react-native android 打包发布
react-native android 打包步骤
<一>、生成签名文件(应用身份证)
1.使用keytool命令 keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
参数说明:
-genkey
-alias tomcat(别名)
-keypass 123456(别名密码)
-keyalg RSA(算法)
-keysize 1024(密钥长度)
-validity 365(有效期,天单位)
-keystore D:/keys/tomcat.keystore(指定生成证书的位置和证书名称)
-storepass 123456(获取keystore信息的密码)
其中 my-release-key.keystore 是生成的签名文件
(签名文件也可以生成到指定的文件夹:例如在D:盘新建一个文件夹appkey 在该文件下打开cmd窗口然后执行keytool命令)
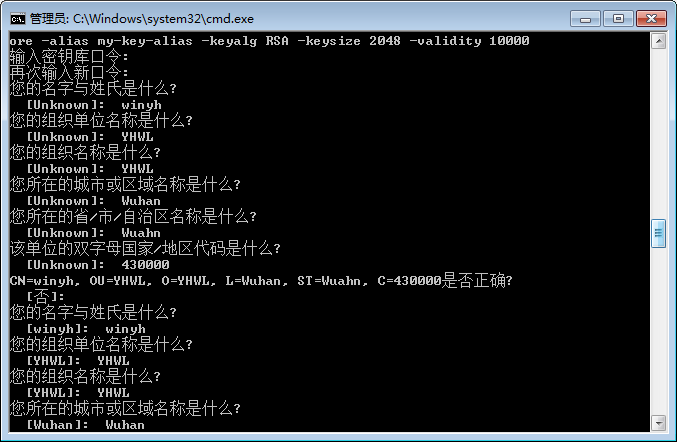
会生成一个配置参数选择界面

完成后,会在当前目录(appkey)生成一个签名文件:文件后缀名为.keystore
<二>、配置gradle全局变量
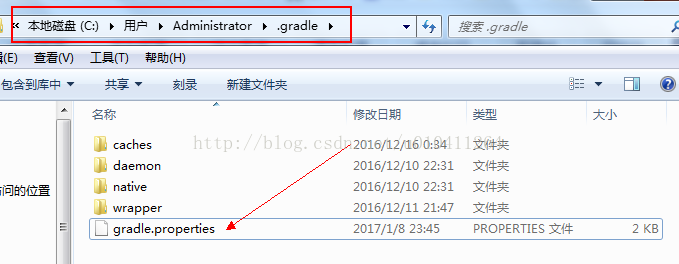
1.打开adminstor/.gradle/gradle.properties
2.写入:
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****


3.把签名文件复制到 react native项目的android\app下
然后编辑项目目录下的android/app/build.gradle,添加如下的签名配置:

<三>、生成带签名的APK包(制作APK阶段)
1.在项目的android/app下有一个react.gradle文件的情况
项目根目录执行:
cd android
gradlew assembleRelease
2.在项目的android/app下没有react.gradle文件
项目根目录执行
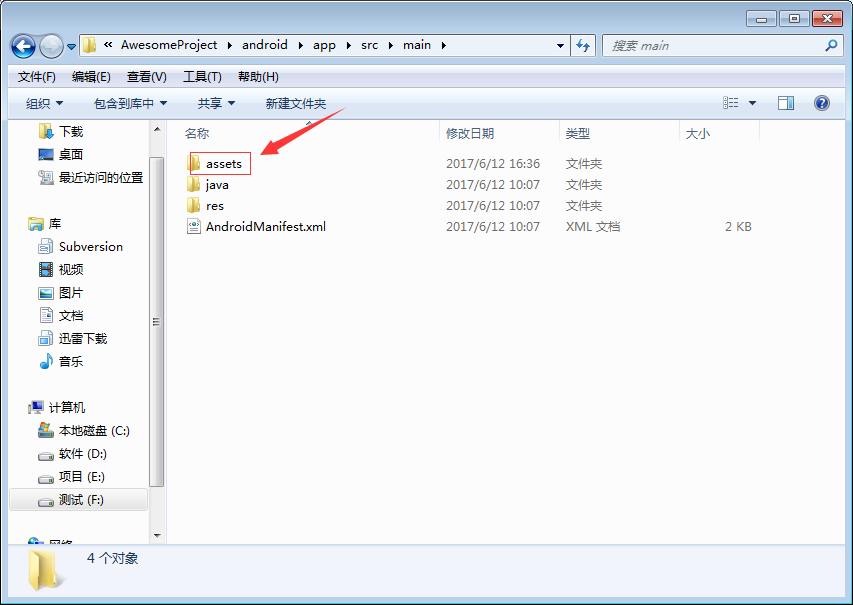
mkdir -p android\app\src\main\assets(该命令会在android\app\src\main 下生成assets文件夹)react-native bundle --platform android --dev false --entry-file index.android.js \ --bundle-output android/app/src/main/assets/index.android.bundle \ --assets-dest android/app/src/main/res/(完成后,在项目的android\app\src\main\assets下就会生成两个文件)


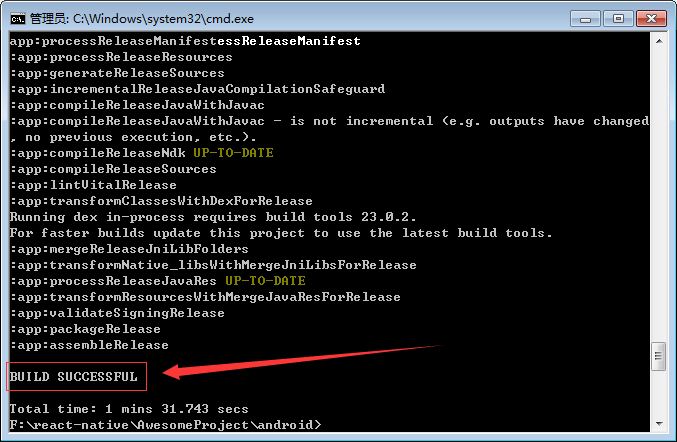
3.进入到android 目录 执行:
gradlew assembleRelease (会在android\app\build\outputs\apk路径下生成app-release.apk,这个就是要发布的apk)

4.如果想重新再更新发布,你可以先使用
gradlew clean (清理一下上次打包的)




