现代程序设计 网页前端开发作业(to 邹欣老师)
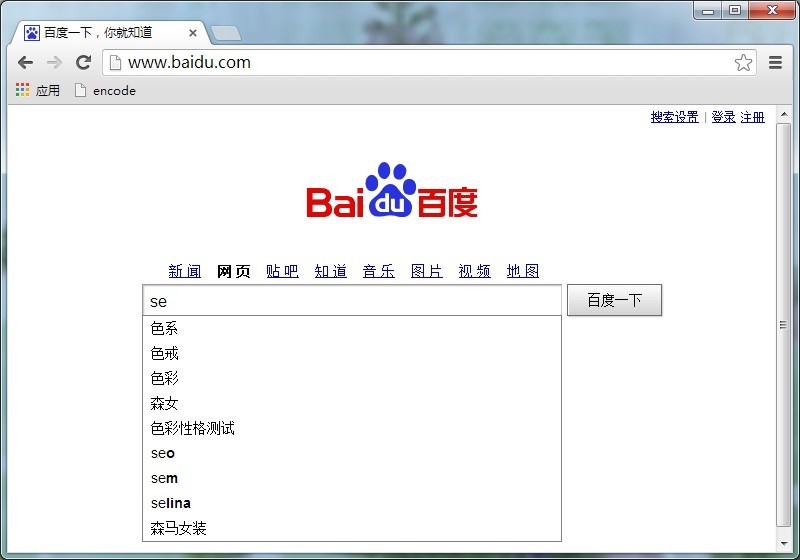
在一些著名的网站的搜索框上,会有一种“自动完成”功能。
比如google、百度和淘宝:



现在,我们来考虑如何实现这个功能。
第一步:模仿任意一个网站,编写一个类似的网页效果原型。
在这一步,不要估计开发时间。
把学习新技术(一些前端基础知识)的时间花在这个阶段。
以完成原型为目标,不必深入技术。
去 http://www.w3schools.com/ 获得入门知识
去 https://developer.mozilla.org/ 查阅文档
第二步:仔细观察三个网站的“自动完成”功能,比较它们<strong>功能</strong>的相同点和不同点,写成一份简单的需求分析文档。
请仅仅从功能角度分析这三个组件。
提示,如果你试图从代码中找到答案,你很可能陷入地狱。
除了界面,可以关注一些细节,比如键盘操作、响应时间。
第三步:设计并实现一个“自动完成”组件,使得它能够把三个网站的自动完成功能应付自如。
按照软件工程的模型进行设计、复审和实现。
在设计阶段,讨论清楚这个组件的用户需要面对的API:它们的命名、调用方式、编程风格、它所依赖的框架(如果有必要的话)。
尽量让使用变得简单。
尽量用可扩展性代替枚举需求。
根据第二步的需求来完成代码,不必试图跟原版"一模一样"。
考虑清楚如何管理这个组件用到的html、css和js代码。
第四步:找到另一个网站的自动完成功能,试试看我们的“自动完成”组件是否能够实现它!
如果可以实现,和小伙伴们讨论下,为什么你们的组件能够应对未知的需求?回顾设计阶段,哪些设计要素产生了关键性作用?
如果不可以实现,和小伙伴讨论下,为什么你们的组件无法应对新需求?需要做怎样的设计变更和代码重构,才能支持新的需求?




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库