ChatGPT如何帮助编写代码文档和单元测试
有多少次你专注于编程而忘记了写函数、方法、类的非常简单的代码文档?我不是在问单元测试. 直到我发现ChatGPT可以做到这一点:
除了代码文档,它在编写单元测试方面也做得很好。此外,在最后,我可以要求他为其他想使用我的代码的贡献者生成一个用户友好的文档。在这篇文章中,我将告诉你如何使用ChatGPT来写:
写代码文档
写单元测试
生成你的代码的用户文档
让机器学习使软件开发和我们的软件开发人员的生活更容易。
ChatGPT如何帮助编写代码文档
听起来很简单,问问他就知道了。为了说明这一点,我们实际上需要一个代码例子,要求ChatGPT为我们写。
下面是它写的javascript代码:
// This code generates a random number between 1 and 10 function getRandomNumber() { return Math.floor(Math.random() * 10) + 1; } // This function checks if a number is even function isEven(number) { return number % 2 === 0; } // This function doubles a number function doubleNumber(number) { return number * 2; } // This function logs the result of doubling a random even number function logDoubleOfRandomEven() { const randomNumber = getRandomNumber(); if (isEven(randomNumber)) { const doubledNumber = doubleNumber(randomNumber); console.log(`The double of ${randomNumber} is ${doubledNumber}`); } else { console.log(`${randomNumber} is not even. Cannot double it.`); } } // Call the function to log the result of doubling a random even number logDoubleOfRandomEven();
一些非常简单的函数,没有什么代码文档让我们了解发生了什么事。,困难的部分已经完成了! 让我们来看看有趣的部分! 我们可以打开ChatGPT的聊天记录,很好地命令他:
为这段代码添加jsDoc,并确保包含代码标签,包括你想要的代码,如下面的截图所示,并在下面留下一些空间来做:
我使用了确保你包括代码标签,因为它有时会在段落中返回代码,所以这告诉他要在代码块中包括代码。你试过了吗?这是我的结果:
/** * Generates a random number between 1 and 10. * * @returns {number} A random number between 1 and 10. */ function getRandomNumber() { return Math.floor(Math.random() * 10) + 1; } /** * Checks if a number is even. * * @param {number} number - The number to check. * @returns {boolean} true if the number is even, false otherwise. */ function isEven(number) { return number % 2 === 0; } /** * Doubles a number. * * @param {number} number - The number to double. * @returns {number} The double of the input number. */ function doubleNumber(number) { return number * 2; } /** * Logs the result of doubling a random even number. */ function logDoubleOfRandomEven() { const randomNumber = getRandomNumber(); if (isEven(randomNumber)) { const doubledNumber = doubleNumber(randomNumber); console.log(`The double of ${randomNumber} is ${doubledNumber}`); } else { console.log(`${randomNumber} is not even. Cannot double it.`); } } // Call the function to log the result of doubling a random even number logDoubleOfRandomEven();
现在你没有借口不把你的代码写成大师的样子了很好,是吧?
用ChatGPT编写更好的单元测试
现在,一旦我们记录了我们的代码,是时候进一步提高代码质量并添加一些单元测试了。我们再次去聊天,并要求chatgpt:
使用jest编写单元测试
你不需要再包含代码了,它很聪明,明白自己必须为以前的代码写单元测试。只要确保你一直在同一个聊天室里问它,一直如此
这里是我们令人敬畏的单元测试:
const { getRandomNumber, isEven, doubleNumber, logDoubleOfRandomEven, } = require('./example'); describe('getRandomNumber', () => { test('should generate a number between 1 and 10', () => { const randomNumber = getRandomNumber(); expect(randomNumber).toBeGreaterThanOrEqual(1); expect(randomNumber).toBeLessThanOrEqual(10); }); }); describe('isEven', () => { test('should return true for an even number', () => { const evenNumber = 2; expect(isEven(evenNumber)).toBe(true); }); test('should return false for an odd number', () => { const oddNumber = 3; expect(isEven(oddNumber)).toBe(false); }); }); describe('doubleNumber', () => { test('should double a number', () => { const number = 3; expect(doubleNumber(number)).toBe(6); }); }); describe('logDoubleOfRandomEven', () => { test('should log the double of a random even number', () => { const consoleSpy = jest.spyOn(console, 'log'); const mockedRandomNumber = 4; const expectedOutput = `The double of ${mockedRandomNumber} is ${doubleNumber(mockedRandomNumber)}`; jest.spyOn(global.Math, 'random').mockReturnValueOnce(mockedRandomNumber / 10); logDoubleOfRandomEven(); expect(consoleSpy).toHaveBeenCalledWith(expectedOutput); consoleSpy.mockRestore(); }); test('should log an error message if the random number generated is not even', () => { const consoleSpy = jest.spyOn(console, 'log'); const mockedRandomNumber = 3; const expectedOutput = `${mockedRandomNumber} is not even. Cannot double it.`; jest.spyOn(global.Math, 'random').mockReturnValueOnce(mockedRandomNumber / 10); logDoubleOfRandomEven(); expect(consoleSpy).toHaveBeenCalledWith(expectedOutput); consoleSpy.mockRestore(); }); });
不要完全依赖它,这段代码有时会被破坏,只要拿着它,运行它,如果没有问题就是好的,如果没有问题就重构它,甚至再问他:
这些单元测试是不对的,重新检查它们
这将提供你需要的单元测试,肯定的
用ChatGPT创建用户友好的文档
是时候与我们的伙伴们分享我们的代码了!我们回到聊天室,要求它:写一份用户友好的文档,并提供一些如何使用代码的例子
如果你在同一个聊天室里一直问它,它已经知道你需要什么代码的文档了。生成的文档太长了,不能在这里写,所以我把它分成几个小部分。我非常喜欢chatgpt,因为它是如何组织头文件和代码例子的。
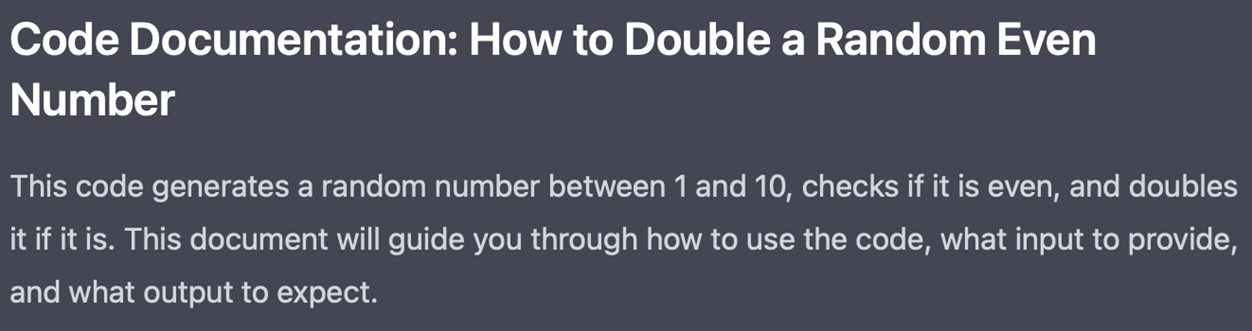
这是它开始的方式,有一个小的介绍:
后来,它进入了使用阶段:
当然,它不知道你将如何导出它以及文件的名称,所以它只是猜测。如果你想要一个更精确的文件,你需要为它提供更多的信息。
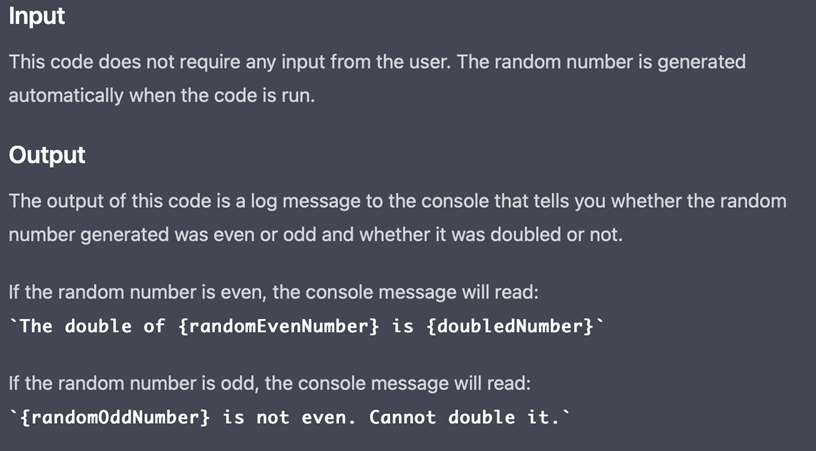
正如你所猜测的,它认为这个javascript代码将在nodejs环境中运行,并提供了输入和输出:
标明描述有多好,它能解释你的代码是怎么回事。
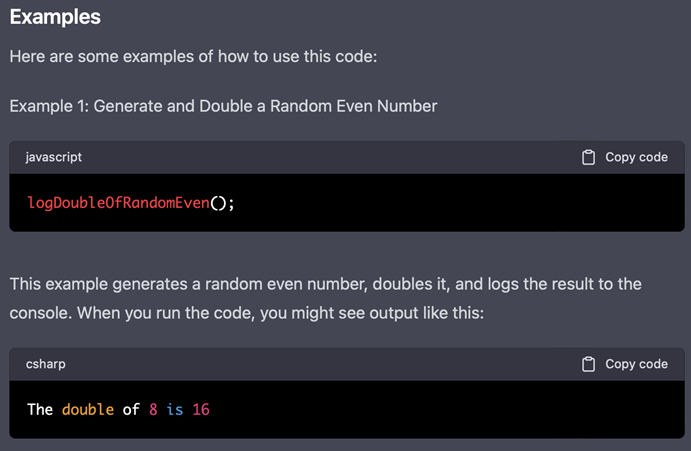
最后是代码实例:
例1:生成并加倍一个随机偶数:
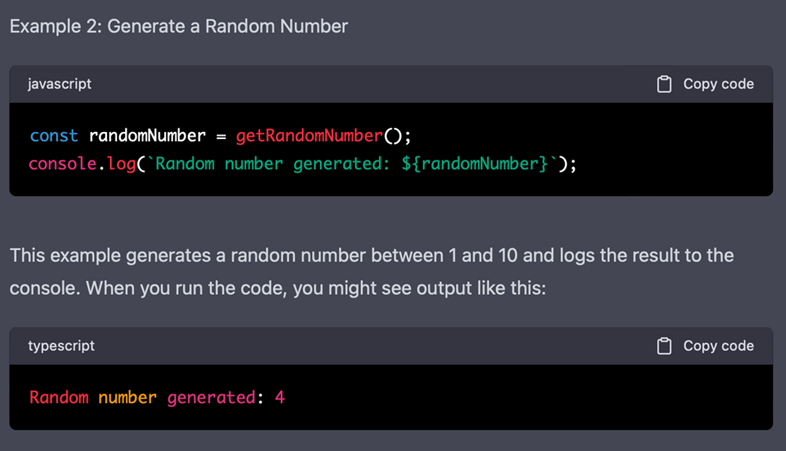
例2:生成一个随机数
例3:检查一个数字是否为偶数
例子4:一个数字的两倍
令人印象深刻,对吗?想想看,我们节省了多少时间?不到10分钟,我们就有了代码和用户文档以及单元测试。如果没有ChatGPT的帮助,这需要更多的时间。
使用ChatGPT进行代码文档和测试的好处
简而言之,让我们总结一下这些好处,这些好处可以提高我们的代码质量,节省我们的时间,使我们的工作更容易被别人接受:
ChatGPT有助于自动化编写代码文档的过程,从而形成清晰简洁的文档,易于阅读和理解。这为开发人员节省了宝贵的时间和精力。
ChatGPT可以协助进行单元测试,确保我们的代码经过全面测试,没有错误,并符合行业标准。这有助于提高代码质量。
ChatGPT生成用户友好的文档,使其他贡献者能够轻松理解和使用我们的代码。这确保了文档的一致性,增加了所有用户的可及性。
所有这些好处都促进了团队合作,确保了代码文档的一致性和准确性。
结论: 拥抱AI辅助的文档和测试以获得更好的结果.总的来说,通过使用ChatGPT,我们可以只专注于编写优秀的代码而不牺牲文档和测试。ChatGPT似乎是一个强大的工具,适用于各种水平和背景的开发人员。无论你是前端开发者还是全栈开发者,它都能帮助你写出符合行业标准的高质量代码,并让所有人都能使用。觉得对您有帮助,请赞一下。
其他对您可能有帮助的文章:
微服务架构设计
视频直播平台的系统架构演化
微服务与Docker介绍
Docker与CI持续集成/CD
互联网电商购物车架构演变案例
互联网业务场景下消息队列架构
互联网高效研发团队管理演进之一
消息系统架构设计演进
互联网电商搜索架构演化之一
企业信息化与软件工程的迷思
企业项目化管理介绍
软件项目成功之要素
人际沟通风格介绍一
精益IT组织与分享式领导
学习型组织与企业
企业创新文化与等级观念
组织目标与个人目标
初创公司人才招聘与管理
人才公司环境与企业文化
企业文化、团队文化与知识共享
高效能的团队建设
项目管理沟通计划
构建高效的研发与自动化运维
某大型电商云平台实践
互联网数据库架构设计思路
IT基础架构规划方案一(网络系统规划)
餐饮行业解决方案之客户分析流程
餐饮行业解决方案之采购战略制定与实施流程
餐饮行业解决方案之业务设计流程
供应链需求调研CheckList
企业应用之性能实时度量系统演变
如有想了解更多软件设计与架构, 系统IT,企业信息化, 团队管理 资讯,请关注我的微信订阅号:
作者:Petter Liu
出处:http://www.cnblogs.com/wintersun/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
该文章也同时发布在我的独立博客中-Petter Liu Blog。










![MegadotnetMicroMsg_thumb1_thumb1_thu[2] MegadotnetMicroMsg_thumb1_thumb1_thu[2]](http://images.cnitblog.com/blog/15172/201503/211054062506158.jpg)

 浙公网安备 33010602011771号
浙公网安备 33010602011771号