ASP.NET:就是喜欢Web Form,就是喜欢拖控件(六)
在网上有一篇来自CSDN清清月儿的文章叫GridView72般绝技,现在可谓广为流传。72般绝技乃是少林神功,讲究循序渐进,是武林正道。然而对于一些不勤奋的人,比如我这种懒到什么时候都想拖控件的,还是不合适的。武功讲究无招胜有招,那对程序员而言就是无码胜有码。我想大部分年轻程序员都是没有女朋友的(奇怪,我为什么要提这个),因此,我想不论从哪方面讲都更喜欢无码一些。
这一篇里我们来挑其中一个复杂一点的绝技练练:GridView和CheckBox结合删除表格中的多行。效果如图:

首先我们从数据库开始设计这个功能,要想一次性删除没有关联的多行是必须用到存储过程的,所以我们不管三七二十一,先写个删除多行数据的存储过程:
(
@ids nvarchar(300)
)
AS
/*SET NOCOUNT ON */
DECLARE @start INT
DECLARE @id INT
DECLARE @idtable TABLE(id INT)
SET @start = 0
while(@start< DATALENGTH(@ids))
BEGIN
DECLARE @end INT
SET @end = CHARINDEX(',',@ids,@start)
IF @end = 0 SET @end = DATALENGTH(@ids)
SET @id = CAST(SUBSTRING(@ids, @start, @end-@start) AS INT)
INSERT INTO @idtable VALUES (@id)
SET @start = @end + 1
END
DELETE FROM [Commodity] WHERE (id IN (SELECT * FROM @idtable))
/*SET NOCOUNT OFF*/
RETURN
有人会问,为什么不直接exec ('delete from [table] where ID in ('+@ids+')'),一句就搞定了?答案是为了安全。ids是用户提交的字符串,所以exec是非常危险的,一定要时刻谨记All inputs are evil。
有了存储过程一切都好办了,下面我们要做的就是写个FormView往这个存储过程里面提交,并且让FormView获得GridView中所有选中行的Id就行了。创建FormView过程跟以前一样,不过数据源我们选择存储过程:

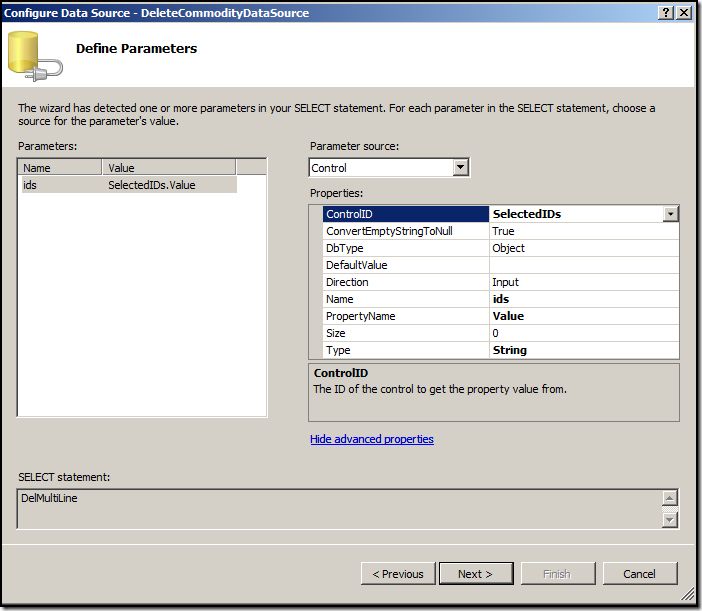
其实选择哪个语句无所谓,这里我在Insert语句中绑定了删除多行存储过程,我们只要在FormView中选择和编辑对应模板就行了。之后会弹出窗口让你选择参数来源,我们的参数应该来自GridView但是它没有"已选择的行ID"这个属性,所以我们稍后要做一些工作,我们现在可以决定把这个参数的信息放进Cookie或者一个Hidden Field,这里你看到的是Hidden Field。

很遗憾这里VS2008有个bug,它只能识别Select语句的参数,所以要我们手动编辑一下ASP.NET代码,把Select语句的参数挪给Insert:
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
InsertCommand="DelMultiLine" InsertCommandType="StoredProcedure"
SelectCommand="DelMultiLine" SelectCommandType="StoredProcedure">
<SelectParameters>
</SelectParameters>
<InsertParameters>
<asp:ControlParameter ControlID="SelectedIDs" Name="ids" PropertyName="Value"
Type="String" />
</InsertParameters>
</asp:SqlDataSource>
到此为止,我们只差获取GridView的选中信息到Hidden Field了。不过首先我们要把含有Check Box的列加到Grid中,这应该是一个TemplateColumn。我们编辑TemplateColumn的模板,向其中添加CheckBox。
如何把CheckBox和Hidden Field联系起来呢?答案是JavaScript。我们要把商品ID绑定到CheckBox的代码,然后作为参数传给JavaScript处理:
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" OnClick='<%# Eval("id","UpdateSelectedIds({0},this.checked)") %>' runat="server" />
</ItemTemplate>
</asp:TemplateField>
接下来我们只要在UpdateSelectedIds更新隐藏的SelectedIDs就可以了,代码如下:
if (document.getElementById("SelectedIDs").value != "")
var ids = document.getElementById("SelectedIDs").value.split(",");
else
ids = [];
var table = [];
for (var i = 0; i < ids.length; i++) {
table[Number(ids[i])] = true;
}
table[id] = value;
ids = [];
for (var i = 0; i < table.length; i++) {
if (table[i]) ids.push(i)
}
document.getElementById("SelectedIDs").value = ids.toString();
alert(document.getElementById("SelectedIDs").value);
}
调试完成所有功能以后,运行一下看看效果吧。
感谢读到最后的各位。祝大家圣诞快乐。
之后将继续奉上一些无码(特指无C#)小技巧。

