插值语法
mvvm演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
姓名:{{name}}
<br>
<input type="text" v-model="name">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'winter',
age: 18
}
})
</script>
</html>

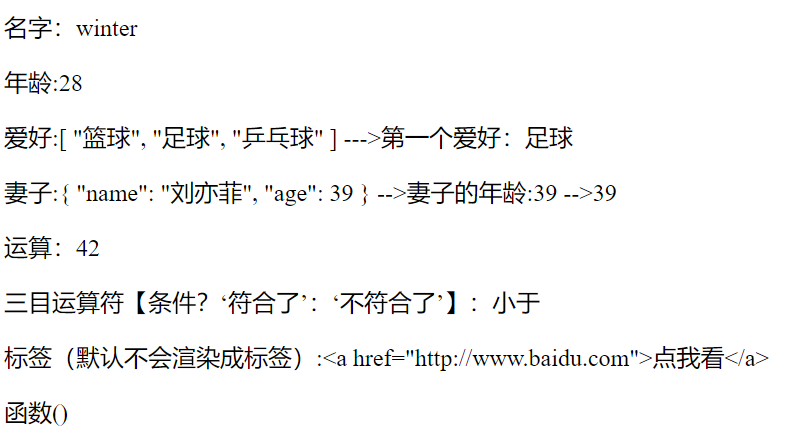
插值语法
-变量,对象取值,数组取值
-简单的js语法
-函数()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p>名字:{{name}}</p>
<p>年龄:{{age}}</p>
<p>爱好:{{hobby}} --->第一个爱好:{{hobby[1]}}</p>
<p>妻子:{{wife}} -->妻子的年龄:{{wife.age}} -->{{wife['age']}}</p>
<p>运算:{{10*3+3*4}}</p>
<p>三目运算符【条件?‘符合了’:‘不符合了’】:{{10>19?'大于':'小于'}}</p>
<p>标签(默认不会渲染成标签):{{a_url}}</p>
<p>函数()</p>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
name:'winter',
age:28,
hobby:['篮球','足球','乒乓球'],
wife:{name:'刘亦菲',age:39},
a_url:'<a href="http://www.baidu.com">点我看</a>'
}
})
</script>
</html>

文本指令
-v-xx 写在标签上,任意标签
-v-xx="" --》原来插值语法中能写的,它都能写,不要再加{{}}
<p v-text="a_url"></p>
<p v-text="a_url"></p> <p>{{a_url}}</p>
<p v-html="a_url"></p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>v-text</h2>
<p v-text="a_url"></p>
<h2>v-html</h2>
<p v-html="a_url"></p>
<h2>v-show</h2>
<img src="https://img2.woyaogexing.com/2023/02/10/f426aeefcf78b0f6e88bba4e67437409.jpeg" v-show="show" alt="" width="200px" height="200px">
<h2>v-if</h2>
<div v-if="show_if">
<img src="https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg" alt="" width="200px" height="200px">
</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
a_url:'<a href="http://www.baidu.com">点我看</a>',
show:true,
show_if:true,
}
})
</script>
</html>

属性指令
-href
-src
-name
-class
-style
-height
...
v-bind:属性名="变量名"
:属性名="变量名"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a :href="url">点我看</a>
<br>
<img :src="photo" alt="" :height="h" :width="w">
</div>
</body>
<script>
var vm= new Vue({
el:'#app',
data:{
url:'http://www.cnblogs.com',
photo:'https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg',
h:'200px',
w:'200px'
}
})
</script>
</html>

事件指令
# 事件指令是:点击事件,双击事件,滑动事件。。。用的最多的是点击事件click
v-on:事件名='函数'
<button v-on:click="handleclick">点我看美女</button>
函数必须写在methods的配置项中
methods:{
'handleclick':function(){
console.log(this)
this.show=!this.show
},
}
-点击button就会触发绑定函数(handleclick)的执行
# 可以简写成,以后都用简写
@事件名='函数'
#小案例:点击按钮,随机切换美女图片
-1 methods配置项中写成 这种形式 es6的对象写法
handleclick(){}
如果函数中再套函数,如何内部不是箭头函数,this指向有问题,需要在外部定义一下
var _this = this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleclick">点我看美女</button>
<div>
<img :src="url" alt="" width="600px" height="600px">
</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
url:'https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg',
url_list: [
'https://img.lesmao.vip/k/1178/T/XIAOYU/951/951_001_dj7_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6211/6211_001_k4r_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6211/6211_004_g66_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6165/6165_001_gwy_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XIAOYU/948/948_020_xcx_3600_5400.jpg',
]
},
methods:{
handleclick(){
var _this = this
setInterval(function (){
console.log(_this)
var i = Math.round(Math.random()*(_this.url_list.length-1))
_this.url = _this.url_list[i]
console.log(i)
},1000)
}
}
})
var hobby = ['篮球', '足球']
var f = function (a, b) {
console.log('匿名函数')
console.log(a + b)
}
var d = {'name': "winter", age: 19, handleClick(){
console.log('xxxxx')
}}
console.log(d)
d.handleClick()
console.log(d)
d.handleclick()
</script>
</html>

class和style
# 本身它两都是属性指令,但是它们比较特殊,应用更广泛,单独再讲
# class: 推荐用数组
:class='变量'
变量可以是字符串,数组,对象
# style:推荐用对象
:style='变量'
变量可以是字符串,数组,对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.font {
font-size: 60px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
.font-color {
color: yellow;
}
</style>
</head>
<body>
<div id="app">
<h1>clss</h1>
<div :class="class_obj">我是div</div>
<h1>style</h1>
<div :style="style_obj">我是style-----div</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
class_obj: {font: true, green: false, 'font-color': false},
style_str: 'color: green;font-size:80px',
style_list: [{color: 'yellow'}, {fontSize: '90px'}],
style_obj: {color: 'yellow', fontSize: '80px'}
},
})
</script>
</html>

条件渲染
# v-if=条件 放在标签上,如果条件成立,该标签就显示,如果条件不成立,该标签就不显示
# v-else-if=条件 放在标签上,如果条件成立,该标签就显示,如果条件不成立,该标签就不显示
# v-else 放在标签上,上面条件都不成立,显示这个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>通过分数显示文字</h1>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80&&score<90">良好</div>
<div v-else-if="score>=60&&score<80">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
score:69
}
})
</script>
</html>

列表渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center">
<h1>v-if+v-for 显示购物车</h1>
<button @click="handleclick" class="btn btn-danger">点我显示</button>
</div>
<div v-if="show">
<table class="table table-hover">
<thead>
<tr>
<th>id</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
</thead>
<tbody>
<tr v-for="item in good_list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data:{
show:false,
good_list:[
{id: 1, name: '钢笔', price: '29'},
{id: 2, name: '铅笔', price: '29'},
{id: 3, name: '文具盒', price: '298'},
{id: 4, name: '彩笔', price: '298'},
]
},
methods:{
handleclick(){
this.show = !this.show
}
}
})
</script>
</html>














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗