CSS
目录
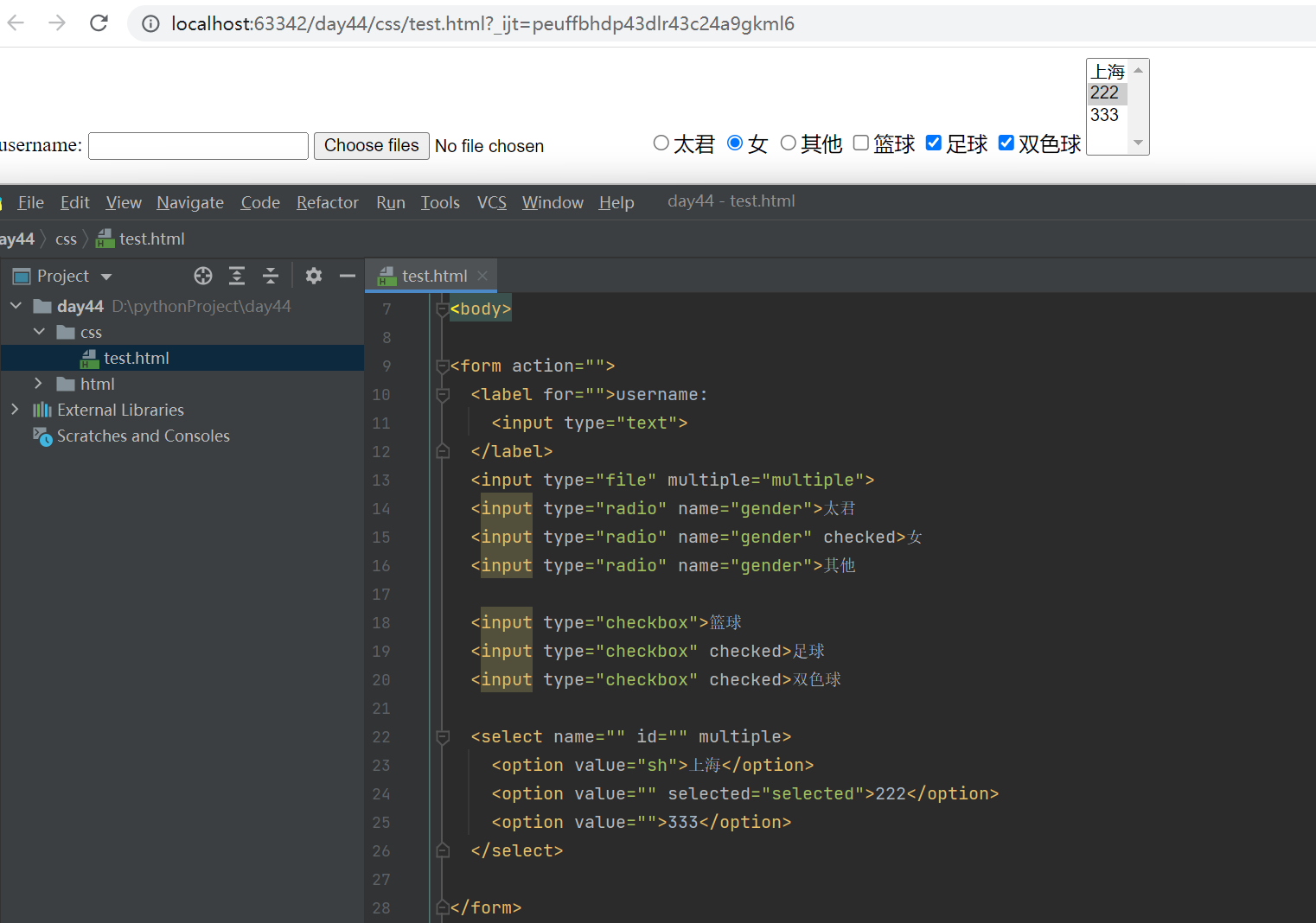
表单标签的补充说明
input默认属性参考:https://blog.csdn.net/qq_43279782/article/details/118554603
基于form表单发送数据
1.用于获取用户数据的标签至少应该含有name属性
name属性相当于字典的键
用户输入的数据会被保存到标签的value属性中
value属性相当于字典的值
2.如果不需要用户填写数据 只需要选择 那么我们需要自己填写value
<input type="radio" name="gender" value="male">
ps:没有name属性的标签 form表单会直接忽略 不会发送
3.针对input标签理论上应该配一个label标签绑定 但是也可以不写
<label for="d1">username:
<input type="text" id="d1">
</label>
<label for="d1">username:</label>
<input type="text" id="d1">
4.标签的属性如果和属性值相等 那么可以简写
<input type="file" multiple="multiple">
<input type="file" multiple>
5.针对选择类型的标签可以提前设置默认选项
<input type="radio" name="gender" checked="checked">
<input type="radio" name="gender" checked>
<input type="checkbox" checked="checked">
<input type="checkbox" name="gender" checked>
<option value="" selected="selected">222</option>
<option value="" selected>222</option>
6.下拉框与文件上传可以复选
<input type="file" multiple>
<select name="" id="" multiple>

CSS层叠样式表
标签的两大重要属性>>>:区分标签
1.class属性
分门别类 主要用于批量查找
2.id属性
精确查找 主要用于点对点
学习css的流程
1.先学习如何查找标签
2.再学习如何调整样式
<div class="c1 c2 c3"></div>
<p class="c1 c5"></p>
<span class="c1 c8"></span>
<div id="d1"></div>
<a href="" id="d2"></a>
css语法结构
选择器{
样式名1:样式值1;
样式名2:样式值2
}
css注释语法
/*注释内容*/
引入css的多种方式
1.head内style标签内部编写(学习的时候使用)
2.head内link标签引入(标准的方式)
3.标签内部通过style属性直接编写(不推荐)
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 方式1 style标签内部编写 -->
<style>
h1{ color:deeppink;}
</style>
<!-- 方式2 link标签引入 -->
<link rel="stylesheet" href="mycss.css">
</head>
<body>
<!--方式3 标签内部通过style属性直接编写-->
<h1 style="color:greenyellow">前端过后就是一座山!!!</h1>
</body>
CSS选择器
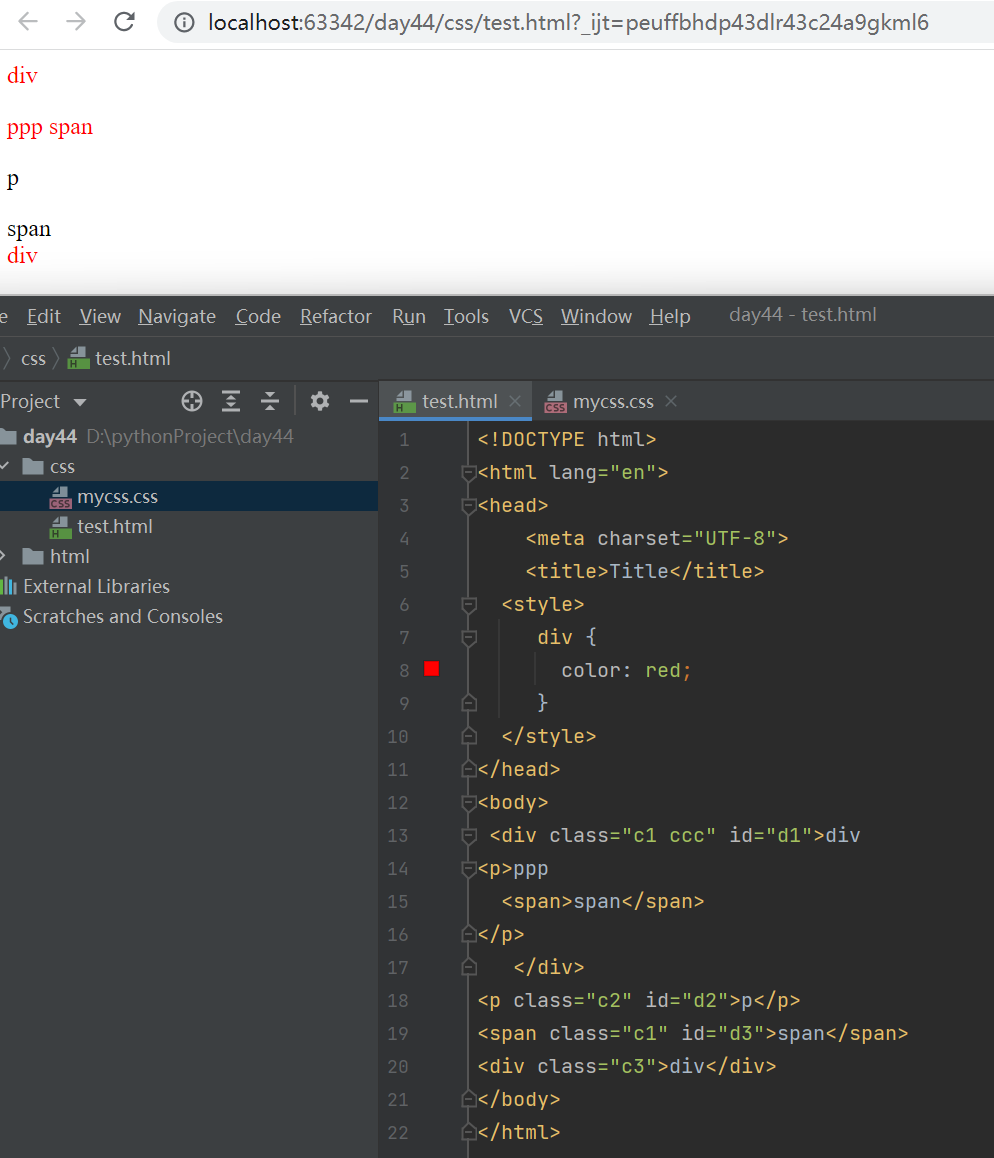
css基本选择器
1)标签选择器(直接按照标签名查找标签)
div {
color:red;
}

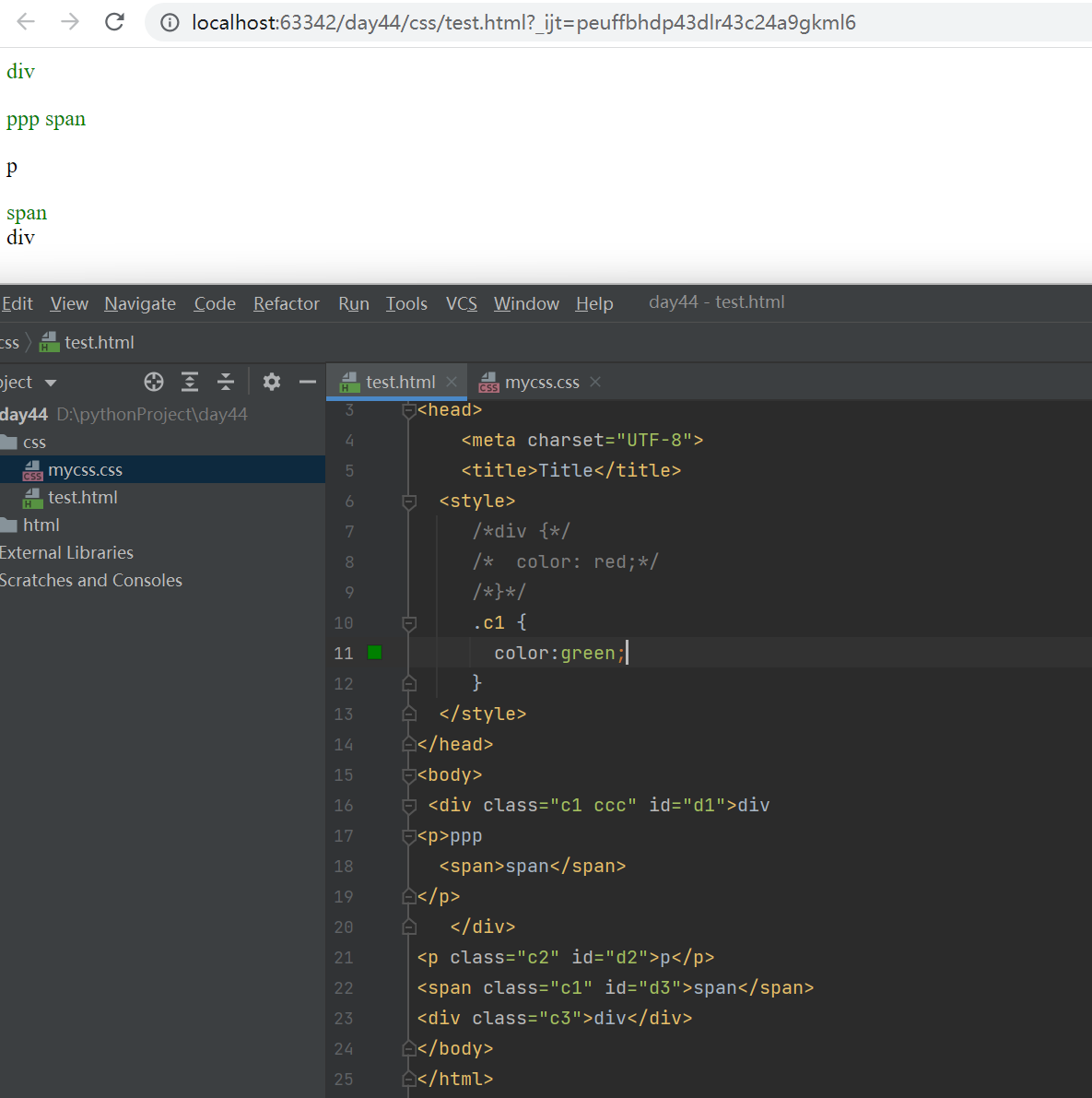
2)类选择器(按照标签的class值查找标签)
.c1 {
color:green;
}

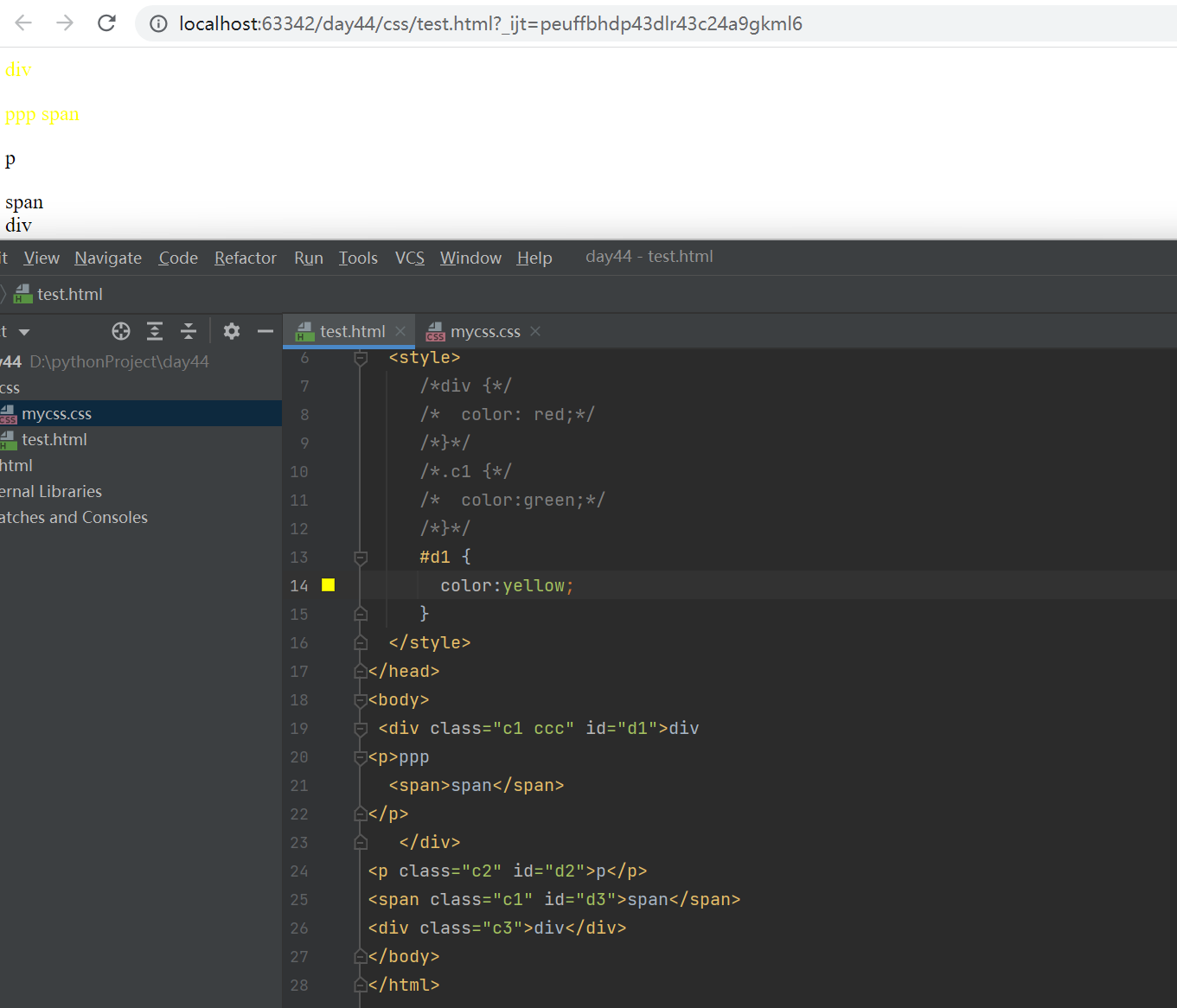
3)id选择器(根据标签的id之精准查找标签)
#d1 {
color: yellow;
}

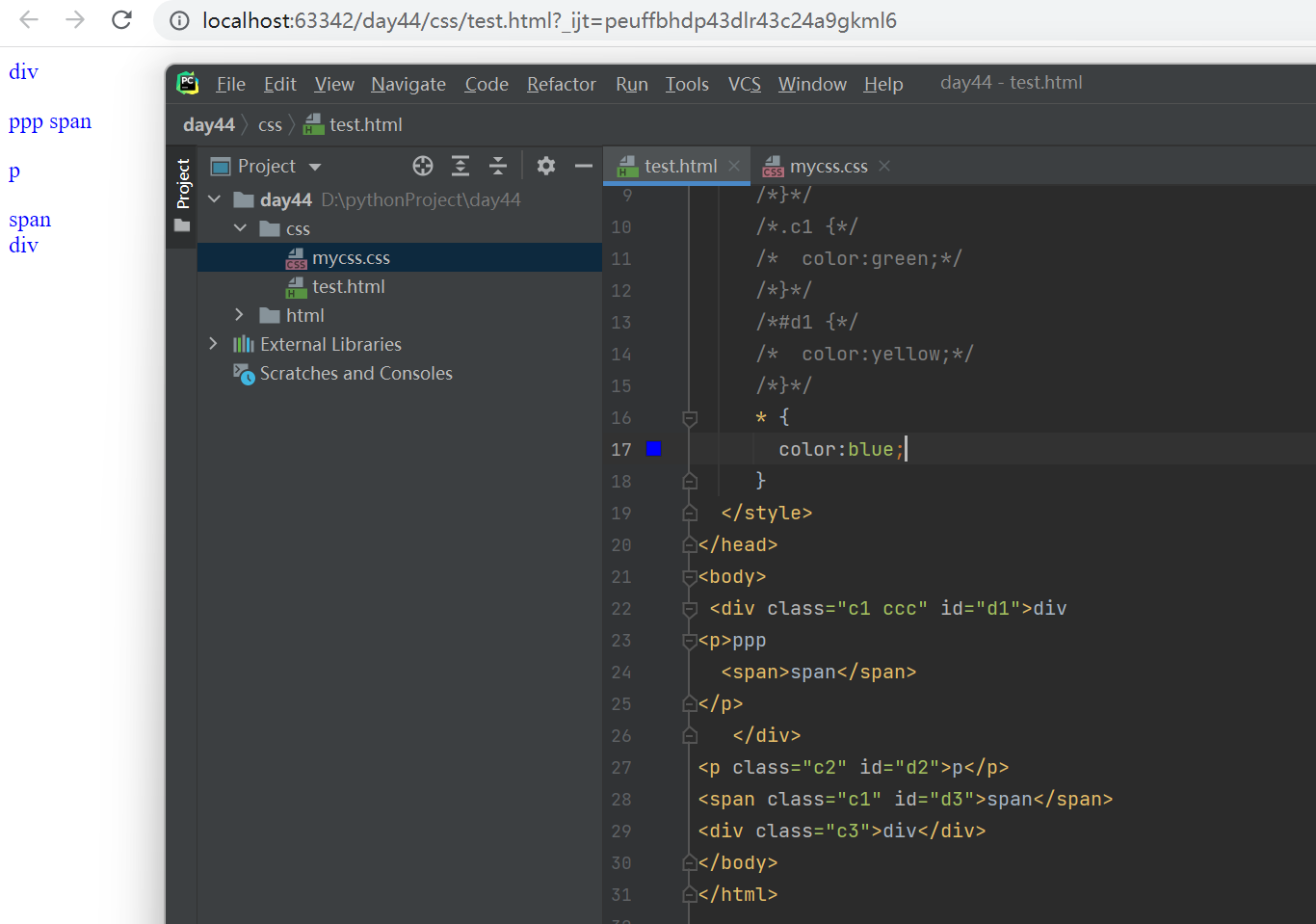
4)通用选择器(直接选择页面所有的标签)
* {
color:blue;
}

"""
预知知识点 我们对标签的嵌套有另外一套说辞
<p>ppp</p>
<p>ppp</p>
<div>div
<div>divdiv
<p>divdivp
<span>divdivpspan</span>
</p>
</div>
<p>divp</p>
<span>divspan</span>
</div>
<p>ppp</p>
<span>spanspan</span>
针对标签的上下层级以及嵌套有另外的说法
父标签 后代标签 子标签 弟弟标签 哥哥标签 祖先标签
"""
CSS组合选择器
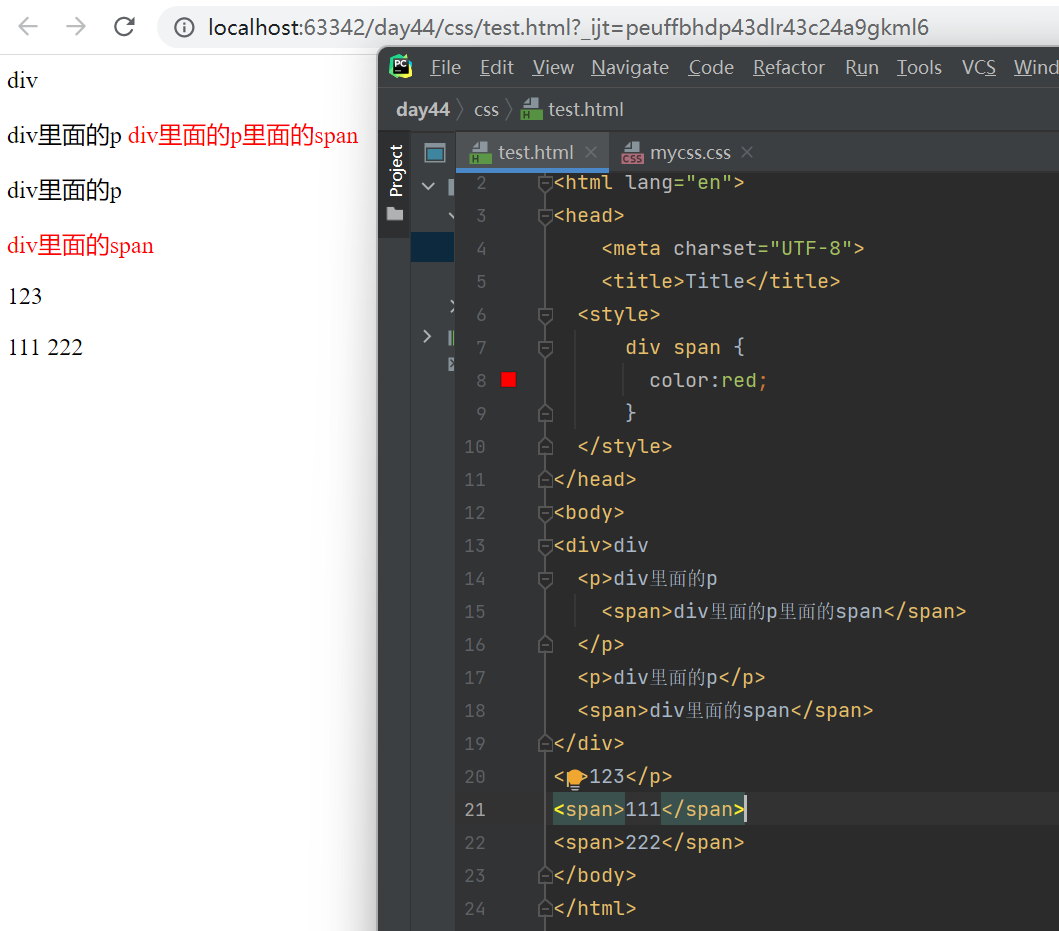
1)后代选择器(空格,包含儿子和孙子及各种孙子后代)
div span {
color: red;
}

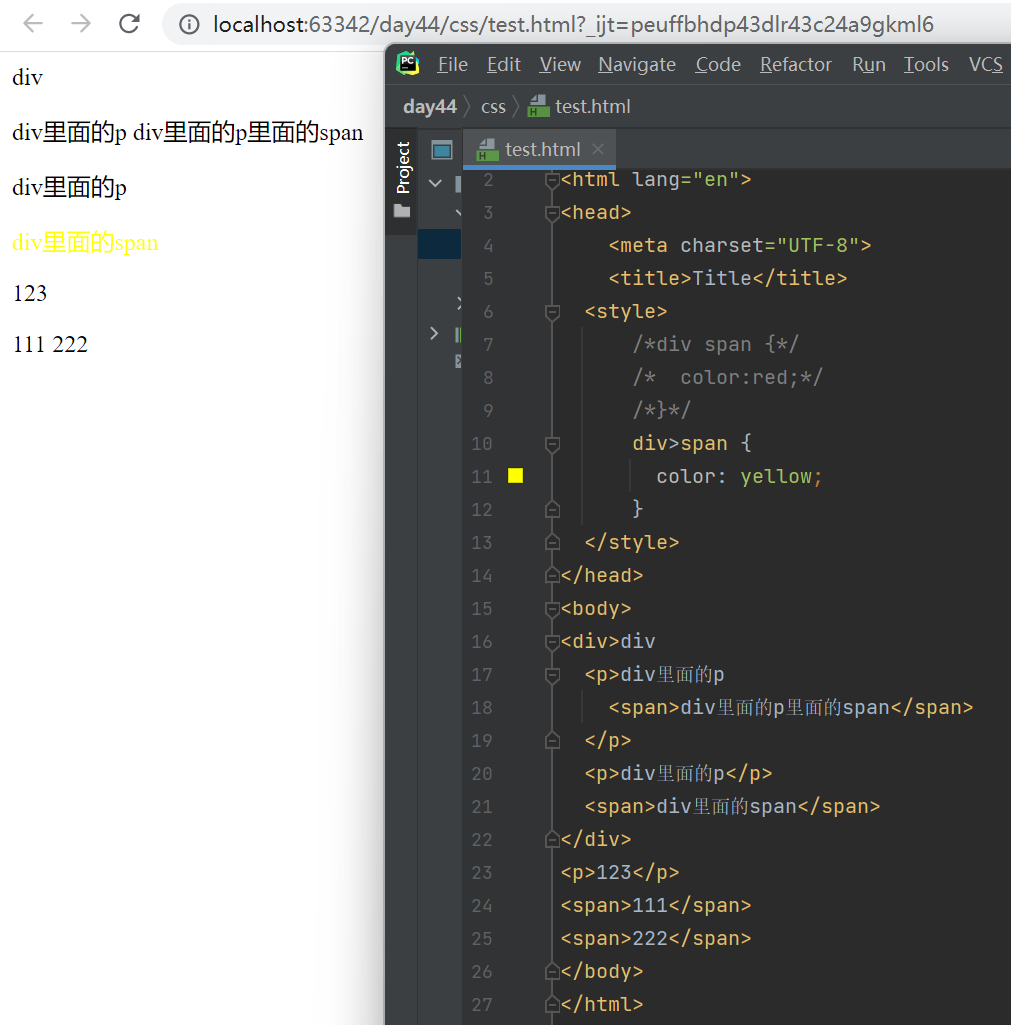
2)儿子选择器(大于)
div>span {
color:yellow;
}

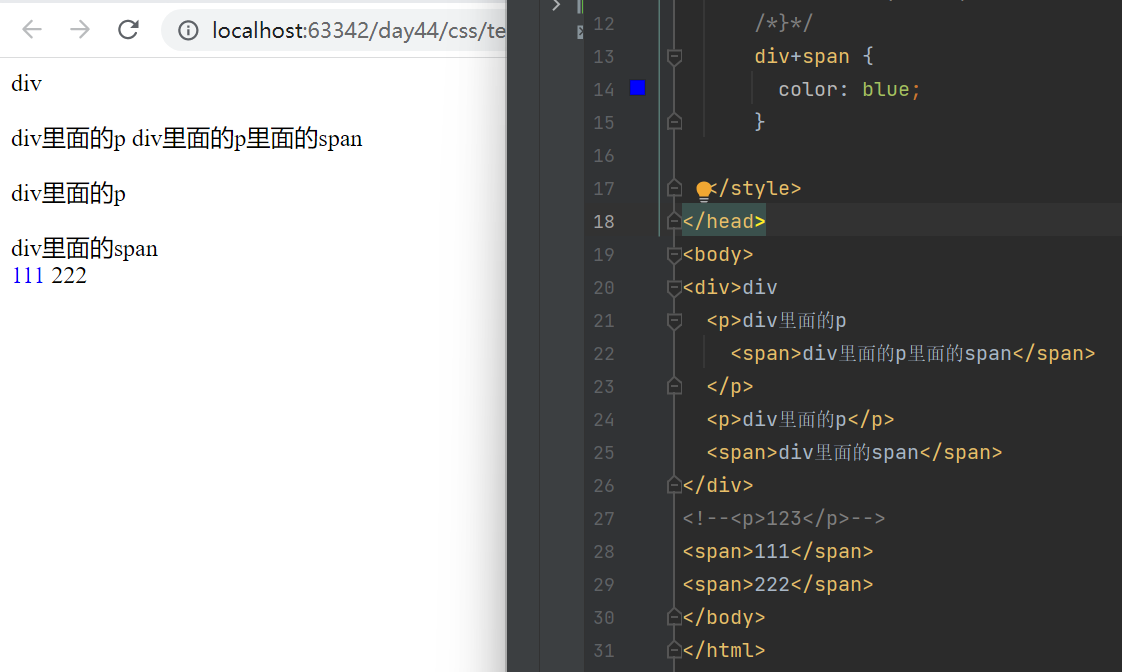
3)毗邻选择器(加号)
div+span {
color:blue;
}

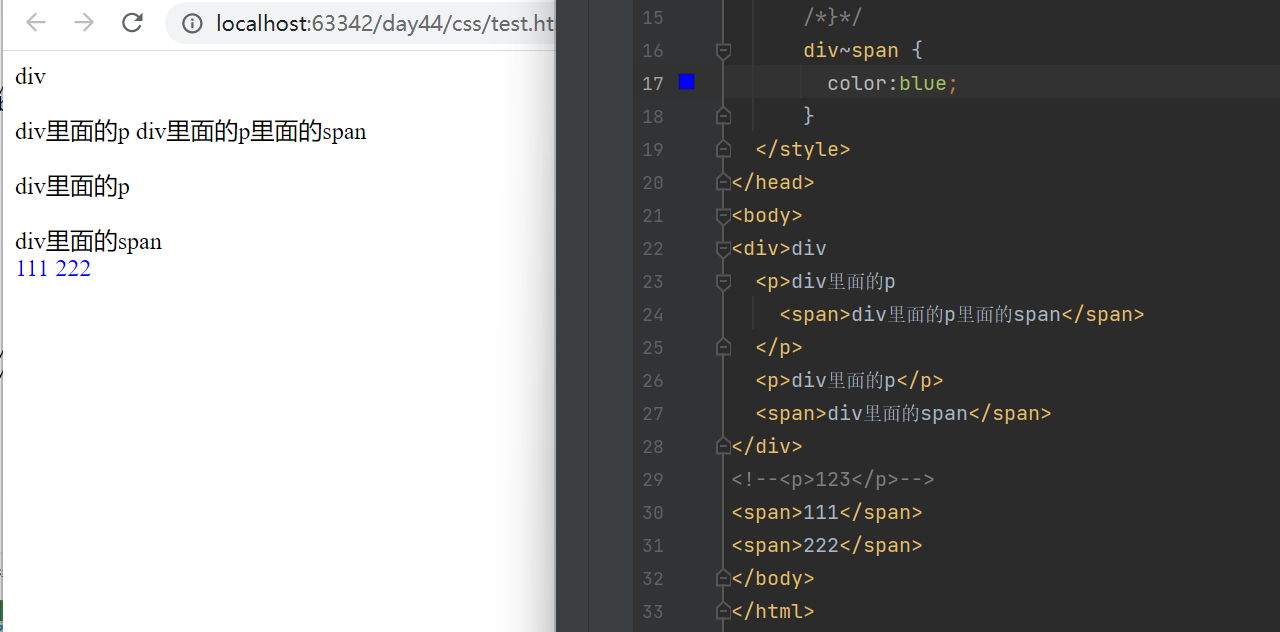
4)弟弟选择器(小波浪号)
div~span {
color:blue;
}

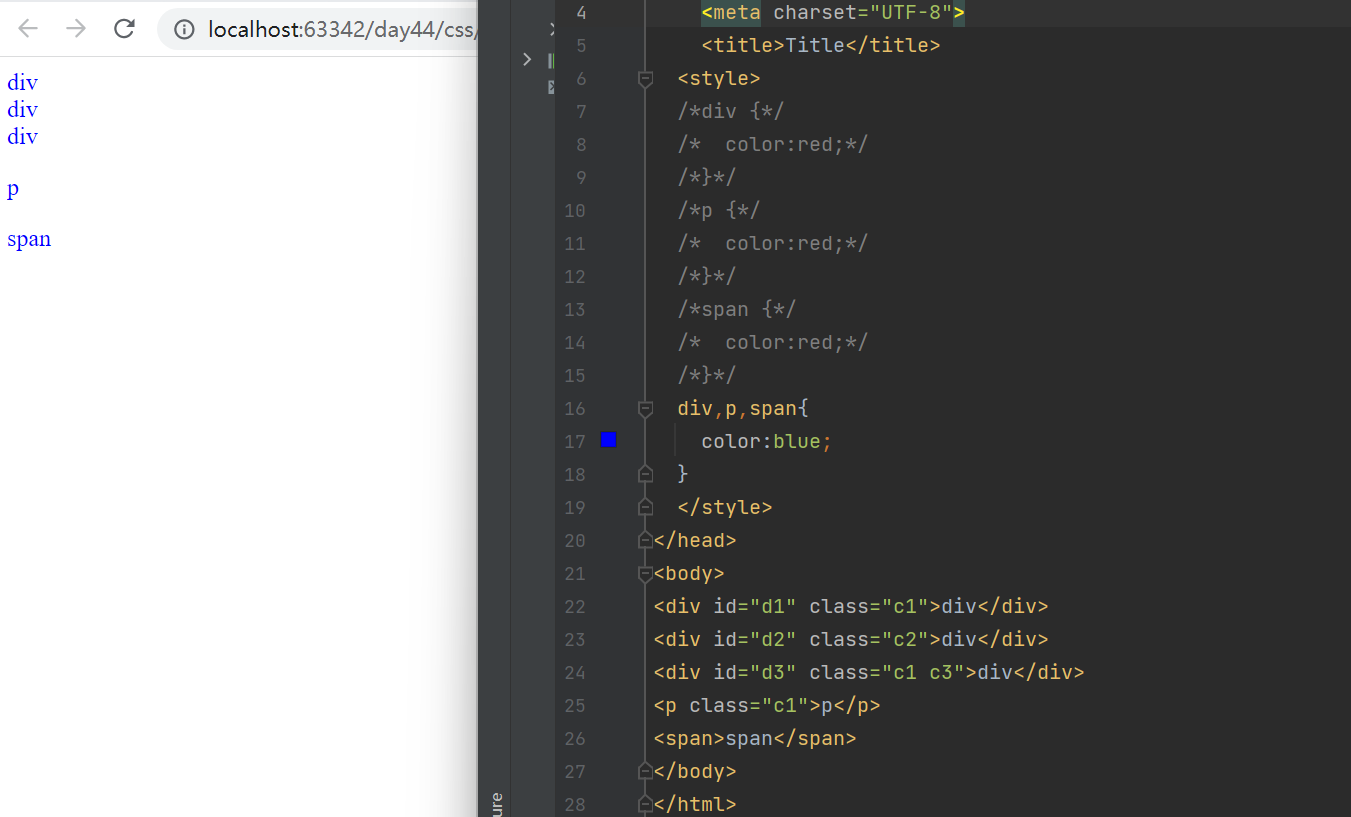
分组与嵌套
多个选择器合并查找
div,p,span {
color:blue;
}
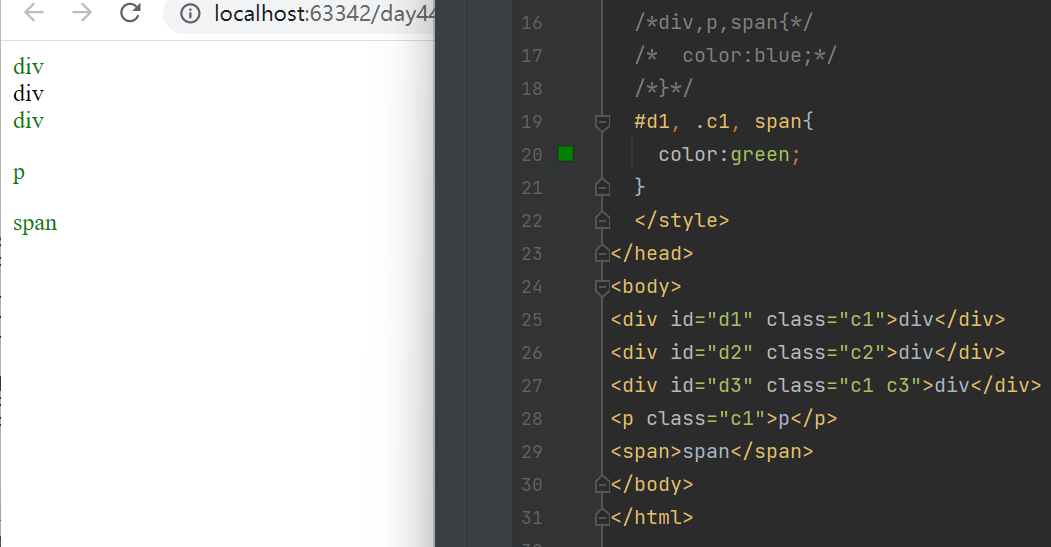
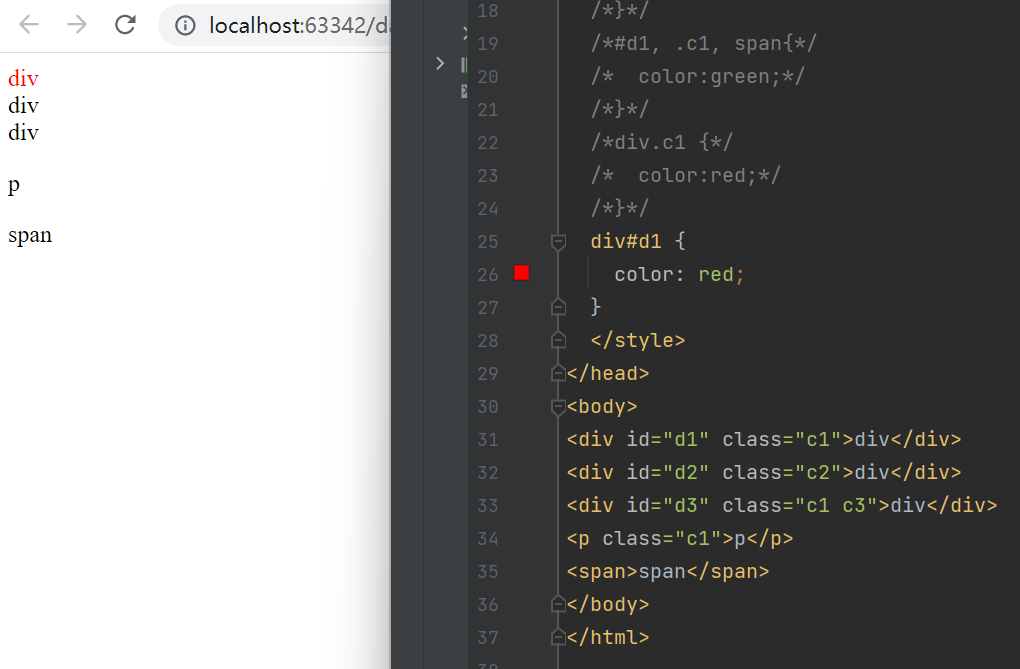
#d1,.c1,span {
color:green;
}


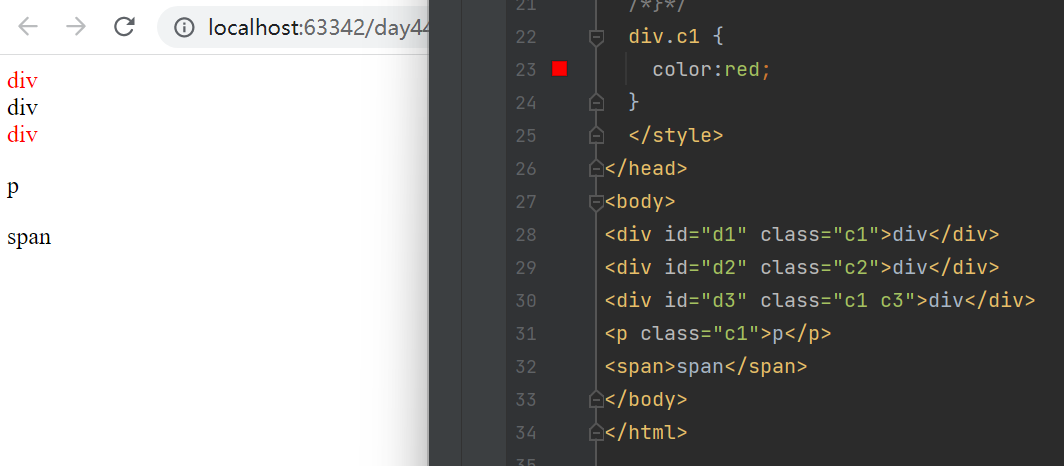
查找class含有c1的div
div.c1 {
color:red;
}

查找id是d1的div
div#d1 {
color: red;
}

查找含有c1样式值里面的含有c2样式值的p标签
.c1 p.c2 {
color:red
}
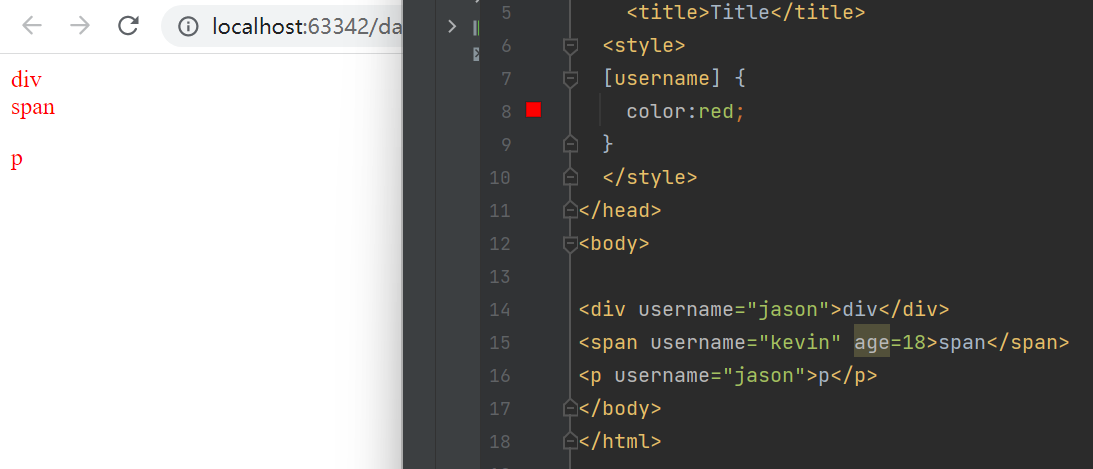
属性选择器
按照属性名查找
[username] {
color:red;
}

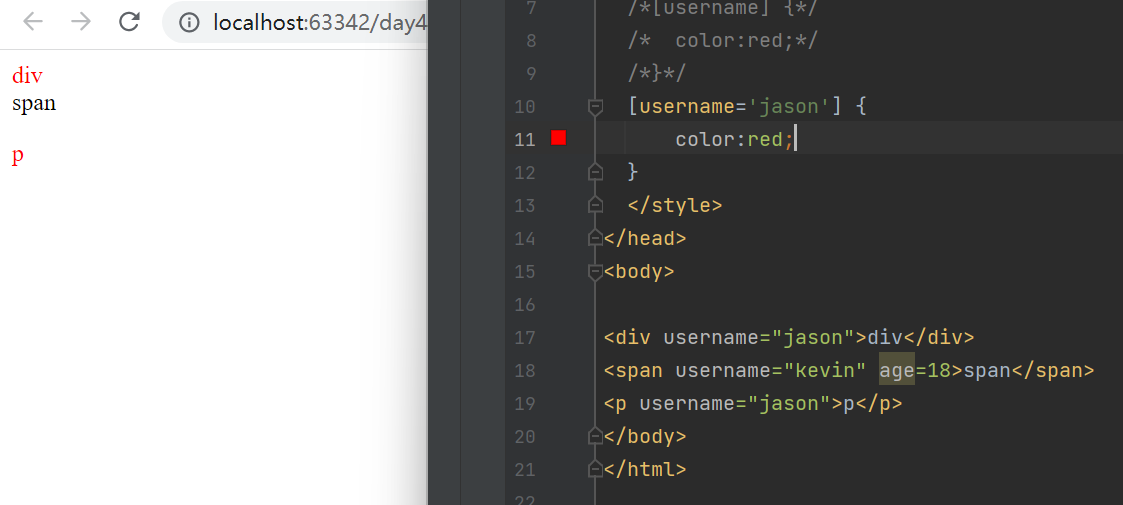
按照属性名等于属性值
[username='jason'] {
color:red;
}

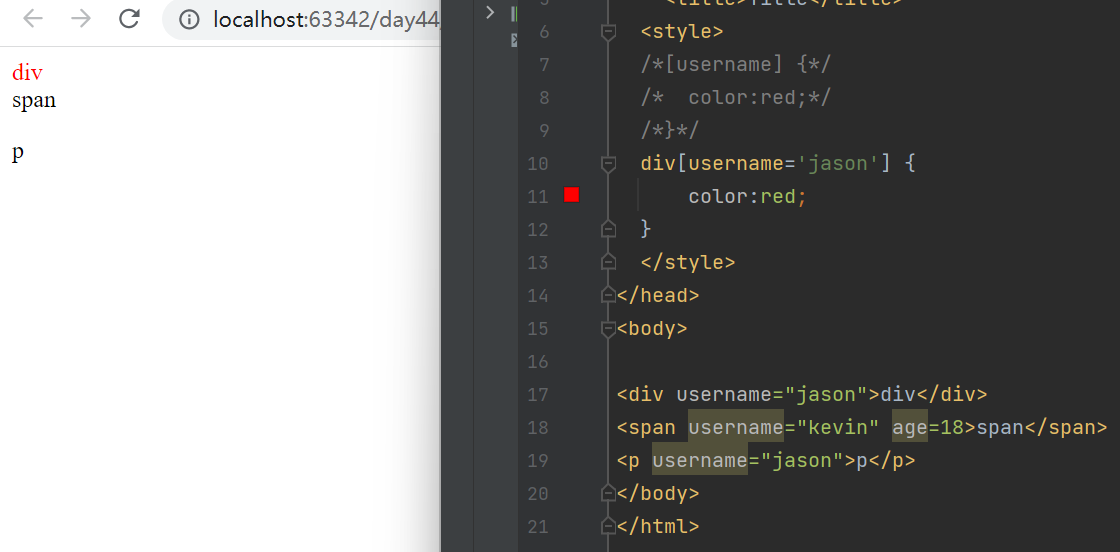
div[username='jason'] {
color:red;
}

伪类选择器
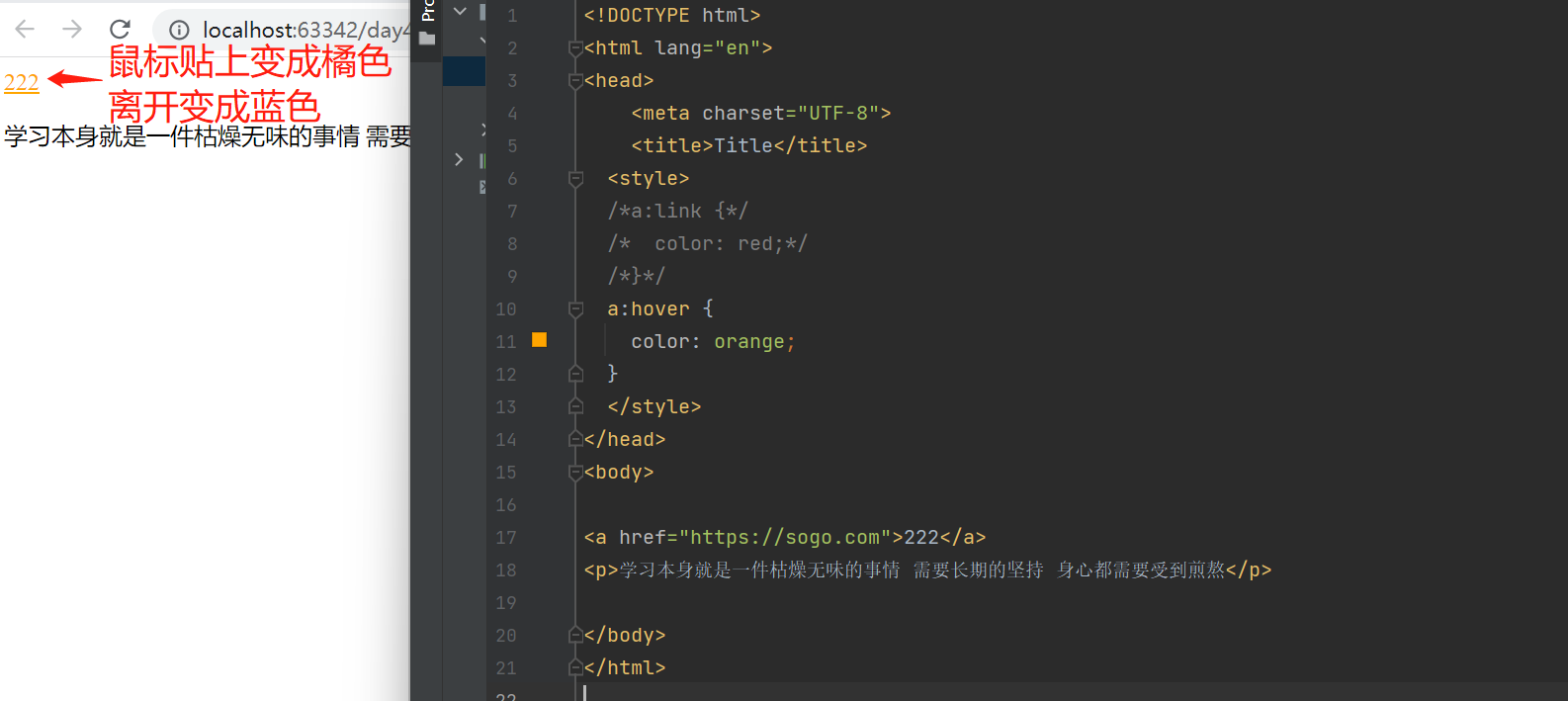
"""a标签补充说明 针对没有点击过的网址 默认是蓝色的 点击过的则为紫色"""
a:hover {
color: orange;
}
input:focus { input获取焦点(被点击)之后采用的样式
background-color: red;
}

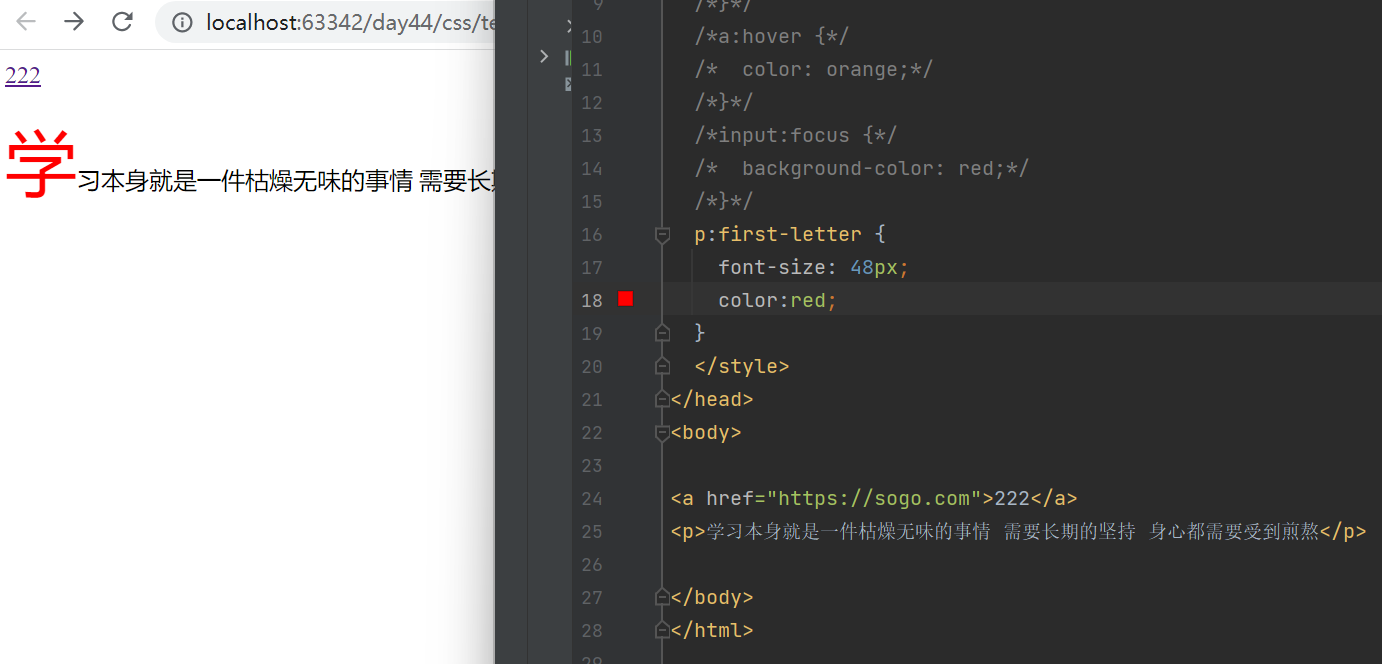
伪元素选择器
p:first-letter {
font-size: 48px;
color:red;
}

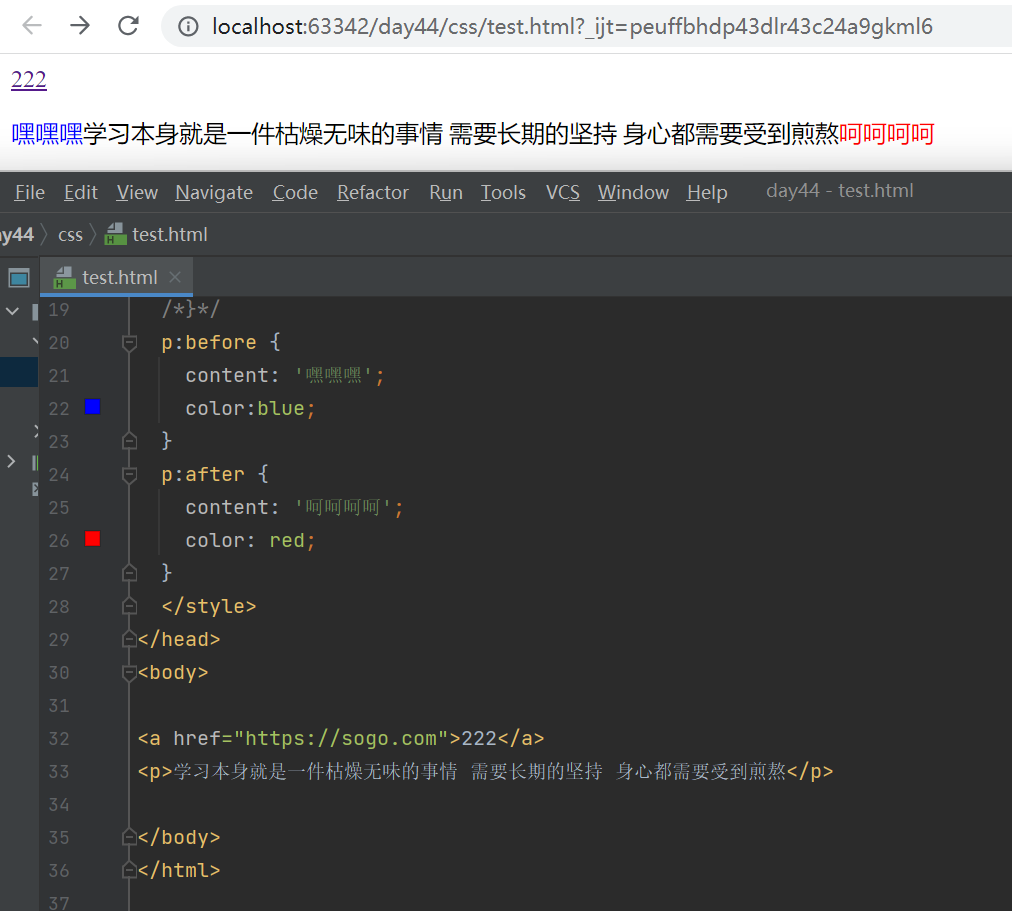
p:before { css添加文本无法正常选中
content: '嘿嘿嘿';
color:blue;
}
p:after { css添加文本无法正常选中
content: '呵呵呵呵';
color: red;
}

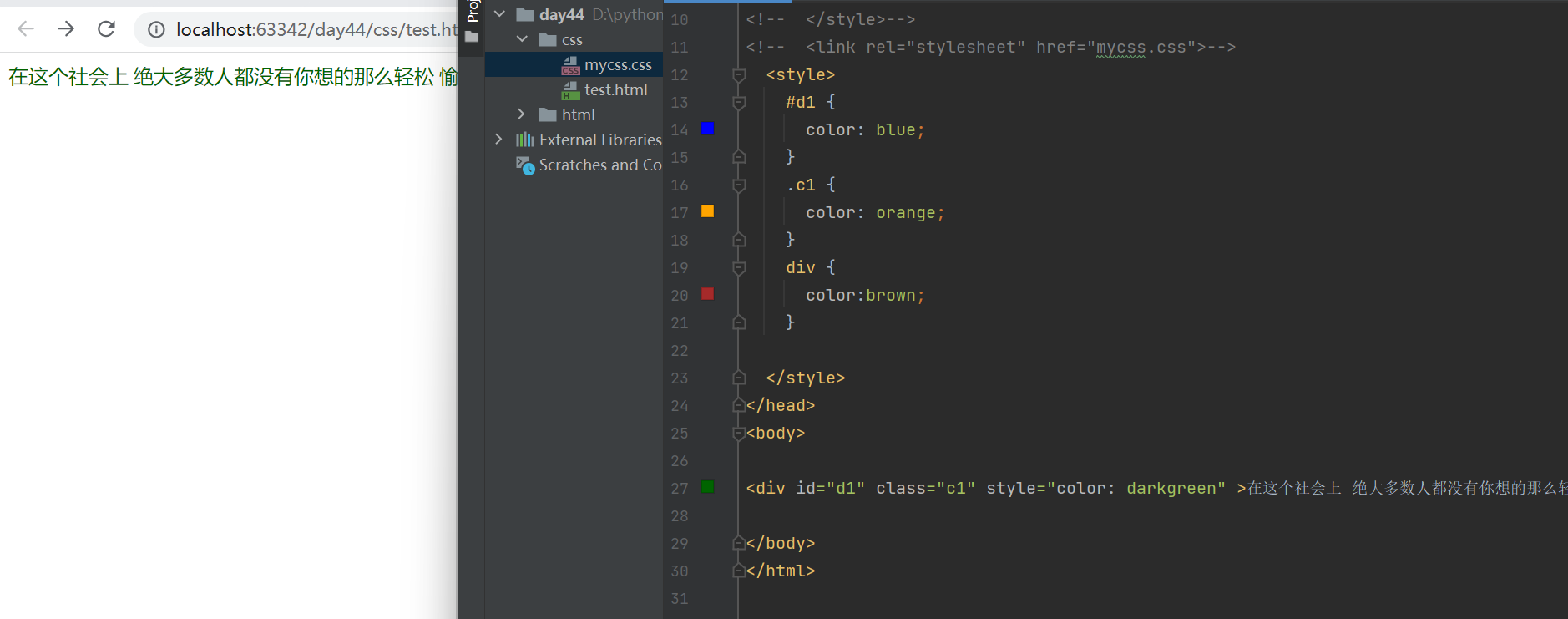
选择器优先级
1.选择器相同 导入方式不同
就近原则
2.选择器不同 导入方式相同
内联样式 > id选择器 > 类选择器 > 标签选择器

CSS样式调节
字体样式
字体样式
font-size:14px 24px 28px 36px 字体代码
font-weight: lighter; 字体粗细
color:三种模式
/*color: red;*/
/*color: #3d3d3d;*/
color: rgb(186,11,98);
rgba()最后一个参数还可以控制透明度 0~1
text-align: center 文本居中
text-decoration: none; 主要用于a标签取消下划线
text-indent: 32px; 首行缩进
"""
取色器工具
1.pycharm
2.截图功能
"""

背景属性
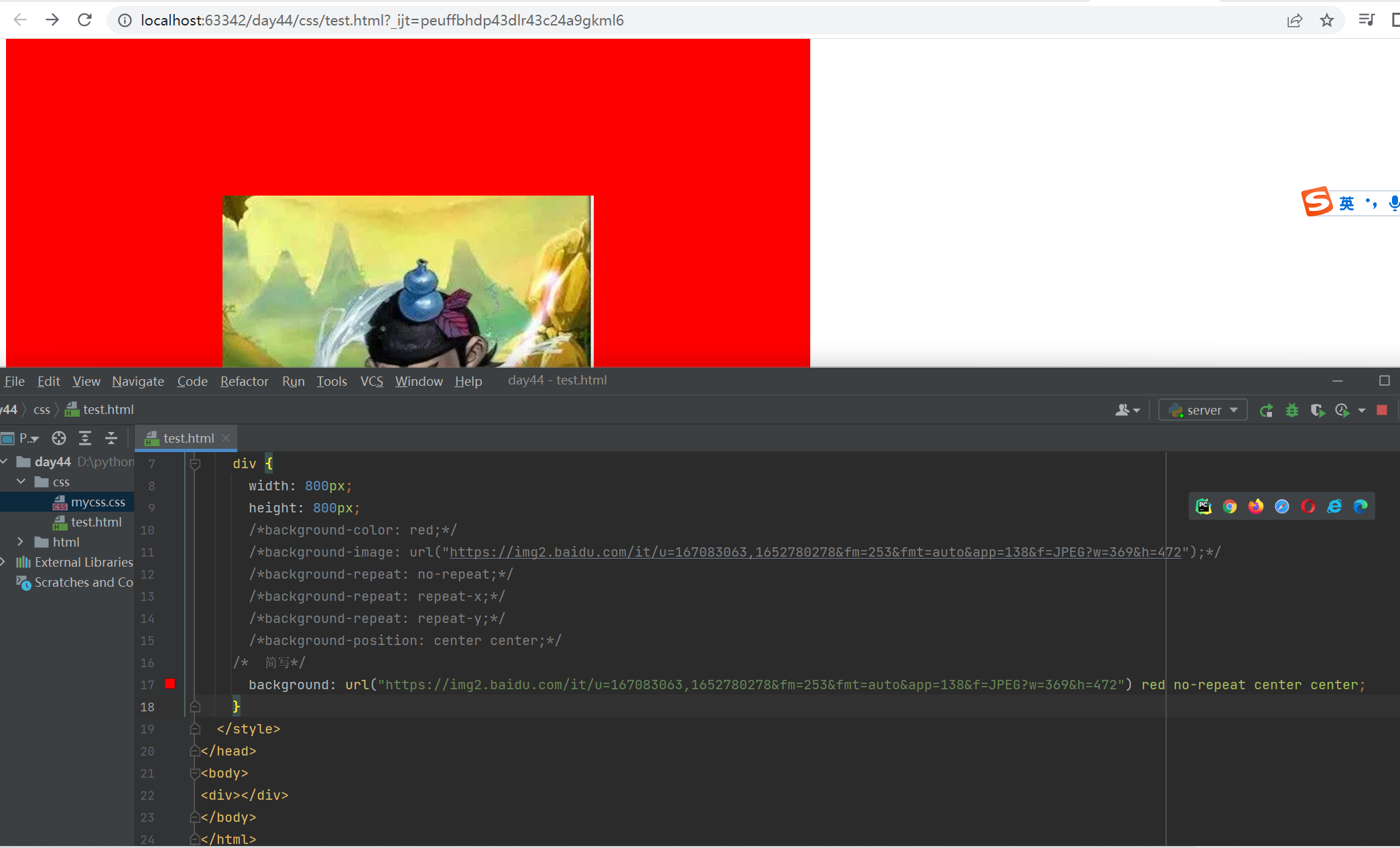
div {
width: 800px;
height: 800px;
/*background-color: red;*/
/*background-image: url("https://img2.baidu.com/it/u=167083063,1652780278&fm=253&fmt=auto&app=138&f=JPEG?w=369&h=472");*/
/*background-repeat: no-repeat;*/
/*background-repeat: repeat-x;*/
/*background-repeat: repeat-y;*/
/*background-position: center center;*/
/* 当多个属性名有相同的前缀 那么可以简写一次性完成*/
background: url("https://img2.baidu.com/it/u=167083063,1652780278&fm=253&fmt=auto&app=138&f=JPEG?w=369&h=472") red no-repeat center center;
}

边框
<style>
p {
font-size: 48px;
/*border-left-width: 5px;*/
/*border-left-style: dotted;*/
/*border-left-color: red;*/
/*简写*/
/*border-left: 3px solid black;*/
/*border-top-width: 10px;*/
/*border-top-style: solid;*/
/*border-top-color:green;*/
/*简写*/
/*border-top: 5px dotted orange;*/
/*border-right-width:10px;*/
/*border-right-style:dashed;*/
/*border-right-color:orange;*/
/*简写*/
/*border-right: coral 10px solid;*/
/*border-bottom-width: 5px;*/
/*border-bottom-style:solid;*/
/*border-bottom-color: darkorange;*/
/*简写*/
/*border-bottom: dashed 15px red;*/
/*上下左右全部简写一个,如下*/
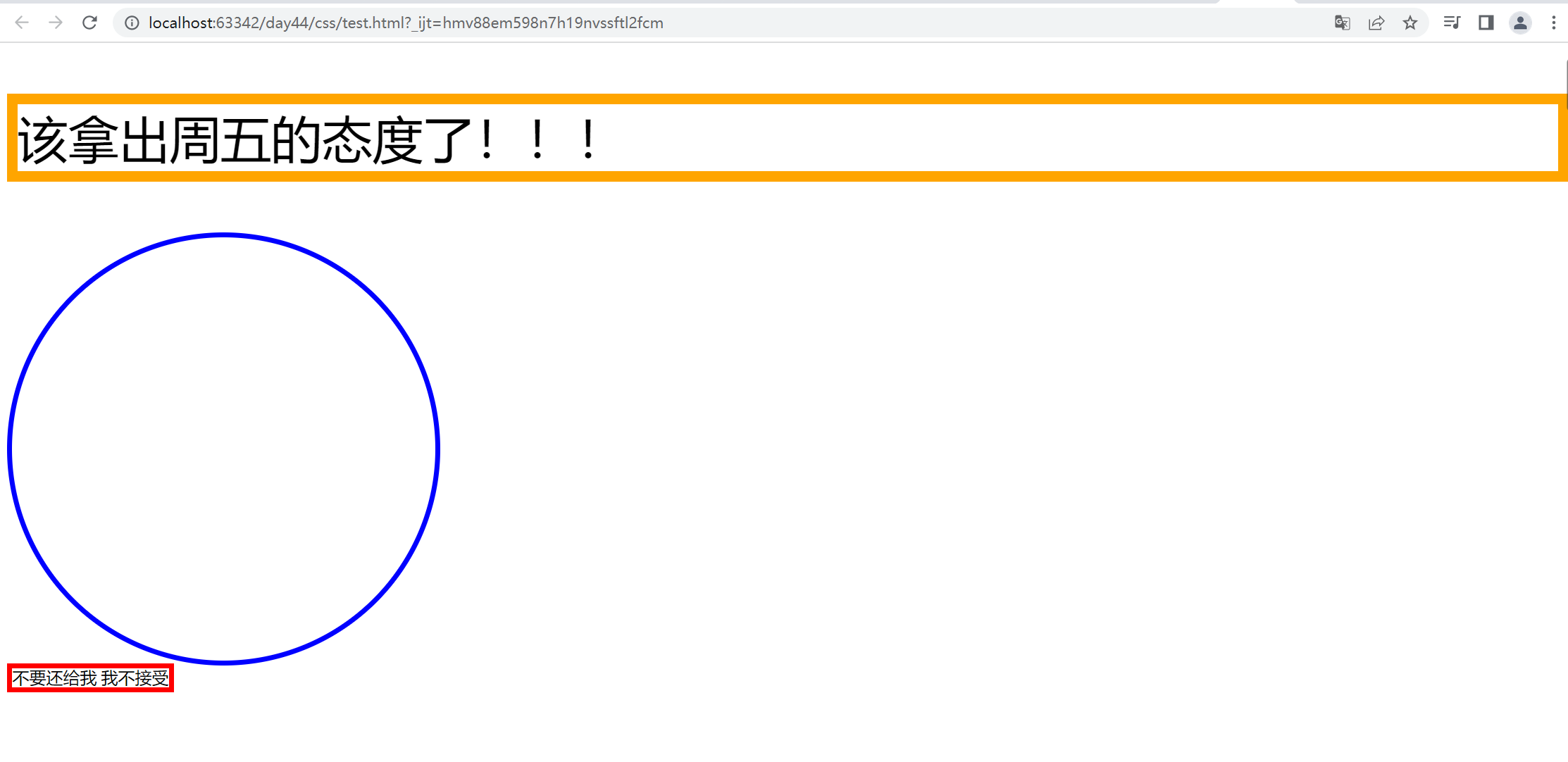
border: 10px solid orange;
}
.c1 {
width: 400px;
height: 800px;
border: 5px solid blue;
/*画圆*/
border-radius: 50%;
}
span {
border: 5px solid red;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<p>该拿出周五的态度了!!!</p>
<div class="c1"></div>
<span>不要还给我 我不接受</span>
</body>

display
"""
行内标签是无法设置长宽 只有块儿级可以设置
"""
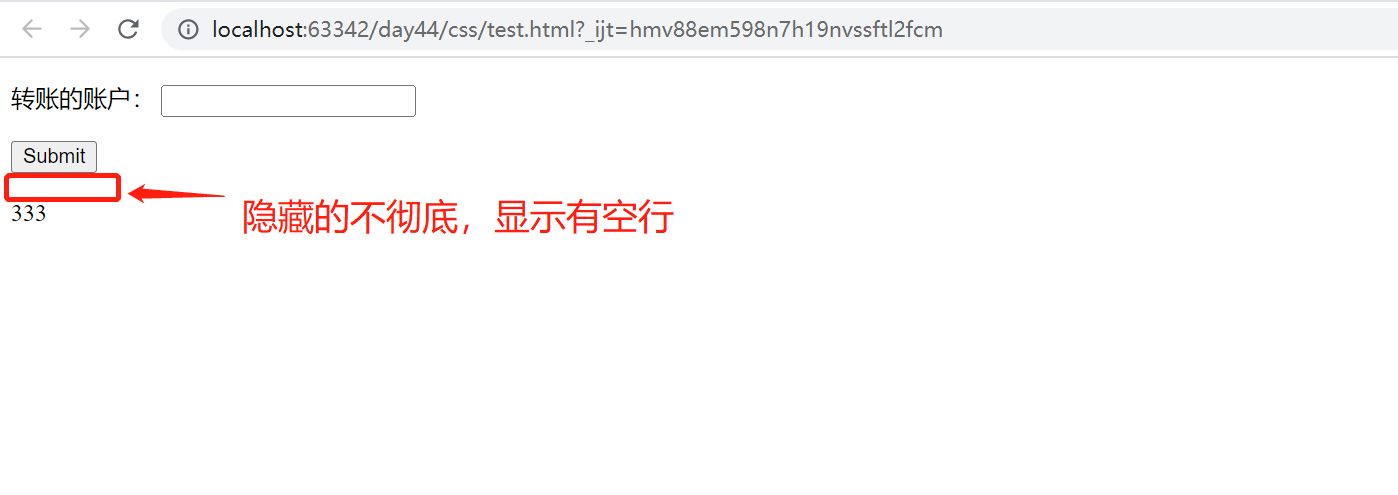
display:none 彻彻底底的隐藏标签(页面上不会显示 也不会保留标签的位置)
visibility: hidden 隐藏的不彻底
代码:
<form action="">
<p>转账的账户:
<input type="text">
<input type="text" name="name" value="jason" style="display: none">
</p>
<input type="submit">
</form>
<div style="display: none">222</div>
<div style="visibility: hidden">222</div>
<div>333</div>

盒子模型
我们可以将标签看成是一个盒子(快递盒)
1.快递包里面的实际物体 content(内容)
2.物体与内部盒子墙的距离 padding(内边距、内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边距)
/* !*padding: 20px; 上下左右*!*/
/* !*padding: 20px 40px; 上下 左右*!*/
/* !*padding: 10px 20px 30px;上 左右 下*!*/
/* !*padding: 10px 20px 30px 40px;上 右 下 左*!*/
margin与padding用法一致
针对标签的嵌套 水平方向可以居中
margin: 0 auto;
代码:
<style>
p {
/*border: 5px solid blue;*/
/*padding-left: 50px;*/
/*padding-top: 60px;*/
/*padding-right: 10px;*/
/*padding-bottom: 80px;*/
/*上下左右各20间距*/
/*padding: 20px;*/
/*上下 5 左右80*/
/*padding: 5px 80px;*/
/*上10 左右20 下30*/
/*padding: 10px 20px 30px;*/
/*上10 右20 下30 左40*/
padding: 10px 20px 30px 40px;
margin-bottom: 20px;
}
div {
border: 3px solid green;
margin-top: 20px;
}
.c1 {
height: 600px;
width: 600px;
border:10px solid blue;
}
.c2 {
height: 200px;
width: 200px;
border: 5px solid orange;
margin: 0 auto;
}
</style>
</head>
<body>
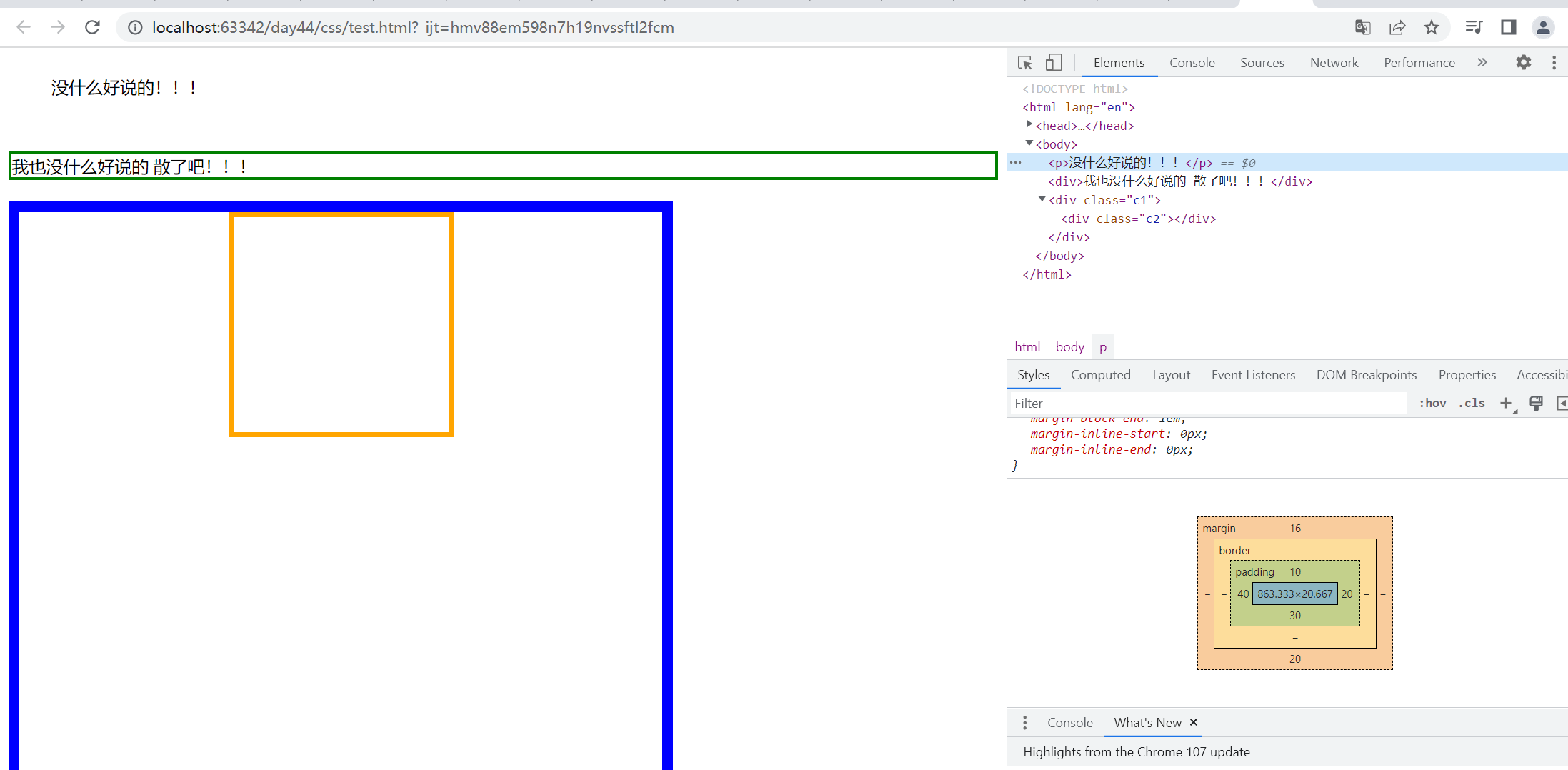
<p>没什么好说的!!!</p>
<div>我也没什么好说的 散了吧!!!</div>
<div class="c1">
<div class="c2"></div>
</div>

浮动
浮动就是用来做页面布局的
浮动的现象
float:left\right
浮动带来的影响
浮动的元素是脱离正常文档流的 会造成父标签塌陷
如何解决浮动的影响
clear
解决浮动带来的影响终极方法
先提前写好样式类
.clearfix:after {
content: '';
display: block;
clear: both;
}
谁塌陷了 就给谁添加clearfix样式类就可以了
ps:浏览器会优先展示文本内容(如果被挡住)
代码:
<style>
.c1 {
border: 3px solid black;
}
.c2 {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.c3 {
height: 100px;
width: 100px;
background-color: green;
float:left;
}
/*.c4 {*/
/* clear:left;*/
/* border: 1px solid yellow;*/
/*}*/
.clearfix:after {
content: '';
display: block;
clear: both;
}
/*.c4 {*/
/* background-color: yellow;*/
/* height: 400px;*/
/* width: 400px;*/
/*}*/
</style>
</head>
<body>
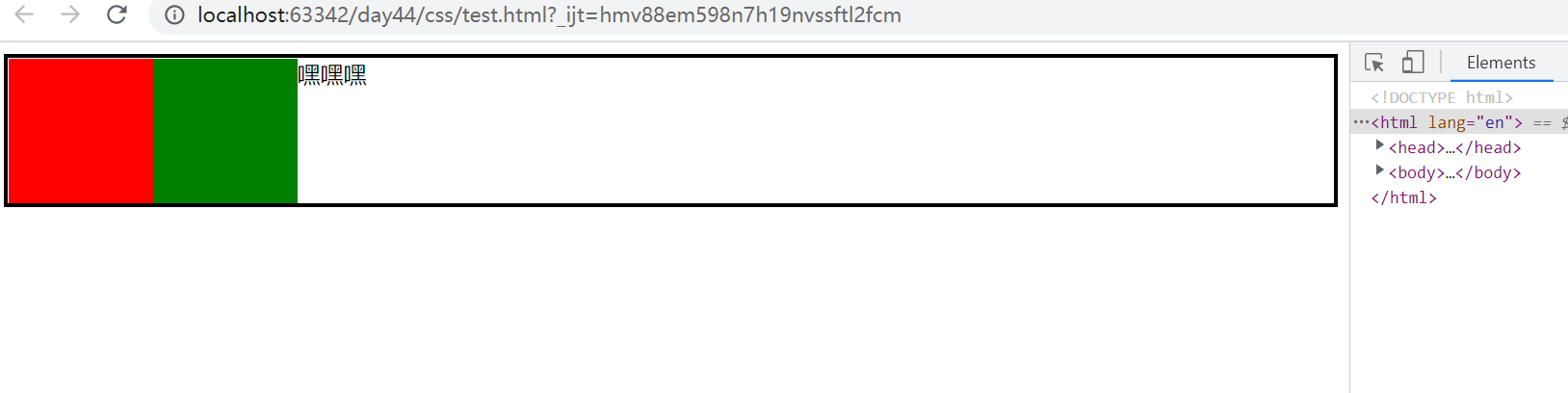
<div class="c1 clearfix">
<div class="c2"></div>
<div class="c3"></div>
<div class="c4">嘿嘿嘿</div>
<!-- <div class="c4"></div>-->
</div>

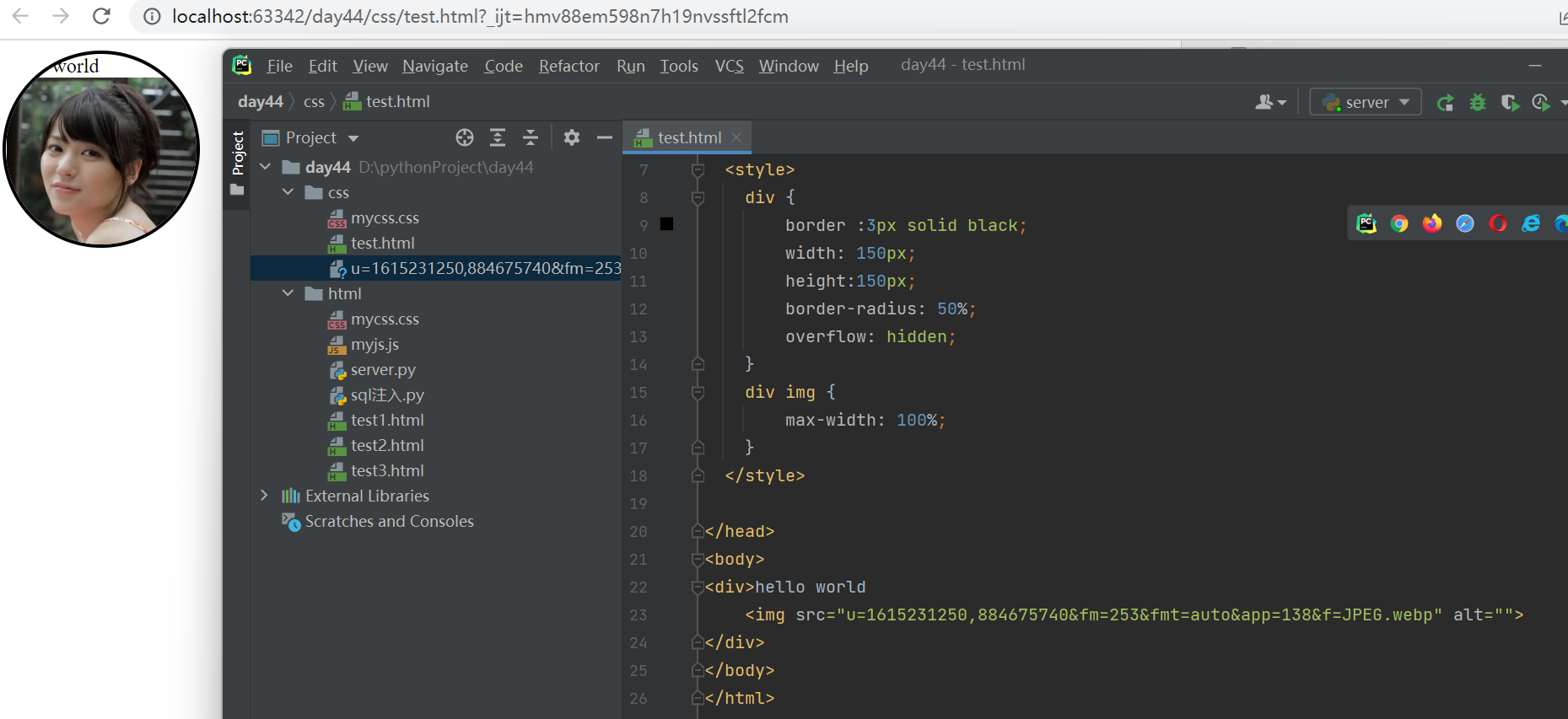
溢出
div {
height: 150px;
width: 150px;
border: 5px solid greenyellow;
border-radius: 50%;
overflow: hidden;
}
div img {
max-width: 100%;
}

定位
标签在默认情况下都是无法通过定位的参数来移动
针对定位有四种状态
1.static静态(标签默认的状态 无法定位移动)
2.relative相对定位(基于标签原来的位置)
3.absolute绝对定位(基于某个定位过的父标签做定位)
4.fixed固定定位(基于浏览器窗口固定不动)
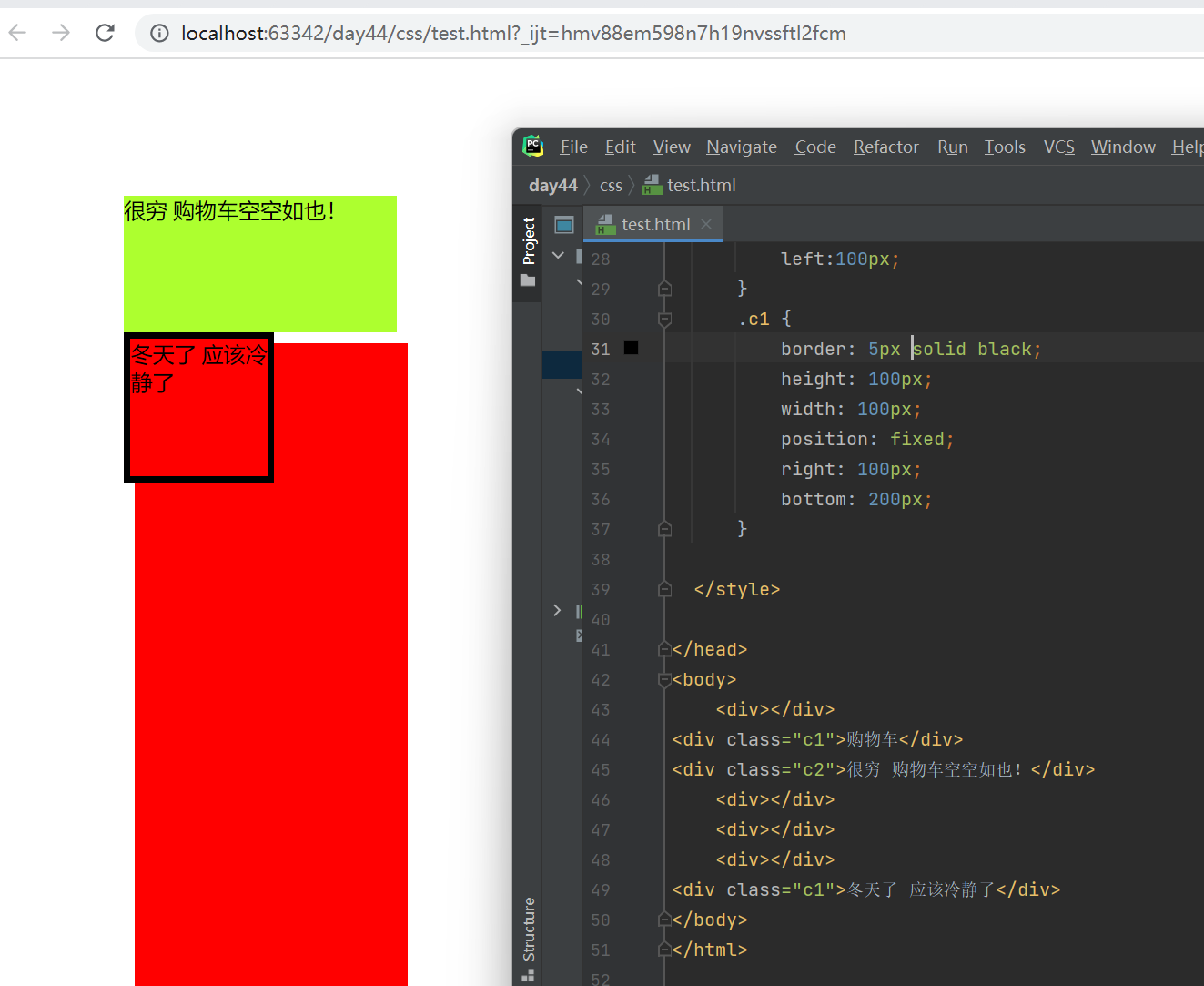
.c1 {
background-color: red;
height: 100px;
width: 100px;
position: relative;
}
.c2 {
background-color: greenyellow;
height: 100px;
width: 200px;
position: absolute;
top: 100px;
left: 100px;
}
.c1 {
border: 5px solid black;
height: 100px;
width: 100px;
position: fixed;
right: 100px;
bottom: 200px;
}

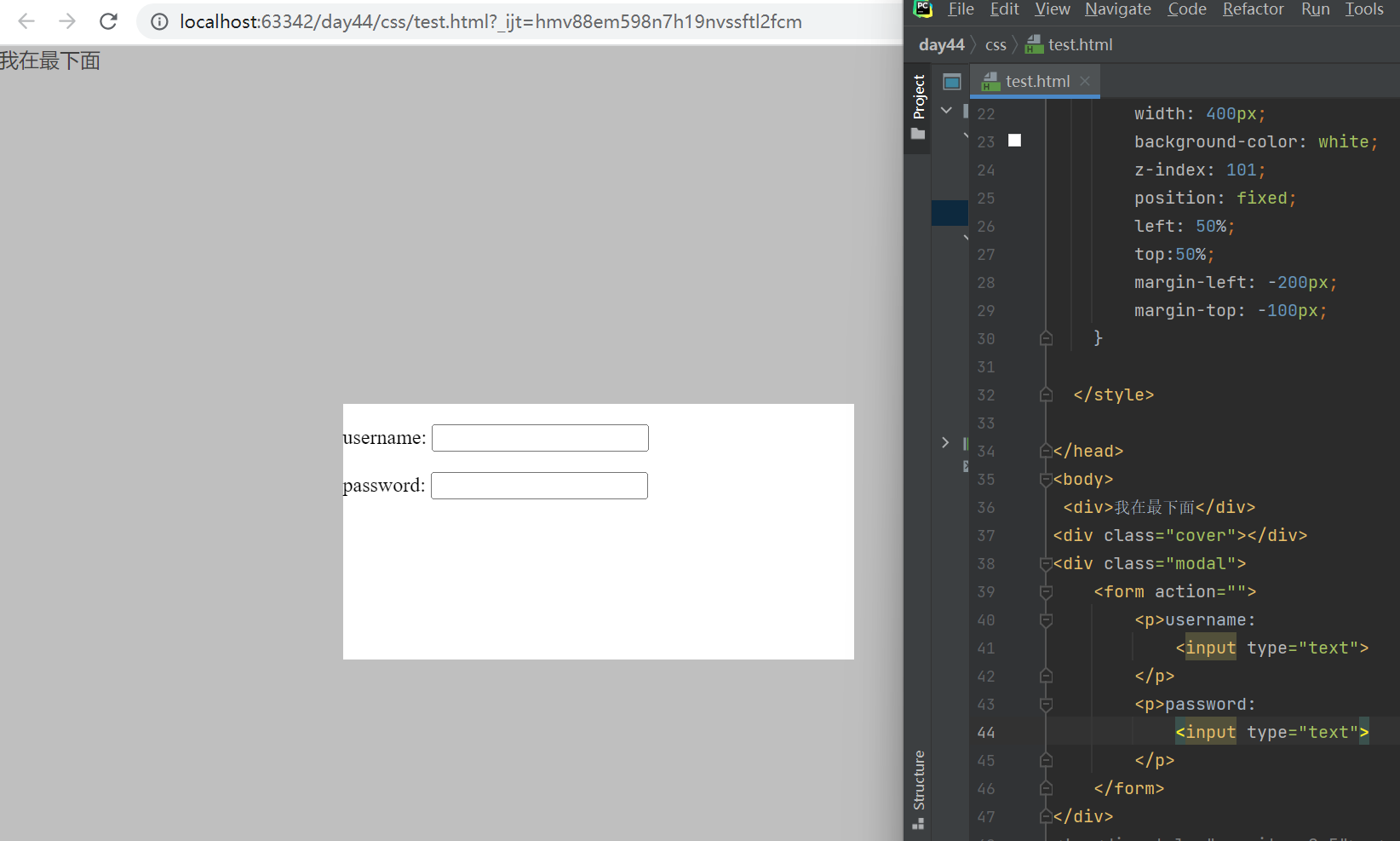
z-index
<style>
body {
margin: 0;
}
.cover {
background-color: rgba(127,127,127,0.5);
position: fixed;
left:0;
bottom:0;
right: 0;
top: 0;
z-index: 100;
}
.modal {
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed;
left: 50%;
top:50%;
margin-left: -200px;
margin-top: -100px;
}
</style>
</head>
<body>
<div>我在最下面</div>
<div class="cover"></div>
<div class="modal">
<form action="">
<p>username:
<input type="text">
</p>
<p>password:
<input type="text">
</p>
</form>
</div>

简易博客页面搭建
思路:
1.分析页面结构
利用布局标签div和span搭建架子
2.先编写网页骨架
HTML
3.再编写CSS
4.最后编写JS
代码:
blog.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>blogs</title>
<link rel="stylesheet" href="blog.css">
</head>
<body>
<div class="blog-left">
<!-- 头像区开始-->
<div class="blog-avatar">
<img src="https://img0.baidu.com/it/u=241845724,4194607734&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1670086800&t=9a6d7f7247b34e07aa54828e5ca25771" alt="">
</div>
<!-- 头像区结束-->
<div class="blog-title">
<span>张红的粉色往事</span>
</div>
<div class="blog-info">
<span>这个人很马叉虫,仔细看看你会感触良多!</span>
</div>
<div class="blog-link">
<ul>
<li><a href="">联系我</a></li>
<li><a href="">微信号</a></li>
<li><a href="">探探号</a></li>
</ul>
</div>
<div class="blog-course">
<ul>
<li><a href="">#小巷子</a></li>
<li><a href="">#理发店</a></li>
<li><a href="">#美容院</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
</div>
</body>
</html>
blog.css
/*这是博客园首页的样式表*/
/*页面通用样式表*/
body {
margin: 0;
background-color: #eeeeee;
}
a {
text-decoration: none;
}
ul {
list-style: none;
padding-left: 0;
}
/*!*首页左侧样式*!*/
.blog-left {
float: left;
width: 20%;
height: 100%;
background-color: #4e4e4e;
position: fixed;
left:0;
top:0;
}
.blog-avatar {
border: 5px solid white;
height: 150px;
width: 150px;
border-radius: 50%;
margin: 20px auto;
overflow: hidden;
}
.blog-avatar img {
max-width: 100%;
}
.blog-title,.blog-info {
color: darkgray;
text-align: center;
margin: 10px auto;
}
.blog-link, .blog-course {
text-align: center;
margin: 80px auto;
}
.blog-link ul>li, .blog-course ul>li {
padding: 8px;
}
.blog-link a,.blog-course a {
color:darkgray;
font-size: 24px;
}
.blog-link a:hover, .blog-course a:hover {
color: white;
}
/*首页右侧样式*/
.blog-right {
float:right;
width: 80%;
height: 100%;
}
.article-list {
background-color: white;
margin: 20px 50px 20px 20px;
box-shadow: 20px 20px 20px rgba(0,0,0,0.8);
}
.article-list .article-title .title {
font-size: 48px;
border-left: 8px solid red;
padding-left: 10px;
}
.article-list .article-title .date {
font-size: 18px;
font-weight: bolder;
float: right;
margin: 20px 20px;
}
.article-desc {
font-size: 20px;
font-weight: lighter;
text-indent: 20px;
border-bottom: 1px solid black;
}
.article-end {
padding: 10px 10px 10px 20px;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗