逗渣的学习笔记-关于webpack从头撸一遍
刚开始接触webpack,完全是工作需求。那是去年年末的事情了,当时被迫换到另一个项目组,也是一个新的项目,做手机上面的应用,客户要求用react做应用,所以完全属于赶鸭子上架,当时说真的蛮懵逼的,也就是从那个时候开始接触node,webpack,react。
我现在终于有时间重新看待重新学习和总结webpack,直到前两天看到一篇文章,我才如梦初醒,附送链接地址:http://www.jianshu.com/p/42e11515c10f。写这篇文章的楼主是去年写的文章,我前两天才开始慢慢看,真是惭愧。在这里,由衷感谢分享自己学习心得的楼主,让我对webpack有了比较完整的认识。
webpack,最开始我用搜索引擎去搜,看到的最直接的词汇,就是“打包”,就是把所有不同的文件模块,通过webpack这个东西进行模块化的打包,把浏览器不能识别的语言解析成浏览器能够识别的语言。
作为逗渣的我,实在上升不了多高的高度,所以本文章完全是讲webpack的使用以及一些小点的释疑。本文的操作,完全在node环境下,所以前提是node的环境已经配置好。
首先,新建一个空的文件夹,我命名为new-webpack,当然小伙伴们可以命名为其他名称,请自便。
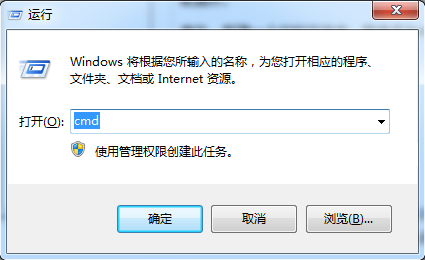
用windows键+R打开电脑运行命令的窗口,也就是终端。

点击“确定”,显示如下:

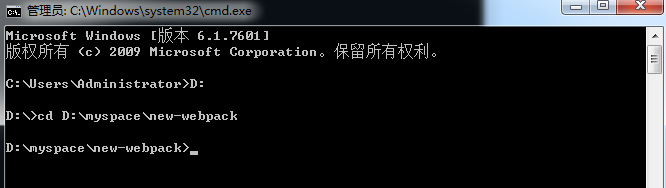
我的new-webpack文件夹是放在D盘下的myspace中,所以我们接下来就通过命令行进入:

大家也看到,我们刚开始打开终端,默认的路径是C盘下的管理员目录,我们通过输入“D:”切换到D盘,那么怎么找到new-webpack的路径呢?

对,通过这样,cd在终端里是切换的意思,所以我们输入“cd D:\myspace\new-webpack”,就进入我们new-webpack文件夹了。
在new-webpack文件夹中,我们创建一个package.json的文件,这是一个标准的npm说明文件,里面包含很多信息,栗如项目名称,版本,描述,项目入口,依赖关系等等。在终端里我们输入"npm init"命令就可以自动创建package.json文件,输入命令后,终端会询问一系列问题,比如项目名称,版本,描述,作者等,我们只要一路回车就好,这些问题答案都不是那么重要。
npm init
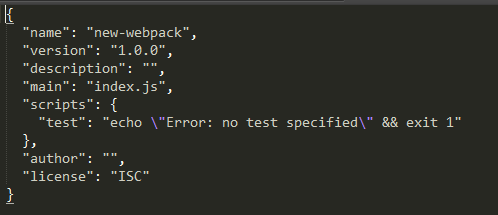
打开package.json,可以看到以下信息:

接下来进入正题。首先我们要安装webpack,通过以下两种方式进行安装,“-g”是全局安装的意思,“--save-dev”是安装到你当前的项目目录里。
//全局安装
npm install webpack -g
//安装到你的项目目录
npm install webpack --save-dev
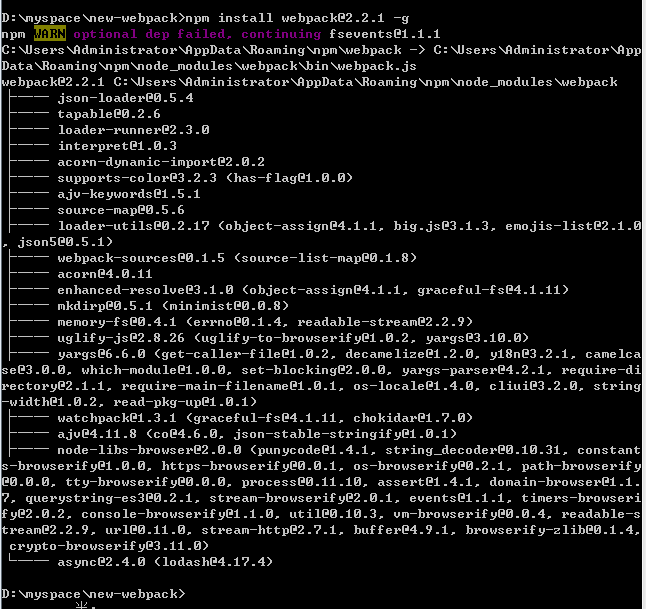
我是安装webpack2.2.1版本,因为某些客观的原因,不能安装新版本,~~~~(>_<)~~~~安装完的结果如下:

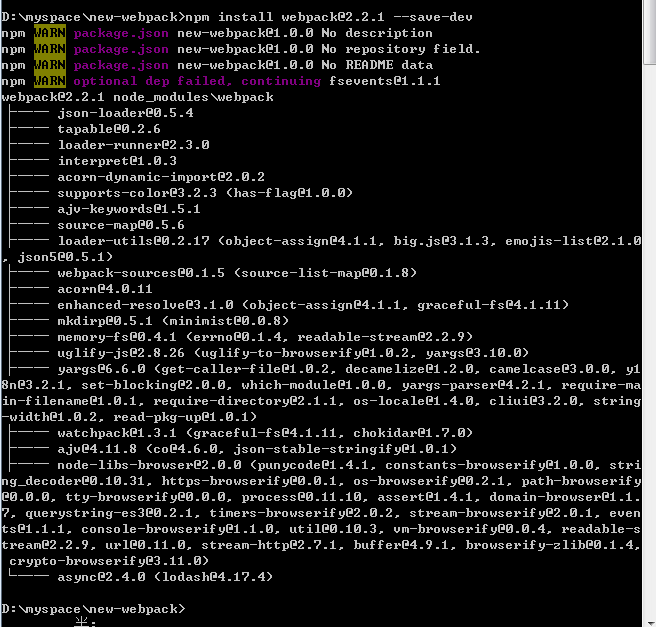
全局安装完之后,接下来给本项目安装webpack依赖关系,如下:
// 安装Webpack
npm install --save-dev webpack

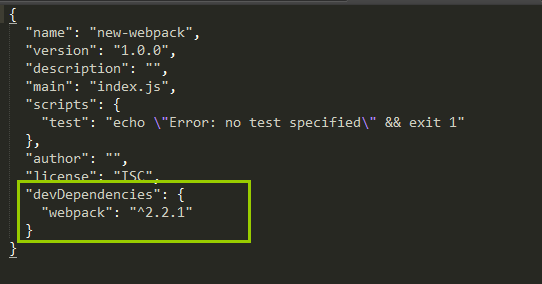
然后我们在package.json里面可以看到:

在我们的new-webpack也能看到,node-modules模块也生成了:

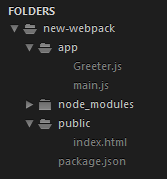
回到之前的空文件夹,并在里面创建两个文件夹,app文件夹和public文件夹,app文件夹用来存放原始数据和我们将写的JavaScript模块,public文件夹用来存放准备给浏览器读取的数据(包括使用webpack生成的打包后的js文件以及一个index.html文件)。在这里还需要创建三个文件,index.html 文件放在public文件夹中,两个js文件(Greeter.js和main.js)放在app文件夹中,此时项目结构如下图所示

index.html文件只有最基础的html代码,它唯一的目的就是加载打包后的js文件(bundle.js)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Webpack Sample Project</title> </head> <body> <div id='root'> </div> <script src="bundle.js"></script> </body> </html>
Greeter.js只包括一个用来返回包含问候信息的html元素的函数。
module.exports = function() { var greet = document.createElement('div'); greet.textContent = "Hi there and greetings!"; return greet; };
main.js用来把Greeter模块返回的节点插入页面。
var greeter = require('./Greeter.js'); document.getElementById('root').appendChild(greeter());
在当前练习文件夹的根目录下新建一个名为webpack.config.js的文件,并在其中进行最最简单的配置,如下所示,它包含入口文件路径和存放打包后文件的地方的路径。
module.exports = { entry: __dirname + "/app/main.js",//入口文件 output: { path: __dirname + "/public",//打包后的文件存放的地方 filename: "bundle.js"//打包后输出文件的文件名 } }
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
然后在终端输入命令:webpack
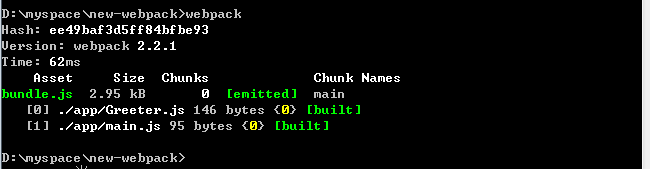
显示如下:

打包成功,并且在public的文件夹下面生成了bundle.js文件。然后我们用浏览器打开index.html,就能看到结果了。

Loaders是webpack中最让人激动人心的功能之一了。通过使用不同的loader,webpack通过调用外部的脚本或工具可以对各种各样的格式的文件进行处理,比如说分析JSON文件并把它转换为JavaScript文件,或者说把下一代的JS文件(ES6,ES7)转换为现代浏览器可以识别的JS文件。或者说对React的开发而言,合适的Loaders可以把React的JSX文件转换为JS文件。
Loaders需要单独安装并且需要在webpack.config.js下的modules关键字下进行配置,Loaders的配置选项包括以下几方面:
test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须)loader:loader的名称(必须)include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);query:为loaders提供额外的设置选项(可选)
继续上面的例子,我们把Greeter.js里的问候消息放在一个单独的JSON文件里,并通过合适的配置使Greeter.js可以读取该JSON文件的值,配置方法如下,在终端继续安装json-loader
//安装可以装换JSON的loader npm install json-loader --save-dev
然后我们在webpack.config.js中配置JSON loader
module.exports = { entry: __dirname + "/app/main.js", output: { path: __dirname + "/public", filename: "bundle.js" }, module: { loaders: [ { test: /\.json$/, loader: "json-loader" } ] } }
我们在app文件夹下面创建config.json文件,内容如下:
{ "greetText": "Hi there and greetings from JSON!" }
注:json文件不要含有注释内容,否则会造成打包不成功,报错。。。
更新Greeter.js
var config = require('./config.json'); module.exports = function() { var greet = document.createElement('div'); greet.textContent = config.greetText; return greet; };
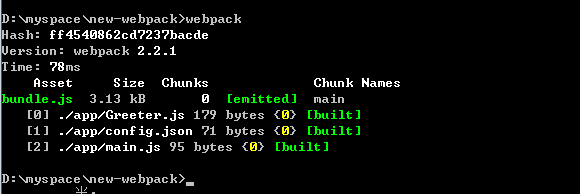
继续在终端输入webpack命令打包,终端结果显示:

浏览器结果显示:

Loaders很好,不过有的Loaders使用起来比较复杂,比如说Babel。
Babel
Babel其实是一个编译JavaScript的平台,它的强大之处表现在可以通过编译帮你达到以下目的:
- 下一代的JavaScript标准(ES6,ES7),这些标准目前并未被当前的浏览器完全的支持;
- 使用基于JavaScript进行了拓展的语言,比如React的JSX
Babel的安装与配置
Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,不过webpack把它们整合在一起使用,但是对于每一个你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析Es6的babel-preset-es2015包和解析JSX的babel-preset-react包)。
我们先来一次性安装这些依赖包
// npm一次性安装多个依赖模块,模块之间用空格隔开 npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
在webpack中配置Babel的方法如下:
module.exports = { entry: __dirname + "/app/main.js", output: { path: __dirname + "/public", filename: "bundle.js" }, module: { loaders: [ { test: /\.json$/, loader: "json" }, { test: /\.js$/, exclude: /node_modules/, loader: 'babel',//在webpack的module部分的loaders里进行配置即可 query: { presets: ['es2015','react'] } } ] } }
现在你的webpack的配置已经允许你使用ES6以及JSX的语法了。继续用上面的例子进行测试,不过这次我们会使用React,记得先安装 React 和 React-DOM
npm install --save react react-dom
使用ES6的语法,更新Greeter.js并返回一个React组件
import React, {Component} from 'react'
import config from './config.json';
class Greeter extends Component{
render() {
return (
<div>
{config.greetText}
</div>
);
}
}
export default Greeter
使用ES6的模块定义和渲染Greeter模块
import React from 'react'; import {render} from 'react-dom'; import Greeter from './Greeter'; render(<Greeter />, document.getElementById('root'));
继续webpack打包,然后结果我们也能看到。
这中间有很多我的废话,也有很多http://www.jianshu.com/p/42e11515c10f这篇文章的知识点,鉴于我语文不好,实在说不了楼主的精辟语言,所以重点知识点都是照搬楼主的,大家可以去看这篇文章。我的介绍就到这里,楼主那篇文章还有其他知识点可以学习,欢迎大家去看那篇文章,那篇文章打开了我认识webpack的大门,非常棒的一篇文章。
参考资料:简书
http://www.jianshu.com/p/42e11515c10f



