ES6-数组的扩展-整理
一、Array.from():负责把类似数组的对象以及可遍历的对象转为真正的数组
1.类似数组的对象
let arrayLike = { '0': 'a', '1': 'b', '2': 'c', length: 3 }; let arrayLike2 = { '0': 'a', '1': 'b', '2': 'c' }; // ES5的写法 var arr1 = [].slice.call(arrayLike2); console.log(arr1);//[] // ES6的写法 let arr2 = Array.from(arrayLike); console.log(arr2);//["a","b","c"]
注:所谓类似数组的对象,本质特征只有一点,即必须有length属性。
2.可遍历的对象:NodeList对象或者是函数内部的arguments对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>123</p> <p>234</p> <p>345</p> <script>
//NodeList对象 let ps = document.querySelectorAll('p'); console.log(ps);//[p, p, p] Array.from(ps).forEach(function (p) { console.log(p); }); //arguments对象
let a = b = c = 1;
foo(a, b, c);
function foo() {
var args = Array.from(arguments);
console.log(args);//[1, 1, 1]
}
</script> </body> </html>
3.部署了Iterator接口的数据结构,Array.from都可以将其转化为数组
Array.from("football"); // ["f", "o", "o", "t", "b", "a", "l", "l"] let namesSet = new Set(['a', 'b']) Array.from(namesSet) // ['a', 'b']
4.如果是一个真正的数组,Array.from会返回一个一模一样的新数组
Array.from([1, 2, 3]) // [1, 2, 3]
5.扩展运算符(...)也可以将某些数据结构转为数组。
sky('love','me','love','you');
function sky() {
var args = [...arguments];
console.log(args);// ["love", "me", "love", "you"]
}
扩展运算符背后调用的是遍历器接口(Symbol.iterator),如果一个对象没有部署这个接口,那么将无法转换。任何有length属性的对象,都可以通过Array.from方法转换成数组,而此时扩展运算符就无法转换。举栗验证如下:
Array.from({length:5});
// [undefined, undefined, undefined, undefined, undefined]
6.Array.from可以接受第二个参数,作用类似于数组的map方法,对数组的每一个元素进行操作,将处理后的值放入返回的数组
Array.from(arrayLike, x => x * x); // 等同于 Array.from(arrayLike).map(x => x * x); Array.from([1, 2, 3], (x) => x * x) // [1, 4, 9]
Array.from的第一个参数还可以指定第二个参数运行的次数,举栗
Array.from({ length: 2 }, () => 'jack')
// ['jack', 'jack']
二、Array.of():将一组值转换成数组
这个方法主要是为了弥补Array的不足
Array.of(3, 11, 8) // [3,11,8] Array.of(3) // [3] Array.of(3).length // 1
Array的行为差异:
Array() // [] Array(3) // [, , ,] Array(3, 11, 8) // [3, 11, 8]
Array没有参数,一个参数,多个参数,返回的结果是不一样的。只有当参数个数超过两个的时候,Array才会正常返回由参数组成的新数组。参数个数只有一个的时候,是在指定这个数组的长度。
Array.of()的行为非常统一,基本上可以完全替代Array()和new Array()。
Array.of()方法可以用下面的代码模拟实现。
function ArrayOf(){ return [].slice.call(arguments); }
三、copyWithin():在当前数组内部,将指定位置成员复制到其他位置,这个操作会覆盖原有成员,返回当前数组(被修改后的)
Array.prototype.copyWithin(target, start = 0, end = this.length)
这个方法可以接收三个参数:
target(必需):从该位置开始替换数据
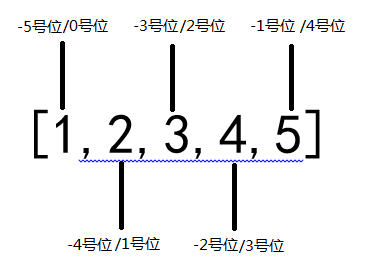
start(可选):从该位置开始读取数据,默认为0。如果为负值,表示倒数。
end(可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,表示倒数。

[1, 2, 3, 4, 5].copyWithin(0, 3) // [4, 5, 3, 4, 5]
上面代码表示将从3号位直到数组结束的成员(4和5),复制到从0号位开始的位置,结果覆盖了原来的1和2。
// 将3号位复制到0号位 [1, 2, 3, 4, 5].copyWithin(0, 3, 4) // [4, 2, 3, 4, 5] // -2相当于3号位,-1相当于4号位 [1, 2, 3, 4, 5].copyWithin(0, -2, -1) // [4, 2, 3, 4, 5] // 将3号位复制到0号位 [].copyWithin.call({length: 5, 3: 1}, 0, 3) // {0: 1, 3: 1, length: 5}
关于第三个的理解:对象{length:5,3:1}有两个属性,length属性决定这个对象是类数组对象,另外还有一个key值为3,值为1的属性。将3号位复制到0号位,因此会创建key为0,值为1的属性(与key为3的值相同),所以结果是{0:1,3:1,length:5}
四、find()和findIndex()
find()用于找出第一个符合条件的数组成员。
它的参数是一个回调函数,所有数组成员一次执行该回调函数,直到找出第一个符合条件的数组成员。如果找不到,返回值为undefined
[1, 4, -5, 10].find((n) => n < 0) // -5
[1, 4, 5, 10].find((n) => n < 0)
//undefined
find()回调函数可以接受三个参数,当前的值,当前的位置,和原数组
[1, 5, 10, 15].find(function(value, index, arr) { return value > 9; }) // 10
数组实例的findIndex()方法的用法与find方法非常类似,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。
[1, 5, 10, 15].findIndex(function(value, index, arr) { return value > 9; }) // 2
这两个方法都可以发现NaN,弥补了indexOf方法的不足。
[NaN].indexOf(NaN) // -1 [NaN].findIndex(y => Object.is(NaN, y)) // 0
上面代码中,indexOf方法无法识别数组的NaN成员,但是findIndex()方法可以借助Object.is方法做到。
五、fill()
fill()方法使用给定值,填充一个数组。
['a', 'b', 'c'].fill(7) // [7, 7, 7] new Array(3).fill(7) // [7, 7, 7] ['a', 'b', 'c'].fill(7, 1, 2) // ['a', 7, 'c'] //可以接受第二个和第三个参数,用于指定填充的起始位置和结束位置。
fill()用于初始化空数组比较合适,如果数组中已有元素,那么会被抹去。





