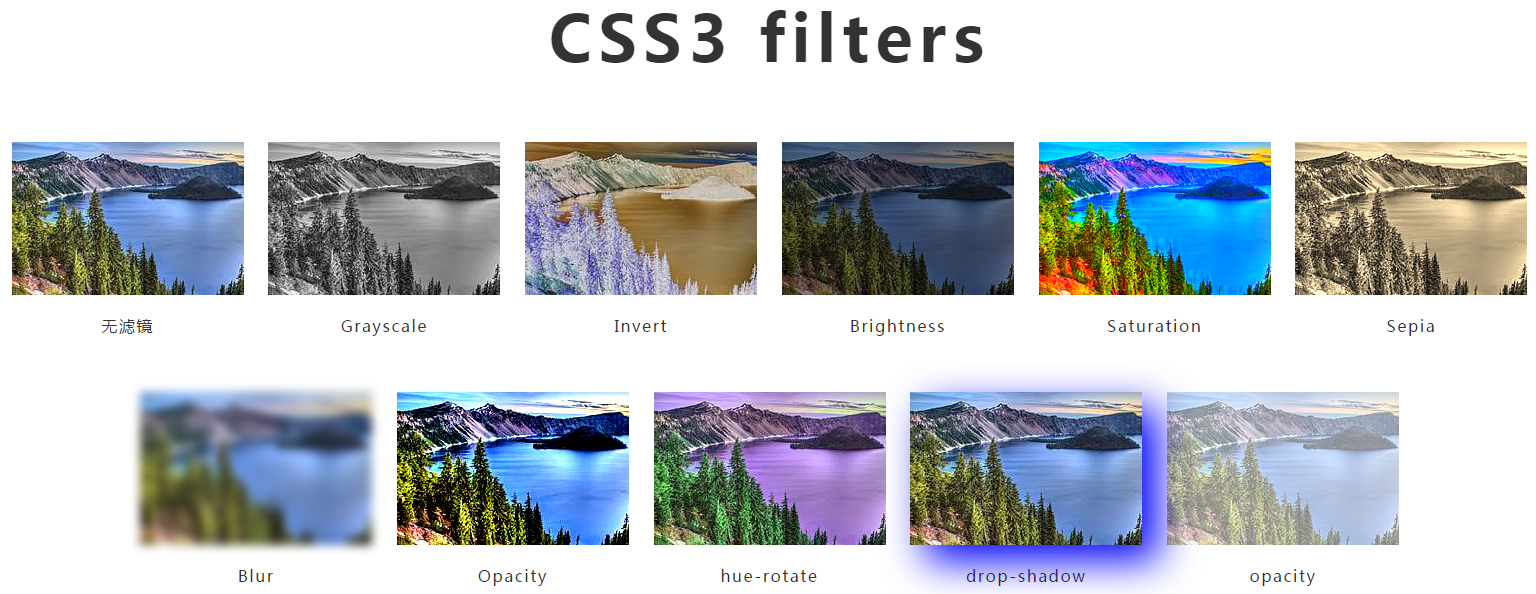
六、滤镜 filter
滤镜应该也算比较常用的属性了,同一张图叠加不同的滤镜之后,能呈现各种各样的效果:

但这只是基本用法!
filter 可以做出很多漂亮的效果,特别是结合 animation 之后,这些高级技巧可以参考下面的“相关文章”,看完之后我都惊呆了
相关文章:
《QQ 未读消息的拖拽动态效果是如何实现的? - 祥子的回答 - 知乎》
七、混合模式 blend-mode
如果对 Photoshop 的混合模式很熟悉的话,这个属性也非常好理解
在 CSS 里面,有 mix-blend-mode 和 background-blend-mode 两种用法
呈现的效果和上面的 filter 类似,也是让原图形叠加之后产生化学反应,比如用 CSS 做一个抖音的 LOGO:

CodePen Demo -- 使用 mix-blend-mode 实现抖音 LOGO
相关文章:
《探究 CSS 混合模式\滤镜导致 CSS 3D 失效问题》

