javaScript概述
JS简介
全称JavaScript但是与Java一毛钱关系都没有 之所以这么叫是为了蹭Java的热度
它是一门前端工程师的编程语言 但是它本身有很多逻辑错误(不是很严谨)
IT行业鄙视链:后端>前端、运维、测试、产品、老板
前端想一统天下:node.js
JS发展史>>>:JavaScript很容易学习
JS基础
1.注释语法
// 单行注释
/*多行注释*/
2.引入js的多种方式
1.head内script标签内编写
2.head内script标签src属性引入外部js资源
3.body内最底部通过script标签src属性引入外部js资源(最常用)
ps:注意页面的下载是从上往下的 所以操作标签js代码一定要等待标签加载完毕在执行才可以正常运行
3.结束符号
分号(很多时候不写也没问题)
变量与常量
"""
1.pycharm创建js文件或者html文件(适合编写较为复杂的js代码)
2.浏览器提供编写js代码的环境
"""
在js中声明变量需要使用关键字
var
var name = 'jason';
let
let name = 'tony';
ps:let是ECMA6新语法 可以在局部定义变量不影响全局
在js中声明常量也需要使用关键字
const
const pi =3.14;

基本数据类型
"""
在JS中查看数据的类型的方式 typeof
"""
1.数值(Number)
在JS中整型与浮点型不分家 都叫Number
NaN也属于数值类型 意思是:不是一个数字(Not A Number)
var a=12.33; // 返回12.33
var b=20; // 返回20
typeof(a) //返回number
typeof(b) //返回number
2.字符串类型(String)
单引号 'jason'
双引号 "jason"
模板字符串 `jason`
let name1 = 'jason'
let age1 = 18
let desc =`my name is ${name1} my age is ${age1}`
字符串拼接推荐使用加号
var a='hello';
var b='world';
var c=a+b;
console.log(c); //得到helloworld
常用方法:
.length 返回长度
console.log(c.length)
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
.charAt(n) 返回第n个字符
.concat(value, ...) 拼接
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割
3.布尔类型(Boolean)
JS里面的布尔值与Python不同
JS是纯小写的 而Python是首字母大写
var a= true; var b=false;
//空字符串、0、null、undefined、NaN都是false
4.null与undefined
null表示值为空(曾经拥有过) undefined表示没有定义(从来没有过)
5.对象(object)
javaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
对象之数组(Array)>>>:类似于python中的列表
let l1 = []
对象之自定义对象(Object)>>>:类似于python的字典
let d1 = {'name':'jason'};
let d2 = new Object();
数组方法:
.length 数组的大小
.push(ele) 尾部追加元素
.pop() 获取尾部的元素
.unshift(ele) 头部插入元素
.shift() 头部移除元素
.slice(start, end) 切片
.reverse() 反转
.join(seq) 将数组元素连接成字符串
.concat(val, ...) 连接数组
.sort() 排序
.forEach() 将数组的每个元素传递给回调函数
.splice() 删除元素,并想数组添加新元素
.map() 返回一个数组元素调用函数处理后的值的新数组
运算符
1.算术运算符
+ - * / % ++(自增1) --(自减1)
var x=10
var res1=x++; 加号在后面 先赋值后自增
var res2=++x; 加号在前面 先自增后赋值
2.比较运算符
!=(值不等 弱) ==(值相等 弱) ===(值相等 强) !==(值不等 强)
3.逻辑运算符
&&(与) ||(或) !(非)
流程控制
1.单if分支
if(条件){
条件成立执行的代码
}
2.if...else分支
if(条件){
条件成立执行的代码
}else{
条件不成立执行的代码
}
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
3.if...else if...else分支
if(条件){
条件1成立执行的代码
}else if(条件2){
条件1不成立条件2成立执行的代码
}else{
条件1和2都不成立执行的代码
}
var a = 10;
if (a>5){
console.log("a > 5");
}else if (a<5){
console.log("a<5");
}else{
console.log("a=5");
}
4.如果分支结构中else if 很多还可以考虑使用switch语法
switch(条件){
case 条件1:
条件1成立执行的代码;
break; 如果没有break会基于某个case一直执行下去
case 条件2:
条件2成立执行的代码;
break;
case 条件3:
条件3成立执行的代码;
break;
default:
条件都不满足执行的代码
}
var day = new Date().getDay();
switch(day){
case 0:
console.log("Sunday");
break
case 1:
console.log("Monday");
break
default:
console.log("...")
}
for 循环
for(起始条件;循环条件;条件处理){
循环体代码
}
for(let i=0;i<10;i++){
console.log(i)
}
let dd ={'name':'jason','age':18}
for (let k in dd){
console.log(k)
}
while 循环
while(循环条件){
循环体代码
}
var i=0;
while (i<10){
console.log(i);
i++;
}
"""
三元运算
python中: 值1 if 条件 else 值2
JS中: 条件?值1:值2
"""
var a=1;
var b=2;
var c = a>b?a:b
函数
function 函数名(形参){
//函数注释
函数体代码
return 返回值
}
普通函数定义
function f1(){
console.log('hello world');
}
带参数的函数
function f2(a,b) {
console.log(arguments);
console.log(arguments.length);
console.log(a,b);
}
带返回值的函数
function sum(a,b){
return a + b;
}
sum(1,2);
匿名函数方式
var sum = function(a,b){
return a+b;
}
sum(1,2);
箭头函数
var f= v=>v;
//等同于
var f = function(v){
return v
}
var f = () => 5;
//等同于
var f = function(){return 5};
var sum = (num1,num2) => num1 + num2;
//等同于
var sum = function(num1,num2){
return num1+num2;
}
函数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length);
console.log(arguments[0]); //获取所有参数并打印第一个元素
}
函数的全局变量和局部变量
局部变量:
在javascript函数内部声明的变量(使用var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它
变量生存周期:
javascript变量的生命周期从它们被声明的时间开始。局部变量会在函数运行以后被删除,全局变量会在页面关闭后被删除。
作用域:首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
案例1:
var city = "Beijing";
function f() {
var city="Shanghai";
function inner(){
var city="Shenzhen";
console.log(city);
}
inner()
}
f() //输出Shenzhen
案例2:
var city = "Beijing";
function Bar(){
console.log(city);
}
function f(){
var city="Shanghai";
return Bar;
}
var ret = f();
ret(); //输出Beijing
案例3:闭包
var city = "Beijing";
function f(){
var city = "Shanghai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret(); //Shanghai
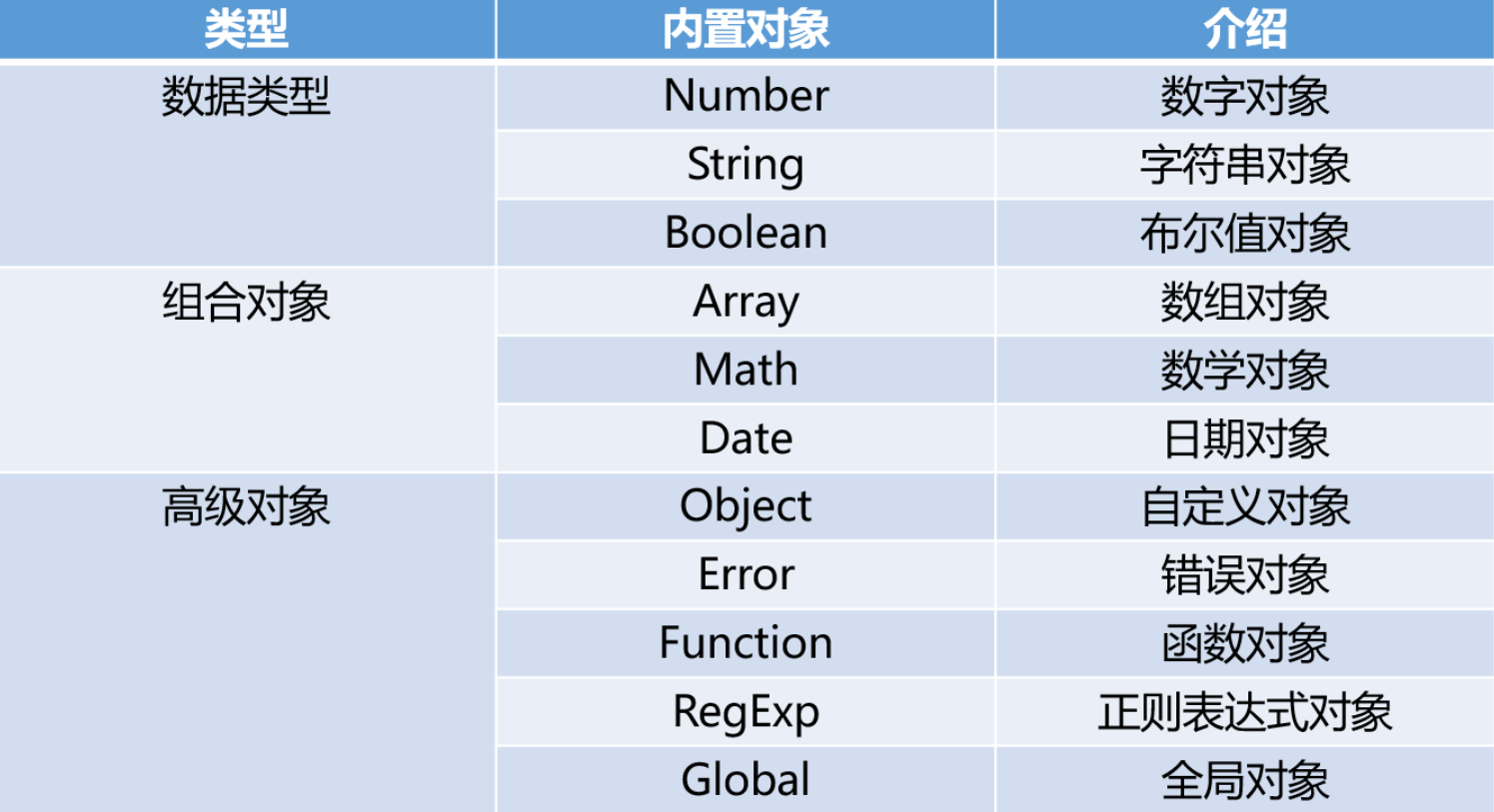
内置对象
JavaScript中的所有事物都是对象:字符串、数字、日期等等。在javascript中,对象是拥有属性和方法的数据。

Date对象
方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString()); //05/12/2022
方法2:参数为日期字符串
var d2 = new Date("2009/11/20 12:22");
console.log(d2.toLocaleString()); //20/11/2009, 12:22:00
var d3 = new Date("09/11/20 12:22");
console.log(d3.toLocaleString()); //11/09/2020, 12:22:00
方法3:参数为毫秒数
var d3= new Date(5000);
console.log(d3.toLocaleString()); //01/01/1970
console.log(d3.toUTCString()); //Thu, 01 Jan 1970 00:00:05 GMT
方法4:参数为年月日小时分钟秒毫秒
var d4= new Date(2009,11,20,12,20,0,300);
console.log(d4.toLocaleString()); //毫秒不直接显示20/12/2009, 12:20:00
Date对象的方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
var str1 = '{"name":"jason","age":18}';
var obj1 = {"name":"jason","age":18};
//JSON字符串转换成对象 (序列化)
var obj = JSON.parse(str1);
//对象转换成JSON字符串(反序列化)
var str = JSON.stringify(obj1);
RegExp对象
定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗