功能按钮发post请求 参数放入body中
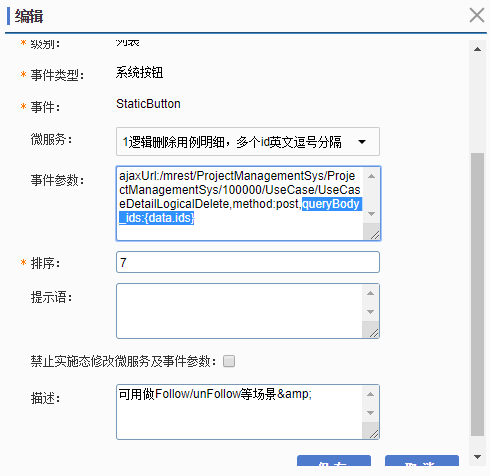
1.功能按钮事件参数
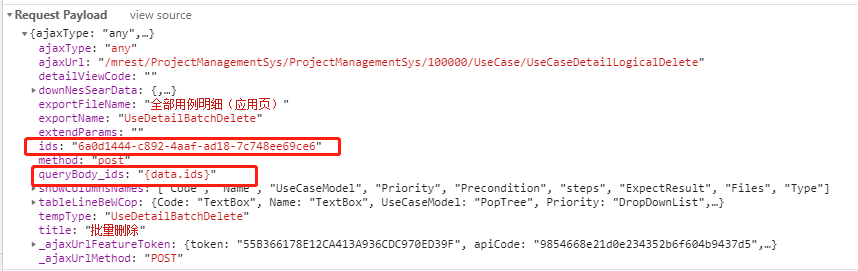
queryBody_ids:{data.ids}
前端会生成下划线后面的编码ids,并替换{data.ids}


2.后端建参数model
后端参数可以只包含前端返回的部分参数
[DataContract] public class UrlBodyData { /// <summary> /// 数据ids /// </summary> [DataMember(Name ="ids")] public string Ids { get; set; } /// <summary> /// url链接 /// </summary> [DataMember(Name = "ajaxUrl")] public string AjaxUrl { get; set; } /// <summary> /// 请求方式 /// </summary> [DataMember(Name = "method")] public string Method { get; set; } }
3.接口
[OperationContract(Action = "UseCaseDetailLogicalDelete")] [DynamicRest(HttpVerb = "POST", UrlTemplate = "UseCaseDetailLogicalDelete", InterceptAction = DynamicScriptAction.None, Description = "逻辑删除用例明细,多个id英文逗号分隔")] OperationResult UseCaseDetailLogicalDelete(UrlBodyData data);
4.实现
public OperationResult UseCaseDetailLogicalDelete(UrlBodyData data) { //code... }
分类:
C#





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗