JS之BOM/DOM和jquery类库简介
BOM操作
JavaScript分为 ECMAScript,DOM,BOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”
window.open() 打开浏览器窗口
window.open('https://www.sogou.com','','width=800px,left=200px')
window.close() 关闭当前浏览器窗口
navigator.userAgent
标识自己是一个浏览器
history.forward() 前进一页
history.back() 后退一页
window.location.href
获取当前页面所在的网址 也可以在加赋值符号和网址跳转
window.location.reload() 刷新当前页面
alert() 警告框
confirm() 确认框
prompt() 提示框
计时器相关操作(重要)
let t = setTimeout(showMsg, 3000) // 3000毫秒之后执行函数
clearTimeout(t) // 取消任务
s = setInterval(func, 3000) // 每隔3000毫秒执行一次
clearInterval(s) // 取消任务
<body>
<script>
function showMsg(){
alert('快来爬取美女图片吧');
}
let t = setTimeout(showMsg,3000); //等待3秒执行
// clearTimeout(t); //取消任务
let s;
function func(){
alert('哈哈,快来玩啊')
}
s = setInterval(func,3000) //每隔3秒执行一次
function inner(){
clearInterval(s)
}
setTimeout(inner,9000) //9000毫秒后取消间隔告警框
</script>
</body>
DOM操作
DOM (Document Object Model)是指文档对象模型,通过它可以访问HTML文档的所有元素
既然DOM操作是通过js代码来操作标签 所以我们需要先学习如何查找标签之后才能给标签绑定一些JS代码(DOM操作)
查找标签
"""
1.js中变量名的命名风格推荐是驼峰体
2.js代码查找到的标签如果需要反复使用可以用变量接收 规律 xxxEle
"""
document.getElementById('d1') 结果就是标签对象本身
document.getElementsByClassName('c1')
结果是数组里面含有多个标签对象
document.getElementsByTagName('span')
结果是数组里面含有多个标签对象
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
操作节点
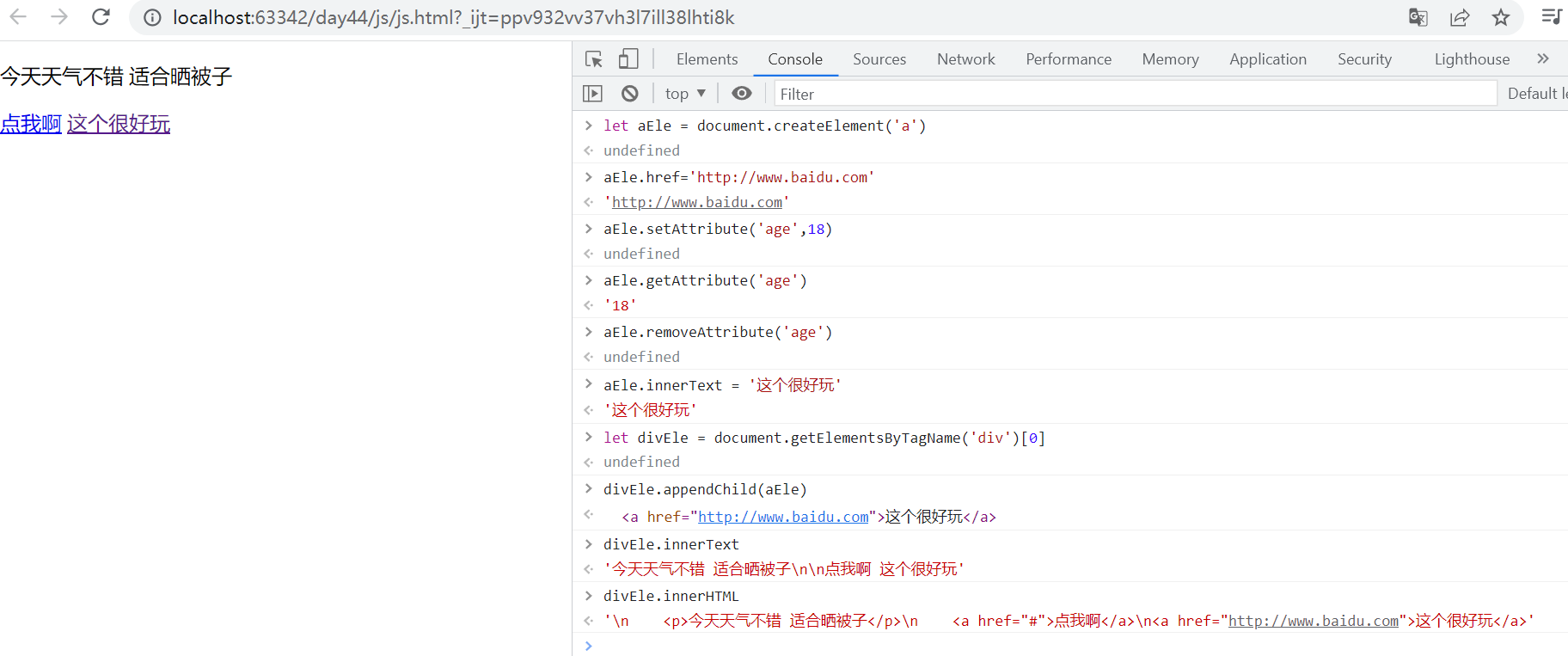
代码:
<body>
<div>
<p>今天天气不错 适合晒被子</p>
<a href="#">点我啊</a>
</div>
</body>
// js代码创建一个标签
let aEle = document.createElement('a')
// js代码操作标签属性
aEle.href = 'http://www.lsmpx.com/' 只能添加默认的属性
setAttribute()兼容默认属性和自定义属性
getAttribute("age")
removeAttribute("age")
// js代码操作标签文本
aEle.innerText = '这个很攒劲!'
// js代码查找div标签并将a追加到div内部
let divEle = document.getElementsByTagName('div')[0]
divEle.appendChild(aEle)
.innerText 获取标签内部所有的文本内容
.innerText = '文本' 替换/设置标签内部的文本(不识别标签语法)
.innerHTML 获取标签内部所有的标签包含文本
.innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)

获取值操作
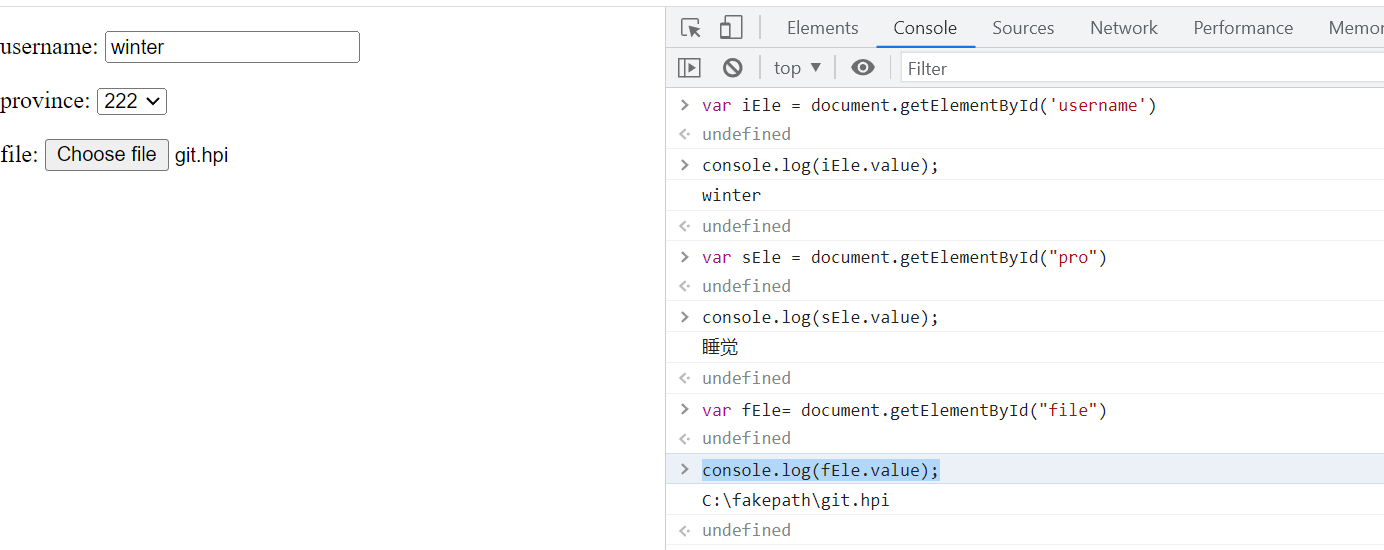
代码:
<form action="">
<p>username:
<input type="text" id="username">
</p>
<p>province:
<select name="" id="pro">
<option value="干饭">111</option>
<option value="睡觉">222</option>
<option value="学习">333</option>
</select>
</p>
<p>file:
<input type="file" id="file">
</p>
</form>
var iEle = document.getElementById('username')
console.log(iEle.value);
var sEle = document.getElementById("pro")
console.log(sEle.value);
var fEle= document.getElementById("file")
console.log(fEle.value);

class与css操作
代码:
<style>
div {
height: 400px;
width:400px;
border-radius: 50%;
}
.bg_red {
background-color: red;
}
.bg_green {
background-color:greenyellow;
}
</style>
</head>
<body>
<p id="d1">今天周二啦</p>
<div id="d2" class="bg_green bg_red"></div>
</body>
let pEle=document.getElementById('d1')
pEle.style.color = 'blue';
pEle.style.fontSize = '24px';
let divEle = document.getElementById('d2')
divEle.classList
divEle.classList.contains("bg_red")
divEle.classList.toggle('bg_green')
1.js操作标签css样式
标签对象.style.属性名(下划线没有 变成驼峰体)
2.js操作标签class属性
标签对象.classList.add()
标签对象.classList.contains()
标签对象.classList.remove()
标签对象.classList.toggle()
事件
事件可以简单的理解为通过js代码给html标签绑定一些自定义的功能
常见事件
onclick 当用户点击某个对象时调用的事件句柄
onfocus 元素获得焦点
onblur 元素失去焦点
onchange 域的内容被改变
...
绑定事件的多种方式
<!--绑定事件的方式1-->
<button onclick"showMsg()">快按我</button>
<!--绑定事件的方式2-->
<input type="button" value="快快快" id="d1">
<script>
function showMsg() {
let msg = prompt('你确定要这样吗?');
console.log(msg)
}
let inputEle = document.getElementById('d1');
inputEle.onclick = function () {
alert('谁在那里点我!!!')
}
</script>
事件函数中的this关键字
this指代的就是当前被操作的标签对象本身
如果事件函数内有多层嵌套那么最好在一开始用变量存储一下防止后续变化
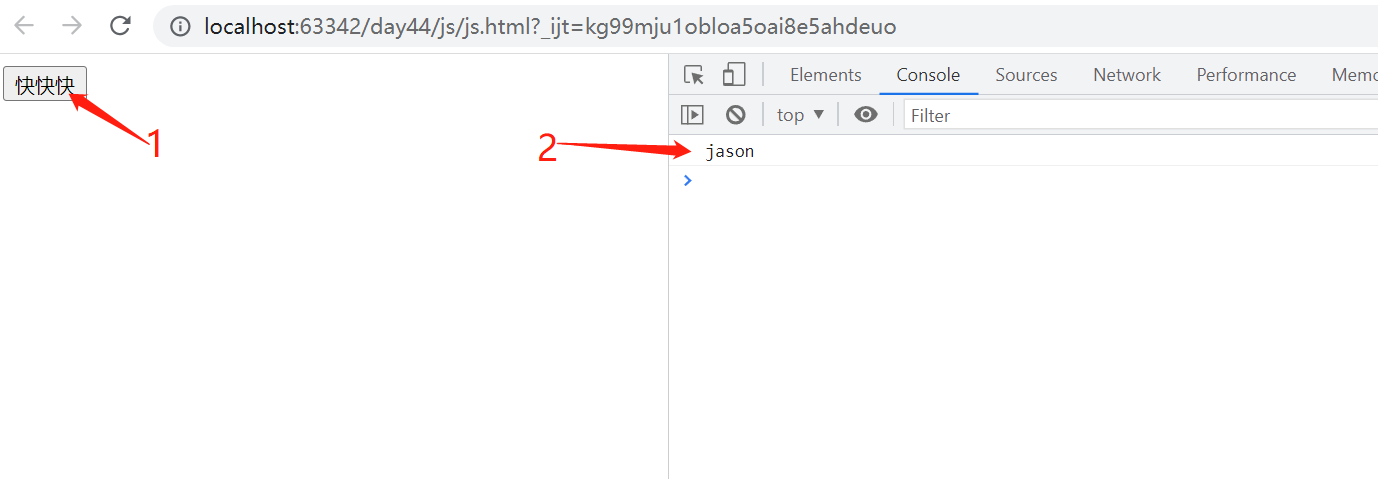
onload方法
xxx.onload 等待xxx加载完毕之后在执行后面的代码
代码:
<script>
window.onload = function (){
function showMsg(){
// let msg = prompt('你确定要这样吗?')
// console.log(msg)
console.log(this)
}
let inputEle = document.getElementById("d1");
inputEle.onclick = function (){
// alert('谁在那里点我!!!')
console.log(this.getAttribute('username'))
}
}
</script>
</head>
<body>
<!-- 绑定事件的方式1-->
<!--<button onclick="showMsg()">快按我</button>-->
<!--绑定事件的方式2-->
<input type="button" value="快快快" id="d1" username="jason">

事件实战案例
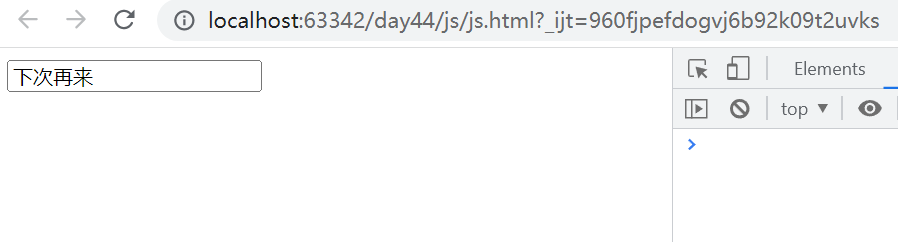
搜索框实例
<body>
<input type="text" value="游戏机" id="d1">
<script>
let inputEle = document.getElementById("d1")
inputEle.onfocus=function (){
this.value = ''
}
inputEle.onblur = function (){
this.value = '下次再来'
}
</script>
</body>

校验用户数据
<body>
<p>username:
<input type="text" id="d1">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: red"></span>
</p>
<button id="suBtn">提交</button>
<script>
//1.查找提交按钮的标签
subEle = document.getElementById('suBtn')
//2.给按钮标签绑定点击事件
subEle.onclick=function (){
//3.查找获取用户名输入的标签并获取数据
let usernameEle = document.getElementById('d1')
let passwordEle = document.getElementById('d2')
if (usernameEle.value === 'jason'){
usernameEle.nextElementSibling.innerText = '用户名不能是Jason'
}
if(passwordEle.value ==='123'){
passwordEle.nextElementSibling.innerText='密码不能是123'
}
}
</script>
</body>
省市联动
<body>
省:
<select name="" id="d1">
</select>
市:
<select name="" id="d2">
</select>
<script>
let data = {
"河北": ["廊坊市", "邯郸市"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"],
"安徽": ["芜湖市", "合肥市"],
"上海": ["浦东新区", "静安区"],
}
// 提前查好省和市的select标签
let proSeEle = document.getElementById('d1');
let citySeEle = document.getElementById('d2');
// 1.获取所有的省信息
for (let pro in data){
// 2.创建option标签
let proOpEle = document.createElement('option');
// 3.添加文本及属性
proOpEle.innerText = pro;
proOpEle.setAttribute('value',pro);
// 4.将创建好的option标签添加到省下拉框中
proSeEle.appendChild(proOpEle);
}
// 5.给省标签绑定文本域变化事件 onchange(专门用于select标签变化使用)
proSeEle.onchange = function () {
citySeEle.innerHTML = ''; // 每次操作市之前清空市数据
// 6.获取用户选择的省信息 根据省获取市信息
let targetProData = this.value; //targetProData等于省份,proSeEle==this.value
let cityDataList = data[targetProData]
// 7.循环获取每一个市信息 创建option标签 添加到市下拉框中
for (let i =0;i < cityDataList.length;i++){
let cityOpEle = document.createElement('option');
cityOpEle.innerText=cityDataList[i];
cityOpEle.setAttribute('value',cityDataList[i]);
citySeEle.appendChild(cityOpEle)
}
}
</script>
</body>
jQuery类库
"""
IE浏览器:前端针对IE有时候需要单独再编写一份代码
"""
Write less,do more 写的更少做的更多
1.加载速度快
2.选择器更多更好用
3.一行代码走天下
4.支持ajax请求(重点)
5.兼容多浏览器
准备工作
1.下载核心文件到本地引入(没有网络也可以使用)
<script src="jQuery3.6.js"></script>
2.CDN网络资源加载(必须有网络才可以使用)
https://www.bootcdn.cn/
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js
什么是CDN
内容分发网络
jQuery导入之后需要使用关键字才可以使用
默认的关键字就是jQuery但是不好输入 >>>: $
jQuery封装了JS代码 让编写更简单 但是有时候JS代码更快
js代码与jQuery代码对比
let pEle = document.getElementsByTagName('p')[0]
undefined
pEle.style.color = 'red'
'red'
pEle.nextElementSibling.style.color = 'green'
$('p').first().css('color','yellow').next().css('color','blue')
标签对象与jQuery对象
1.不同的对象能够调用的方法是不同的
在编写代码的时候一定要看清楚手上是什么对象
2.两者可以互相转换
标签对象转jQuery对象
$(标签对象)
jQuery对象转标签对象
jQuery对象[0]
作业
//数据校验优化
<body>
<p>username:
<input type="text" id="d1">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: red"></span>
</p>
<button id="suBtn">提交</button>
<script>
//1.查找提交按钮的标签
subEle = document.getElementById('suBtn');
//2.给按钮标签绑定点击事件
subEle.onclick=function(){
//3.查找获取用户名输入的标签并获取数据
let usernameEle = document.getElementById('d1');
let passwordEle = document.getElementById('d2');
if (usernameEle.value === 'jason'){
usernameEle.nextElementSibling.innerText = '用户名不能是jason';
}
if (passwordEle.value === '123'){
passwordEle.nextElementSibling.innerText='密码不能是123';
}
usernameEle.onclick=function (){
usernameEle.nextElementSibling.innerText=''; //nextElementSibling指向是input标签的span
}
passwordEle.onclick=function (){
passwordEle.nextElementSibling.innerText=''; //nextElementSibling指向是input标签的span
}
}
</script>
</body>
//页面定时器
<body>
<input type="text" id="d1">
<button id="startBtn">开始</button>
<button id="stopBtn">结束</button>
<script>
<!--先写最简单的起步>>>:点击开始按钮 将那一刻的时间展示到input框中即可-->
<!--想让展示时间的代码能够根据时间的变化反复的执行>>>:循环定时任务-->
<!--再创建结束按钮点击即终止循环定时任务的执行>>>:结束定时任务-->
let startBtnEle = document.getElementById('startBtn');
let inputEle = document.getElementById('d1');
let stopBtnEle = document.getElementById('stopBtn');
function showTime(){
let currentTime = new Date();
inputEle.value = currentTime.toLocaleTimeString()
}
// 全局定义一个存储计时器的变量名
let t;
startBtnEle.onclick = function (){
if (!t){
t = setInterval(showTime,1000)
}
}
stopBtnEle.onclick = function (){
clearInterval(t);
t = null;
}
</script>
</body>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗