使用display:table实现两列自适应布局
在张鑫旭大神那边看到的方法,我自己写了一遍,稍微添加了一些自己的风格特色。
IE6/7不支持这个属性,从IE8开始支持这个属性,对于IE6/7可以用display:inline-block解决。
table-cell同样会被其他一些css属性破坏,栗如:float和position:absolute。设置了table-cell的元素对宽度高度敏感,对margin值没有反应,响应padding属性。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box { width: 60%; margin: 60px auto 0; padding: 20px; background: #f5f5f5; } .clearfix:after { display: block; content: '.'; clear: both; height: 0; visibility: hidden; } .head_img { float: left; margin-right: 10px; width: 100px; height: 100px; } .head_img img { width: 100%; height: 100%; border: 0; } .content { display: table-cell; *display: inline-block; } </style> </head> <body> <div class="box clearfix"> <a href="javascript:;" class="head_img"><img src="images/sunny.jpg"/></a> <div class="content"> <p><a href="javascript:;">winter</a> 来自挪威</p> <p>签名:晴天。</p> <p> 微博:故事的小黄花 从出生那年就飘着<br/> 童年的荡秋千 随记忆一直晃到现在<br/> Re So So Si Do Si La<br/> So La Si Si Si Si La Si La So<br/> 吹着前奏 望着天空<br/> 我想起花瓣 试着掉落<br/> 为你翘课的那一天<br/> 花落的那一天<br/> 教室的那一间 我怎么看不见<br/> 消失的下雨天 我好想再淋一遍<br/> 没想到 失去的勇气我还留着<br/> 好想再问一遍 你会等待还是离开<br/> </p> </div> </div> </body> </html>
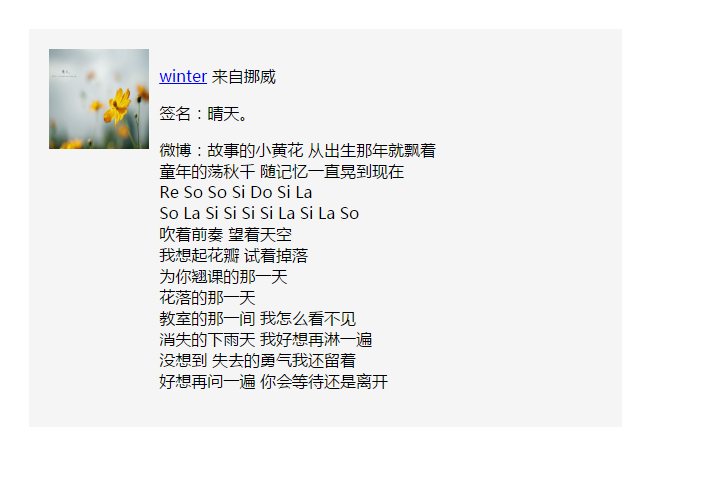
效果图:

欢迎指正,谢谢!



