Border-radius
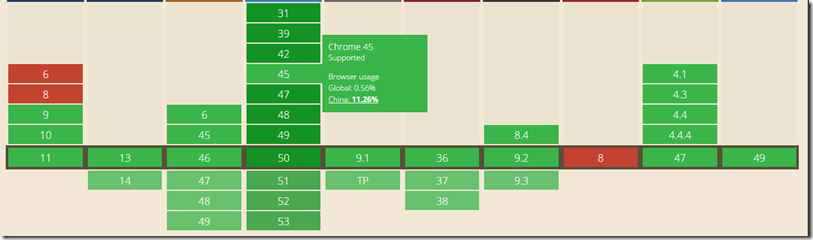
一.border-radius浏览器支持
故,私有前缀已经没有必要了!
二.概念性定义
1.border-radius是个简写属性,用于设置四个border-*-radius的属性,
即:
border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em;
默认值: 0 继承性: no 版本: CSS3 JS语法: object.style.borderRadius="5px"
2.语法:
border-radius: 1-4 length|% / 1-4 length|%;
3.所有值border-radius: 左上角水平圆角半径大小 右上角水平圆角半径大小 右下角水平圆角半径大小 左下角水平圆角半径大小/左上角垂直圆角半径大小 右上角垂直圆角半径大小 右下角垂直圆角半径大小 左下角垂直圆角半径大小;
对比图理解水平和垂直方向的圆角半径
三.特性
Q:border-radius百分比的值,相对于谁? A:相对于元素占据尺寸的百分比,包含margin和padding以及border, 即jquery的outerWidth()和outerHeight(); Q:什么是大值特性? A:当值很大时,只会使用能够渲染的圆角大小渲染,即不会往大值渲染!Q: 什么是等比特性?A: 水平半径和垂直半径的比例是恒定不变的
四.案例
Over~![]()