
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>块元素</title>
<link rel="stylesheet" type="text/css" href="mycss.css">
<!-- rel="stylesheet" type="text/css" href="mycss.css":指向外部样式表,类型,路径-->
<style type="text/css">
span{
color: aqua;
}
</style>
<!-- <span>:是一个文本容器-->
</head>
<body>
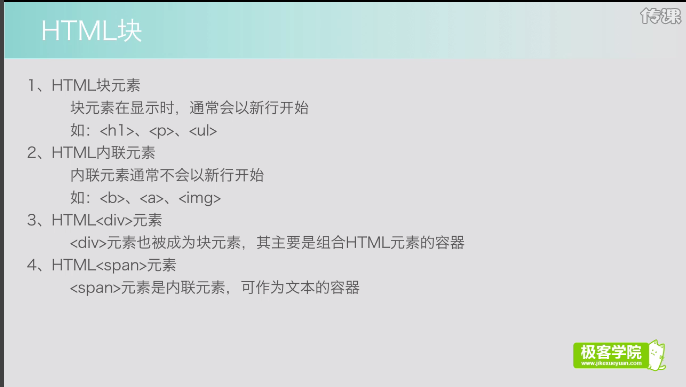
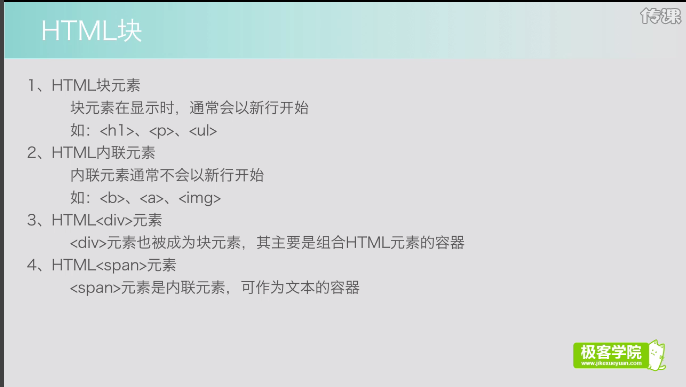
<!-- 块-->
<p>大家好!</p>
<h1>块元素,以新行开始。</h1>
<b>这是一个加重的标签</b>
<a>内链标签</a>
<div id="divid">
<p>Hello jikexueyuan</p>
<a>this is web page</a>
</div>
<div>
<p><span>这是一个span的测试效果</span>标签外效果</p>
</div>
</body>
</html>
CSS代码:mycss.css
#divid p{
color:blueviolet ;
}