django组件:批量操作、分页器思路及自定义分页器
django内置序列化组件(drf前身)
urls.py:
# 序列化组件
path('ab_ser/',views.ab_ser),
views.py:
'''前后端分离的项目 视图函数只需要返回json格式的数据即可'''
from app01 import models
from django.http import JsonResponse
def ab_ser(request):
# 1.查询所有的书籍对象
book_queryset = models.Book.objects.all() # queryset[对象、对象]
# # 2.封装成大字典返回(自己手动处理)
# data_dict = {}
# for book_obj in book_queryset:
# tmp_dict = {}
# tmp_dict['pk'] = book_obj.pk
# tmp_dict['title'] = book_obj.title
# tmp_dict['price'] = book_obj.price
# tmp_dict['info'] = book_obj.info
# data_dict[book_obj.pk] = tmp_dict #{1:{},2:{},3:{},4:{}}
# return JsonResponse(data_dict)
# 导入内置序列化模块(djano自带)
from django.core import serializers
# 调用该模块下的方法,第一个参数是你想已什么样的方式序列化你的数据
res = serializers.serialize('json',book_queryset) # json序列化数据
return HttpResponse(res)

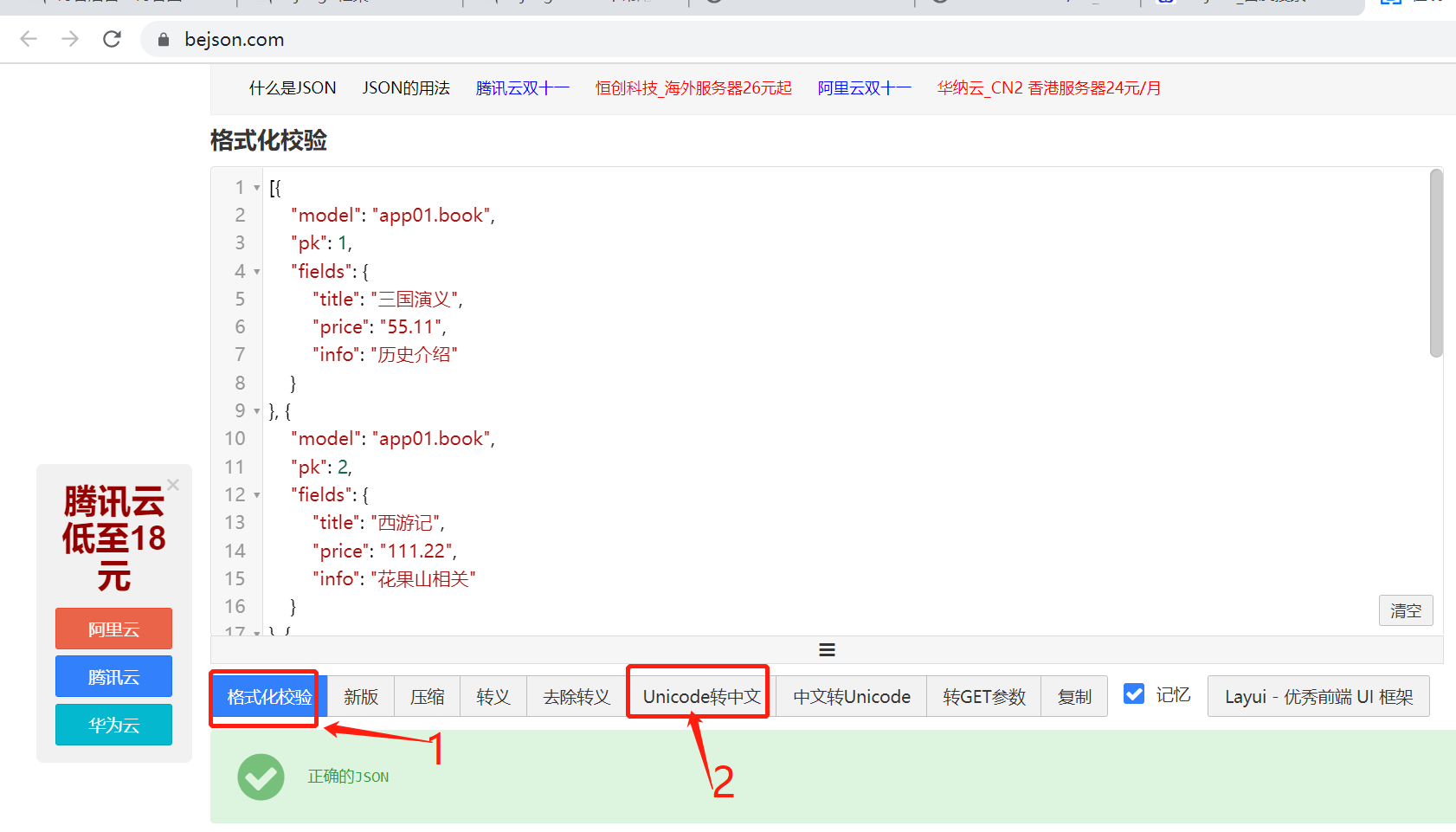
阅读不是太友好,需要借助于bejson工具,把相关数据拷贝过去阅读:https://www.bejson.com/

批量操作数据
def ab_bk_func(request):
# 1.往books表中插入10万条数据
# for i in range(1, 100000):
# models.Books.objects.create(title='第%s本书' % i)
"""直接循环插入 10s 500条左右"""
book_obj_list = [] # 可以用列表生成式[... for i in ... if ...] 生成器表达式(... for i in ... if ...)
for i in range(1, 100000):
book_obj = models.Books01(title='第%s本书' % i) # 单纯的用类名加括号产生对象
book_obj_list.append(book_obj)
# 批量插入数据
models.Books01.objects.bulk_create(book_obj_list)
"""使用orm提供的批量插入操作 5s 10万条左右"""
# 2.查询出所有的表中并展示到前端页面
book_queryset = models.Books01.objects.all()
return render(request, 'BkPage.html', locals())
分页器
分页器主要听处理逻辑 代码最后很简单
推导流程
1.queryset支持切片操作(正数)
2.研究各个参数之间的数学关系
每页固定展示多少条数据、起始位置、终止位置
3.自定义页码参数
current_page = request.GET.get('page')
4.前端展示分页器样式
5.总页码数问题
divmod方法
6.前端页面页码个数渲染问题
后端产生 前端渲染
代码:
per_page_num = 10 # 每页展示多少条数据
current_page = request.GET.get('page',1)
try:
current_page = int(current_page)
except BaseException:
current_page = 1
book_queryset = models.Books01.objects.all()
all_count = book_queryset.count()
all_page_num,more = divmod(all_count, per_page_num)
if more:
all_page_num += 1
# 由于模板语法没有range功能 但是我们需要循环产生很多分页标签 所以考虑后端生成传递给html页面
html_str = ''
xxx = current_page
if xxx < 6:
xxx = 6
for i in range(xxx -5, xxx+6):
if current_page == i:
html_str += '<li class="active"><a href="?page=%s">%s</a></li>'%(i,i)
else:
html_str += '<li><a href="?page=%s">%s</a></li>' % (i, i)
start_num = (current_page -1) * per_page_num # 起始展示位置
end_num = current_page * per_page_num # 终止展示位置
return render(request, 'BkPage.html', locals())
自定义分页器的使用
django自带分页器模块但是使用起来很麻烦 所以我们自己封装了一个
只需要掌握使用方式即可
def ab_pg_func(request):
book_queryset = models.Books01.objects.all()
from app01.utils.mypage import Pagination
current_page = request.GET.get('page')
page_obj = Pagination(current_page=current_page, all_count=book_queryset.count())
page_queryset = book_queryset[page_obj.start:page_obj.end]
return render(request, 'pgPage.html', locals())
{% for book_obj in page_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }} //page_html 是封装里自定义的函数
form组件
小需求:获取用户数据并发送给后端校验 后端返回不符合校验规则的提示信息
form组件
1.自动校验数据
2.自动生成标签
3.自动展示信息
from django import forms
class MyForm(forms.Form):
username = forms.CharField(min_length=3, max_length=8) # username字段最少三个字符最大八个字符
age = forms.IntegerField(min_value=0, max_value=200) # 年龄最小0 最大200
email = forms.EmailField() # 必须符合邮箱格式
校验数据的功能(初识)
form_obj = views.MyForm({'username':'jason','age':18,'email':'123'})
form_obj.is_valid() # 1.判断数据是否全部符合要求
False # 只要有一个不符合结果都是False
form_obj.cleaned_data # 2.获取符合校验条件的数据
{'username': 'jason', 'age': 18}
form_obj.errors # 3.获取不符合校验规则的数据及原因
{'email': ['Enter a valid email address.']}
1.只校验类中定义好的字段对应的数据 多传的根本不做任何操作
2.默认情况下类中定义好的字段都是必填的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗