Sass和Compass学习笔记系列之Sass
最近在慕课网学习Sass和Compass,学习链接地址:https://www.imooc.com/learn/364,现在整理笔记如下:
一、使用Sass和Compass的优点:
a.使用Sass和Compass可以写出更优秀的CSS。
b.解决CSS编程过程中的痛点问题,例如精灵图合图等。
c.有效地组织样式,图片,字体等项目元素。
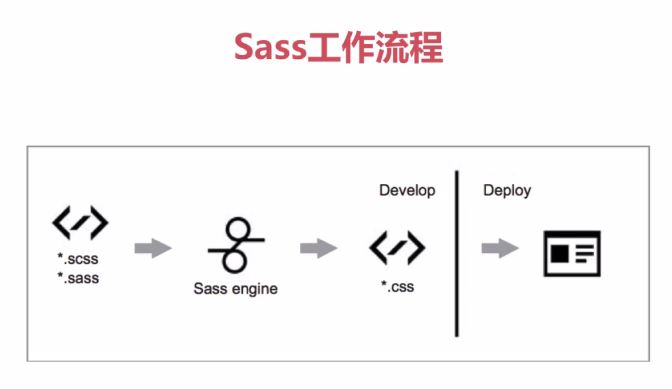
二、Sass简介
1.Sass是为了让我们写出更高效的可维护性的CSS代码。

2.Sass的语法:
使用缩进式语法:.sass作为文件的扩展名,这种语法是:对空格敏感,所以选择器下面的属性有缩进,并且不适用花括号,每个属性之间通过换行分隔,而不是分号,这是一种类Ruby的语法。
h1 color:#000 background:#fff
Sass在3.0版本引入了.scss的语法,使用.scss作为文件的扩展名,和css语法一样。
h1{
color:#000;
background:#fff;
}
注:不能在一个文件中使用两种语法,可以在一个项目下用两种不同的语法的文件。
三、Sass安装
因为Sass引擎使用Ruby写的,所以我们需要安装Ruby的运行环境。Ruby的官网地址是:http://www.ruby-lang.org/en/,rvm (Ruby Version Manager)安装管理协同多个Ruby环境变得简单的命令行工具。
mac电脑自带ruby环境,但是版本比较老,建议升级一下,推荐安装ruby的管理工具rvm,管理各个版本的ruby(官网:rvm.io)。但是安装rvm需要安装gpg,这个我目前还没有找到正确的安装gpg的方法(在win10环境下),所以这部分暂时搁置,以后补充。
下面我先介绍关于rvm的一些命令行的指令含义。
| 指令名称 | 含义 |
| rvm list known | 列出所有已知的ruby版本 |
| rvm list | 列出本机通过rvm安装的ruby环境版本 |
| =* | 当前使用的ruby版本也是默认使用的ruby版本 |
| * | 默认使用的ruby版本 |
| => | 当前正在使用的ruby版本 |
| rvm install 2.0.0 | 安装2.0.0版本的ruby环境 |
| rvm use 2.0.0 | 切换到2.0.0版本的ruby环境 |
| rvm use --default 2.2.0 | 默认使用2.2.0版本的ruby |
| rvm use system | 使用系统自带的ruby |
下面介绍怎样在windows环境下安装ruby环境。
1.首先进入Ruby官网,点击Download,选择RubyInstaller(Windows),点击进去,根据自己的电脑,选择合适的版本(32位还是64位),下载合适的程序包。
2.下载好了之后直接点击安装,点击下一步,选择“I accept the license”,点击下一步。
3.选择一个安装目录,因为我们要在命令行里面使用ruby,所以把ruby可运行文件加载到我们的system path里,也就是勾选“Add ruby executables to your PATH”,然后点击install安装。点击finish。
4.进入控制台,输入ruby -v打印出ruby的版本,说明安装成功。
下面介绍gem。
gem是ruby的包管理工具,类似于npm。安装好了ruby,也就安装好了gem,相当于安装好了node,npm也就安装好了一样。
正式使用之前,需要先修改一下ruby软件包的sources。由于国内网络的原因,导致rubygems.org放在亚马逊的资源文件经常间歇性的连接失败,所有我们更换成国内淘宝镜像提供的ruby sources。命令如下:
gem sources --add https://ruby.taobao.org/ --remove https://rubygems.org/ //使用下面的指令查看list当前所有的源是否上一步操作成功 gem sources -l
安装Sass和Compass都是根据gem进行安装。以下就是gem的一些常用指令:
| 指令名称 | 含义 |
| gem update | 更新ruby程序 |
| gem install sass --version=3.3 | 安装3.3版本的sass |
| gem list | 列出本地安装的所有ruby程序包 |
| gem uninstall sass --version=3.3.0 | 卸载3.3.0版本的sass程序 |
| gem uninstall sass | 卸载sass |
| gem install compass | 安装compass |
我们使用命令gem install sass安装Sass,安装好了之后,使用命令sass -v查看Sass是否安装完毕。
新建一个目录,命名为“learn-sass-cli”,在这个目录下,新建一个文件main.scss。在这个文件里随便写一个常用的代码。例如:*{margin:0;padding:0}
然后我们根据命令切入到目录为learn-sass-cli的下面,在控制台输入以下命令。
sass main.scss main.css //当前目录执行sass命令,把main.scss编译成main.css
执行完上面的命令,在当前文件夹多出main.css文件,main.css.map文件以及.sass-cache。
main.css.map:用来映射scss和css文件的每条规则,方便我们在Chrome里面调试。
.sass-cache:存放的是sass编译过程中生成的临时文件,这些临时文件让编译更加迅速。
四、Compass的安装
Compass是一个开源的CSS书写框架。
//安装compass gem install compass //查看compass安装版本 compass -v
Compass可以直接搭建前端项目样式部分,如下命令:
//搭建learn-compass compass create learn-compass init
五、Sass语法
下面主要以.scss进行说明。怎么转换成.sass,在命令行输入以下命令:
//把.scss文件转换为.sass文件 sass-convert main.scss main.sass //用compass创建一个测试项目 compass create learn-sass-syntax //切换到learn-sass-syntax项目下 cd learn-sass-syntax //实时监听sass文件的变化 compass watch
进入learn-sass-syntax文件夹下面的screen.css。
1)变量语法:
假设现在我们把文章标题和文章内容的字体抽象为字体变量,一般的做法把变量放在文件的行首。Sass通过一个"$"声明变量。例如:
//声明变量使用$
$headline-ff:[font-family];
//引用变量:
.selector{
font-family:$headline-ff;
}
对于常见变量,我们习惯于抽离出一个变量文件。因为不需要编译成CSS,所以我们命名为“_variables.scss”,加一个下划线的目的是这样就声明为局部文件。
在screen.scss中引入_variables.scss的方法是
@import "variables"
我们称screen.scss为宿主文件。
CSS中原生的@import指令的两大弊端:
1.放在代码最前面,否则会不起作用。
2.如果文件A是引入文件B,就会先去下载文件B,会造成网络堵塞对性能不利。
所以我们不建议使用CSS原生的@import指令。
Sass重新定义@import的功能,叫做control directives。Sass在编译阶段将被引入文件合并,并输出到了相应的CSS文件,重新定义后的@import可以在文档任何地方引入。如果被引入文件包含的是变量或者是mixin函数,则意味着在宿主文件中可以随意使用这些变量和函数。
Sass提供一个load_paths的选项,可以用来添加额外寻路路径,Compass通过配置这个选项,将compass的目录加入到了寻路目录当中。reset是compass提供的一个重置模块。
@import "compass/reset";//normalize:注重通用的方案,重置该重置的,保留有用的样式,进行一些bug修复,统一跨浏览器的默认样式差异,比如统一<p>标签的样式
使用CSS原生@import的既定规则:
1.当@import后面跟的文件名是以.css结尾的时候。
2.当@import后面跟的是http://开头的字符串的时候。
3.当@import后面跟的是一个url()函数的时候。
4.当@import后面带有media queries的时候。
基于Sass的既定规则:
1.没有文件后缀名的时候,Sass会添加.scss或者.sass的后缀。
2.同一文件下,局部文件和非局部文件不能重名,也就是所有的文件都不能重名。
sass的嵌套语法:
parent_class {
child_class{
...
}
}
嵌套中一个需要关注的点:
a { &:hover{ color:blur; }
使用&父类选择器将父类引入,并样式输出到父类上。否则这个:hover样式将应用到a标签的所有内容上。
sass除了提供类之间的嵌套,还提供了属性之间的嵌套:
.headline{
font:{
//注意!这里font(属性)后的冒号不可去掉
family: sans-serif,
size: 16px;
}
}
2)注释语法
sass支持css的注释语法。
//不会在编译好的css文件中输出
/**/会在编译好的css文件中输出
好的代码习惯:在主文件的开头声明块注释:
/** * CONTENTS * *SETTING *variables............变量几种存储的文件 * *TOOLS *reset.................Compass内置浏览器重置样式文件 * *BUSINESS * *BASE *screen.scss.........针对当前站点主页的样式修饰 */
3)变量操作
1.直接操作变量,即变量表达式。
2.通过函数
a.跟代码块无关的函数,多是自己内置函数,称functions。
b.可重用的代码块,称mixin
•@include的方式调用
•@extend的方式调用
下面介绍@mixin的用法:

一般我们把@mixin放在页面的顶部,@import之后,或者单独抽离出一个文件。调用方式通过@include调用即可。
//书写格式如下,下面只是举个例子 @mixin col-6 { width: 50%; float: left; } //调用格式如下 .webdemo-sec { // 一个规则中可以引入多个mixin @include col-6(); //一旦使用mixin,规则中也可以包含其他规则。 &:hover { background:#f5f5f5; } }
@mixin在不调用的时候,是不会生成任何CSS内容的,在调用的时候,也只是把@mixin里面的内容输出到调用位置。
@mixin col-6 {
.col-6{
width: 50%;
float: left;
}
}
//调用方式提到最外层
@include col-6()
不建议按照以上的方式去书写@mixin以及调用@mixin的方式,因为CSS是建议我们书写语义化的类名,而不是视觉化的表现。
我们也可以使用参数,来增加调用的灵活性,例如:
//书写方式
@mixin col($width){
width:$width;
float:left
}
//调用方式
.webdemo-sec{
@include col(50%);
}
我们也可以调用的时候不用传参数,那么写法又发生了改变,如下:
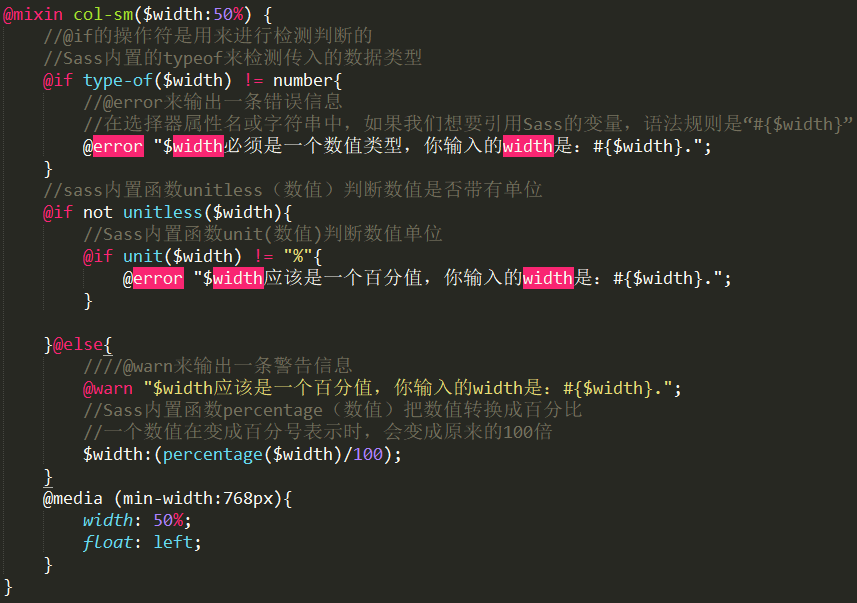
//书写方式 @mixin col($width:50%){ width:$width; float:left } //调用方式 .webdemo-sec{ @include col(); }
下面介绍@extend:
@extend可以帮助我们明确的指定一个选择器去继承另一个选择器的样式,例如:
.error{ color:#f00; } .serious-error{ // @extend的用法:把继承者的选择器插入到被继承者的选择器出现的地方 @extend .error; border:1px #f00; }
最后生成的CSS代码如下:
.error, .serious-error { color: #f00; } .serious-error { border: 1px #f00; }
@extend支持继承多个选择器,和@include一样。
@extend的两个知识点:
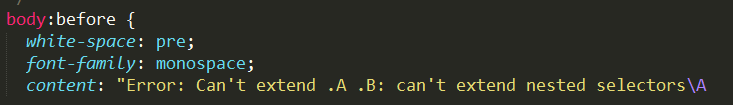
1.@extend不可以继承选择器序列,也就是不能继承嵌套选择器。例如:

结果直接报错,如下:

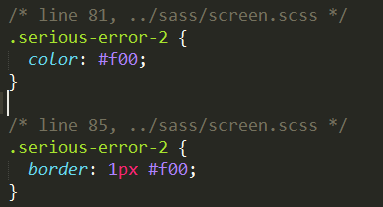
2.如果我们为Sass写插件,可能会有很多供别人继承的选择器,但是我们并不希望这些选择器被输出到CSS文件里面,因为别人可能用不着继承这个选择器,这样就会有冗余样式的生成,这时候我们可以使用%,用来构建只用来继承的选择器。例如:

生成的CSS文件样式为:

我们只看到.serious-error-2的选择器,没看到.error-2的选择器。
4)Sass中的@media跟CSS区别
区别是:Sass中的media query可以内嵌在CSS规则中,在生成CSS的时候,media query才会被提到样式的最高层级。
好处:避免我们重复书写选择器或者打乱样式表的流程。
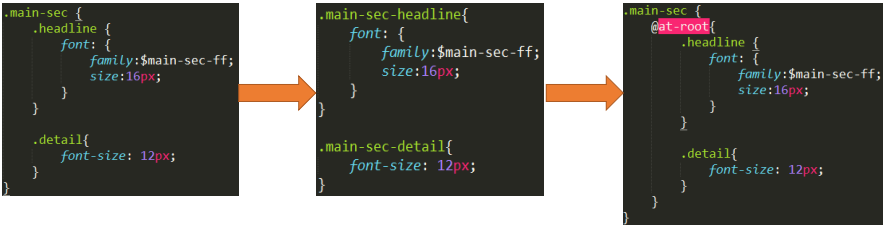
浏览器在解析一个CSS选择器的时候,是按照从右往左的顺序解析的。例如:按照下面第一张图说明,浏览器会首先找到页面中所有的.headline的类名,然后再一层一层往上去遍历,遍历.headline的父级元素中有没有类名为.main-sec,直到找到或者遍历到html一级,这样往往导致样式渲染的低效。
通过嵌套还有一些副作用:增加了样式修饰的权重,制造了这种样式位置的依赖。最佳实践是给相应的元素起名.main-sec-headline和.main-sec-detail,对这两个类进行样式的修饰,如下。但是这样写多了以后,又不如嵌套清晰易维护,所以更好的办法是可以在嵌套的时候,使用Sass的@at-root指令,明确的指定被嵌套的内容会输出到样式表的顶层。这样虽然我们是用嵌套的方式去写的,但是在生成的CSS样式表中,却不包含嵌套。

通过一个例子说说其他Sass语法:

最后说说Sass的四种输出格式,打开config.rb,里面有一行叫做output_style,这一项就是控制CSS的输出样式。
| output_style=expanded | 默认格式,样式是展开的,跟我们手动书写CSS样式一样 |
| output_style=nested | 很好的反应了CSS修饰HTML的结构,根据嵌套,在输出的时候对应缩进,嵌套的越深,缩进的就越多 |
| output_style=compact | 将所有的属性汇总到一行,关注更多的是选择器之间的关系,而不是选择器内的属性 |
| output_style=compressed | 将样式表压缩,以占用最小的空间,上线前的CSS,我们一般会才有这种输出方式 |
注:
1.如果使用中文出现乱码,请在文件最开始使用@charset “UTF-8”;
2.Sass的计算是可以带单位的,意味着不能混用两种不同的单位。
3.CSS3引入了HSL的颜色模式,H:色调,S:饱和度,L:亮度,不过在IE6-8不支持。
4.Sass允许我们通过@function声明函数,但是一般很少使用。



