细数,我的粗心大意踩得各种坑,权当警戒自己!!!!
一、以为是刷新的方法出了问题,结果居然死在判断上!
昨天做的一个小项目,出现了一个点击按钮,关闭弹窗,页面没能刷新的问题。然后我就开始找原因了,一开始,我以为我的错误是刷新的方法写得不对。
然后我换了好几种刷新的方法,后端的哥们就这样帮我替换测试的版本,最后还是不能刷新。我就去请教我们这边的一位大神级别的人物,也就是我的顶头上司,大神一眼就看出我什么问题,当他把问题截图发给我的时候,

对,只有这张图能表达我的心情。
是我的写得判断不对,问题重现,上代码:
if($(this).attr('class') == 'tmp_03_checkbox'){}//这边的‘tmp_03_checkbox’在我的写得代码里是id,我居然用class去与它匹配,脑子绝对进水了!!!
我就想挖个洞,钻进去啊!!!!!直到现在我还沉浸在这个阴影里无法自拔。我耽误后端哥们一个多小时的时间,

唯有此图能够代表我的心情。
-------2017.5.17
二、swiper轮播打点打了四次,结果问题是不应该遍历,直接判断就好!
今天上午测试的姐姐丢过来个bug,轮播点击一次打了四次点。
打两个点我还能理解,四个点是什么鬼,我就请教了大神,大神说,去看swiper的文档,我就去翻官方文档。翻了一遍又一遍,以为是没禁止冒泡事件和默认事件,加上去之后,还是不对,还是四个点。
跑去一个技术群里咨询,一个流弊的大佬直接点出问题,把each遍历去掉,我就照做了,结果真的就打点一次了。上代码:
$('.banner_area .swiper-slide').unbind('click').bind('click', function() {
// $(".banner_area .swiper-slide").each(function() {
if($(this).attr("data-swiper-slide-index") == 0) {
alert("11111")
//打点:点击 “轮播活动banner01”
} else if($(this).attr("data-swiper-slide-index") == 1) {
alert("22222")
//打点:点击 “轮播活动banner02”
}
//});
});
--2017.5.17
三、vivo自带浏览器刷新不了
后台小哥说是没进入$(document).ready,我给后台提了三个方案 :
1.先把$(document).ready里面的代码全部注释掉,然后这样,试试看是否会执行。

2.再不行,改用window.onload=function(){}试试
3.如果还是不行,你把html引入script文件放在body下面,然后去掉$(document).ready
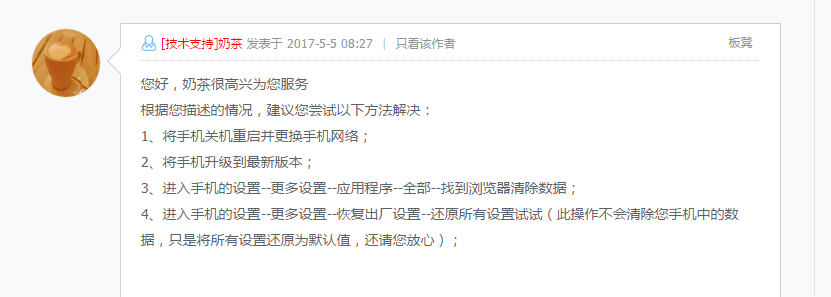
三个方案都不行,最后,我百度发了张截图

然后后台小哥清除缓存,这个问题就解决了。。。。。
--2017.5.23
4、关于需要数据拼接的部分,请拆分的很细的方式去拼接,这样不容易出现层次错误。
我们经常会遇到拼接,特别是ajax获取数据后,需要拼接展示到前台页面上,下面举个例子,怎样很细的方式去拼接
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--<ul> <li class="list"> 123<span class="txt">123</span> </li> </ul>--> <script type="text/javascript"> var data = { num: 123, txt: "ok" } var strList = ""; strList += "<ul>"; strList += "<li class='list'>"; strList += data.num; strList += "<span class='txt'>" strList += data.txt + "</span></li></ul>" document.write(strList) </script> </body> </html>
我这采用的是最基本的js方式,大家也可以去参考ES6模板字符串,还是以上面的例子为例
var data = { num: 123, txt: "ok" } var strList = ""; strList = `<ul><li class="list">${data.num}<span class="txt">${data.txt}</span></li></ul>`; document.write(strList);
5、也是我经常犯的错误,踩得坑,哲学上说,人不能两次踏进同一条河流,以前不懂这是啥意思,现在,慢慢知道了,人会变,河流也会变,时间也变了。
但是,我经常犯同一个错。
<div class="lottery" style="display: block;background-image: url("src/images/lottery1/bg.jpg");"></div>
我做的项目是vue+webpack打包,然后一直报错:

好吧,我就找原因啊,看了好久没看出来啊,还是同事眼睛尖啊,是引号的问题啊,双引号里面要用单引号啊
<div class="lottery" style="display: block;background-image: url('src/images/lottery1/bg.jpg');"></div>

感觉老是这样,我的命得有多少条,才能经得起这么折腾啊。
所以,写篇总结文章是非常必要的。后期还会更新。。。
--2017.6.8
6.弹窗部分
如果弹窗没有关闭按钮,需要点击遮罩关闭的话,那么遮罩层和弹窗层不能是从属关系,要分开去写。
以下这种写法不对
<div class="mask">
<div class="popup"></div>
</div>
要这样写
<div class="mask"></div>
<div class="popup"></div>
--2017.6.26



