ASP.NET:就是喜欢Web Form,就是喜欢拖控件(四)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(一)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(二)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(三)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(四)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(五)
到上一篇ASP.NET:就是喜欢Web Form,就是喜欢拖控件(三)为止,我们有了一个功能比较完善表单来插入数据,以及比较方便GridView来显示数据。然而客户是绝对无法接受一个如此张牙舞爪、如此粗犷的页面的:(尽管从技术角度,这个页面已经具有一定功能性了……)

首先,第一个问题是表格长宽、大小不一。我们可以通过CSS来解决:
首先我们要给GridView添加一个客户端CSS类,以便我们在CSS中使用,添加属性:CssClass="commodity_data"
图片单元格比较特殊,我们给它加上两个客户端CSS类:HeaderStyle-CssClass="image" ItemStyle-CssClass="image"
然后我们用CSS来改变样式:
{
width:100%;
}
table.commodity_data tr th
{
width:15em;
background-color:Gray;
}
table.commodity_data tr td
{
width:15em;
text-align:center;
}
table.commodity_data tr td.image
{
width:auto;
}
table.commodity_data tr th.image
{
width:auto;
}
下面的样式加入之后,页面看起来舒服多了。不过大小不一的图片还是影响视觉效果,所以我们要处理一下,使用JavaScript把它们缩放到合适的大小。我们希望把长宽都限制在100x100之内,并保持长宽比。我们首先要用一个100x100的容器把图片限制住,改写img的代码:
ImageUrl='<%# Eval("id", "\\CommodityImage.aspx?id={0}") %>' />
改写为:
<asp:Image ID="Image" onreadystatechange="OnImageReady.apply(this,arguments);" runat="server"
ImageUrl='<%# Eval("id", "\\CommodityImage.aspx?id={0}") %>' />
</div>
现在图片大小被限制了,不过是剪切的这看起来很不爽。这时候我们需要JavaScript来做了:
<asp:Image ID="Image" onreadystatechange="OnImageReady.apply(this,arguments);" runat="server"
ImageUrl='<%# Eval("id", "\\CommodityImage.aspx?id={0}") %>' />
</div>
然后在header里面写好script:
if (this.readyState == 'complete') {
if (this.height < 100 && this.width < 100) return;
if (this.width > this.height) {
this.height = Math.floor(this.height * 100 / this.width);
this.width = 100;
}
else {
this.width = Math.floor(this.width * 100 / this.height);
this.height = 100;
}
}
}
这算法眼熟吗?请看http://www.cnblogs.com/JeffreyZhao/archive/2009/11/24/precision-of-float-point-calculation.html,这里正是一个简化了的JS版。
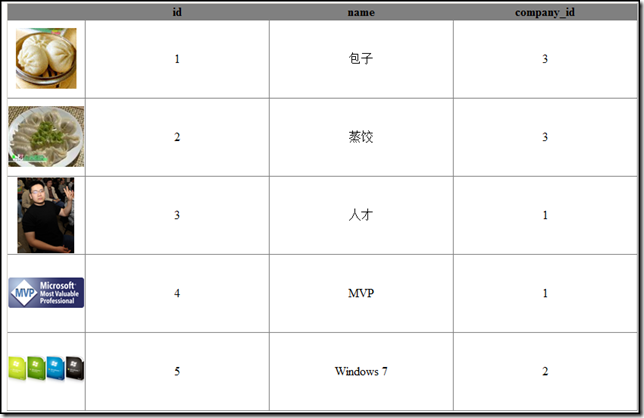
这样我们的Grid就顺眼多了:
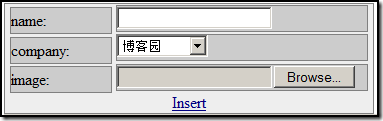
不过相比起来,FormView可真丑。而且没人会把这样的插入表单放到界面上的吧。所以我们要把FormView美化一下。首先我们来看看默认的模板:
DefaultMode="Insert">
<InsertItemTemplate>
name:
<asp:TextBox ID="nameTextBox" runat="server" Text='<%# Bind("name") %>' />
<br />
company_id:
<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="CompanyDataSource" DataTextField="name" DataValueField="id"
SelectedIndex='<%# Bind("company_id") %>'>
</asp:DropDownList>
<br />
image:<asp:FileUpload ID="imageFileUpload" runat="server" FileBytes='<%# Bind("image") %>'/>
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True"
CommandName="Insert" Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
</asp:FormView>
我们保持绑定的数据控件不变,稍微调整一下结构:
DefaultMode="Insert">
<InsertItemTemplate>
<span class="form_item_name">name:</span> <asp:TextBox CssClass="form_item_input" ID="nameTextBox" runat="server" Text='<%# Bind("name") %>' /> <br />
<span class="form_item_name">company:</span> <asp:DropDownList CssClass="form_item_input" ID="DropDownList2" runat="server"
DataSourceID="CompanyDataSource" DataTextField="name" DataValueField="id"
SelectedIndex='<%# Bind("company_id") %>' /> <br />
<span class="form_item_name">image:</span> <asp:FileUpload CssClass="form_item_input" ID="imageFileUpload" runat="server" FileBytes='<%# Bind("image") %>'/> <br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True"
CommandName="Insert" Text="Insert" />
</InsertItemTemplate>
</asp:FormView>
再配合CSS:
{
display:inline-block;
width:100px;
height:25px;
line-height:25px;
border:solid 1px Gray;
background:#cccccc;
text-align:left;
}
.form_item_input
{
display:inline-block;
width:230px;
height:25px;
line-height:25px;
border:solid 1px Gray;
background:#cccccc;
text-align:left;
}
.Form
{
background:#eeeeee;
text-align:center;
border:solid 1px Gray;
}
效果看起来还好吧,当然我这里只是一个例子,各位高手可以尽情发挥CSS才能,多多美化视觉效果并且兼容浏览器: