CSS3 Gradient 渐变还能这么玩
浏览器支持两种类型的渐变:线性渐变 (linear-gradient),径向渐变 (radial-gradient)
渐变在 CSS 中属于一种 Image 类型,可以结合 background-image 属性使用
和图片不同的是,渐变不需要引入,而是由代码直接生成的,所以比图片更高效易用
一、简单线性渐变
基础语法:linear-gradient( angle, start-color, end-color )
其中 start-color 是渐变的初始颜色,end-color 是结束的颜色,这些颜色统称为色标
angle 是渐变的角度,可以是具体的角度(45deg),也可以是 to + 方向(to bottom right)
如:

background: linear-gradient(70deg, red, yellow);
渐变的色标也可以是多个:

background: linear-gradient(90deg, red, yellow, green, blue, black);
从上图可以看到,这些颜色会均匀的分布开
如果需要自定义间距,可以在色标后面接具体的位置
background: linear-gradient(90deg, red 40px, yellow 15%, green 95%, blue );

虽然位置可以用具体的长度(px),但为了自适应,最好是使用百分比
二、多图层的线性渐变
渐变作为一种 Image 类型,在 background-image 中使用的时候,是可以叠加的
如:
background-image:
linear-gradient(90deg,rgba(255,0,0,.5), rgba(255,255,0,0.5)),
linear-gradient(180deg,rgba(0,0,255,.5), rgba(0,255,0,0.5));

当然通常不需要叠加两个线性渐变
但如果是渐变结合底图的话...

background-image:
linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)),
url(/assets/image.jpg);
就能实现这种图片的渐隐效果了
三、径向渐变
径向渐变和线性渐变的语法类似,添加两个色标就可以得到一个渐变
基础语法:radial-gradient( start-color, end-color )
如:

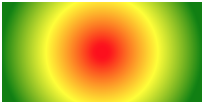
background-image: radial-gradient(red 5%, yellow 50%, green 90%);
径向渐变不需要定义方向,但可以定义的参数还有很多,比如形状、圆心位置、大小
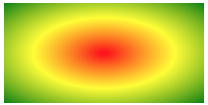
比如上面径向渐变的容器是一个正方形,如果改成长方形,但采用同样的渐变:

可以看到渐变的形状变成了一个轴对齐的椭圆,如果希望依旧保持正圆,可以设定其形状
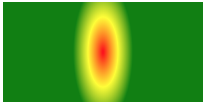
形状(shape)有两个可选参数:ellipse - 椭圆 (默认值)、circle - 正圆
background-image: radial-gradient(circle, red 5%, yellow 50%, green 90%);

还可以使用 形状(shape) + at + 位置(position) 的语句来描述圆心的位置
background-image: radial-gradient(circle at right bottom, red, yellow, green );

上面代码中的 right bottom 就是设置的圆心位置,也可以设置为具体的数值:circle at 0px 50px
四、径向渐变的半径
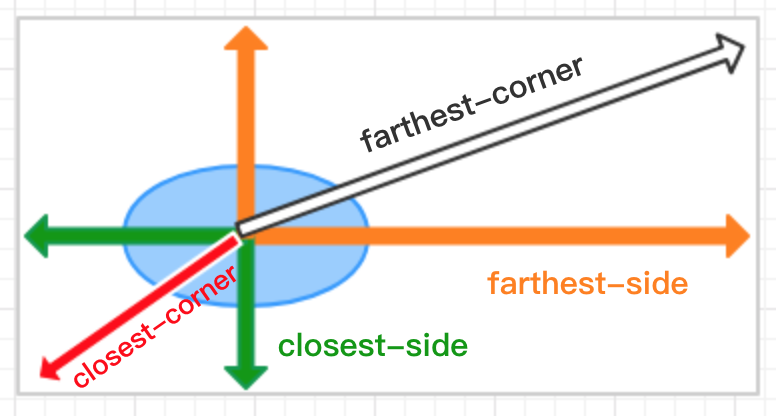
我们可以用下面四个关键字来描述渐变的半径:
| closest-side | 从圆心到最近的边之间的距离作为半径 |
| closest-corner | 从圆心到最近的角之间的距离作为半径 |
| farthest-side | 从圆心到最远的边之间的距离作为半径 |
| farthest-corner | 从圆心到最远的角之间的距离作为半径 |

除了这四个关键字之外,也可以使用具体的数值(百分数除外)作为半径的长度,比如 30px, 40vw
background-image: radial-gradient(30px 70px at center,red, yellow, green );

到这里已经介绍了径向渐变的三种参数:形状(shape)、圆心位置(position)、半径长度(length)
在使用的时候需要注意:圆心位置需要用 at 衔接,而形状和半径不用
1. 形状 + 圆心位置: radial-gradient( circle at center,red, yellow )
2. 形状 + 半径长度: radial-gradient( circle closest-side,red, yellow )
3. 半径长度 + 圆心位置: radial-gradient( closest-side at center, red, yellow )
4. 形状 + 半径长度 + 圆心位置: radial-gradient( ellipse farthest-side at right bottom ,red, yellow )
五、重复的渐变
如果需要实现一个重复的渐变,可以使用 repeating-linear-gradient 和 repeating-radial-gradient
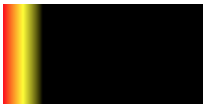
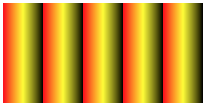
先通过两张图来看看 repeating-linear-gradient 和 linear-gradient 的区别:
background-image: linear-gradient(90deg, red, yellow 20px, black 40px);

background-image: repeating-linear-gradient(90deg, red, yellow 20px, black 40px);

所谓重复渐变就是将原本的渐变无限循环,但如何判断从什么位置开始循环呢?或者说如何判断一段渐变的长度呢?
其关键因素在于色标的位置,比如上面的 red, yellow 20px, black 40px
就是在 0px 位置加了一个颜色为 red 的标记,20px 的位置加了一个 yellow 标记,40px 的位置加了一个 black 标记
所以这段渐变的长度为最后一个标记的位置,即 40px
基于这一点,就可以设计出很多好玩的渐变:

background-image: repeating-linear-gradient(45deg, white, white 5px, black 5px, black 10px);

background-image: repeating-radial-gradient(circle, white, white 5px, black 5px, black 10px);

background-image:
repeating-linear-gradient(45deg, #b50642, #b50642 10px, transparent 10px, transparent 20px),
repeating-linear-gradient(-45deg, #b50642, #b50642 10px, transparent 10px, transparent 20px),
linear-gradient(#9bdaf3, #9bdaf3);

background-color: #000;
background-image: repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px, rgba(255, 127, 0, 0.25) 50px,
rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px, rgba(255, 127, 0, 0.25) 63px,
rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px, rgba(255, 206, 0, 0.25) 116px,
rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px);
// 上面这个渐变转自《使用CSS渐变》
六、用渐变做一个进度条
通常项目中需要使用 CSS 变量的时候,都会通过 Sass 和 Less 来定义
不过 CSS 本身也可以通过 -- 来声明变量(和 Sass 的 $ 类似),然后通过 var() 来调用
body {
--bg: red;
background-color: var(--bg);
}
在使用 -- 声明变量名时,需要注意区分变量名的大小写
而且 -- 只能用来声明属性值,不能作用属性名
var() 函数还可以接受第二个参数,作为第一个参数的默认值
如果我们将进度条的加载进度用一个 CSS 变量来表示,然后通过 js 实时修改这个变量,就能实现进度条的效果
话不多说,直接上干货:
// 这种方案是在掘金上看到的,可惜写博客的时候已经找不到链接,如果有知道的小伙伴请给我留言

--color: #67e035;
--position: 60%;
height: 30px;
background-color: #e4e4e4;
border-radius: 15px;
background-repeat: no-repeat;
background-size: 100%, var(--position);
background-image:
radial-gradient(closest-side circle at var(--position), var(--color), var(--color) 100%, transparent),
linear-gradient(var(--color), var(--color));
在项目中应用的时候,只需要实时修改 --position 的值,就可以实现进度条效果
参考文章:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号