ASP.NET:就是喜欢Web Form,就是喜欢拖控件(三)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(一)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(二)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(三)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(四)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(五)
前一篇ASP.NET:就是喜欢Web Form,就是喜欢拖控件(二)里有评论提到,老赵怎么跟包子饺子跑一块去了?咱们仔细看,这样列出的表确实有些问题,company_id被设计成一个外键,若是直接列出此表给用户看,company_id是不可理解的。
| id | name | company_id | image |
| 1 | 包子 | 3 | [bin] |
| 2 | 蒸饺 | 3 | [bin] |
| 3 | 人才 | 1 | [bin] |
| 4 | MVP | 1 | [bin] |
| 5 | Window 7 | 2 | [bin] |
我们不妨再往前点,回忆下此系列的第一篇 ASP.NET:就是喜欢Web Form,就是喜欢拖控件(一)
似乎还有这么一张表:
Company
| id | name |
| 1 | 博客园 |
| 2 | 微软 |
| 3 | 楼下包子铺 |
不错,老赵和包子蒸饺可不是一个地儿出来的。我们的用户大概更希望看到下面的表:
| id | name | company_name | image |
| 1 | 包子 | 楼下包子铺 | [bin] |
| 2 | 蒸饺 | 楼下包子铺 | [bin] |
| 3 | 人才 | 博客园 | [bin] |
| 4 | MVP | 博客园 | [bin] |
| 5 | Window 7 | 微软 | [bin] |
这样的数据表就清晰多了。
说起实现,你的第一个想法可能是C#去查询,不过数据库为我们提供了更佳的方法:视图。
我们要在数据库里建立一张视图,这样我们可以获得正确的语义和潜在的底层优化。
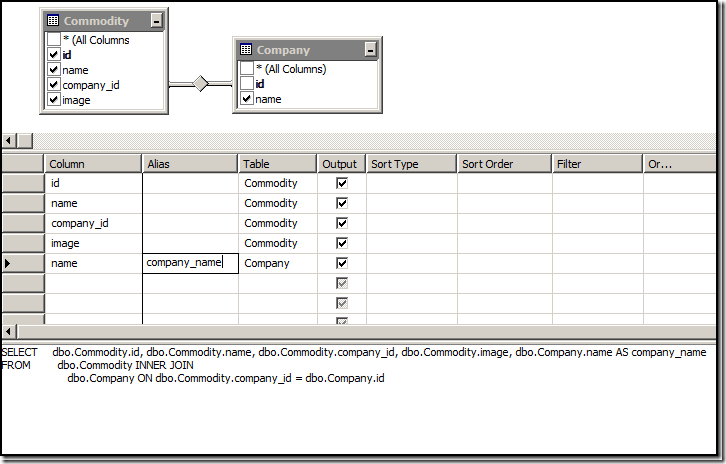
建立视图方法如下图所示:

使用GridView来显示时,我们不需要任何特殊处理,只要把视图当作普通的表来查询就可以了。
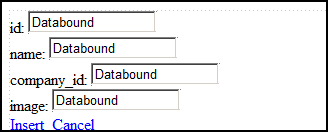
好了,用GridView显示这回已经很好了,接下来我们看看这个表单还有什么问题:

我们的提交表单看起来很土,居然要用户手动去输入公司id!
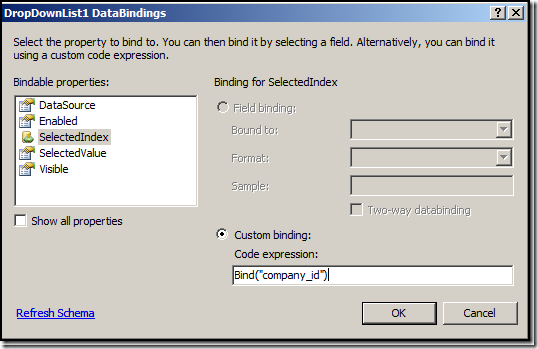
如前面所说,id这种东西,用户看都看不明白,更何况输入!所以应该提供一种更为友好的输入方式。于是我们想,既然公司数目有限,做一个下拉列表是个不错的主意。我们只需要去插入模板里面把TextBox换成DropDownList,把它的数据源改成Company表的数据源(注意,每个DropDownList有自己的数据源),再用下图方式配置数据绑定:

好了,就这么easy,我们的公司id字段已经可以从dropdownlist里面选了。

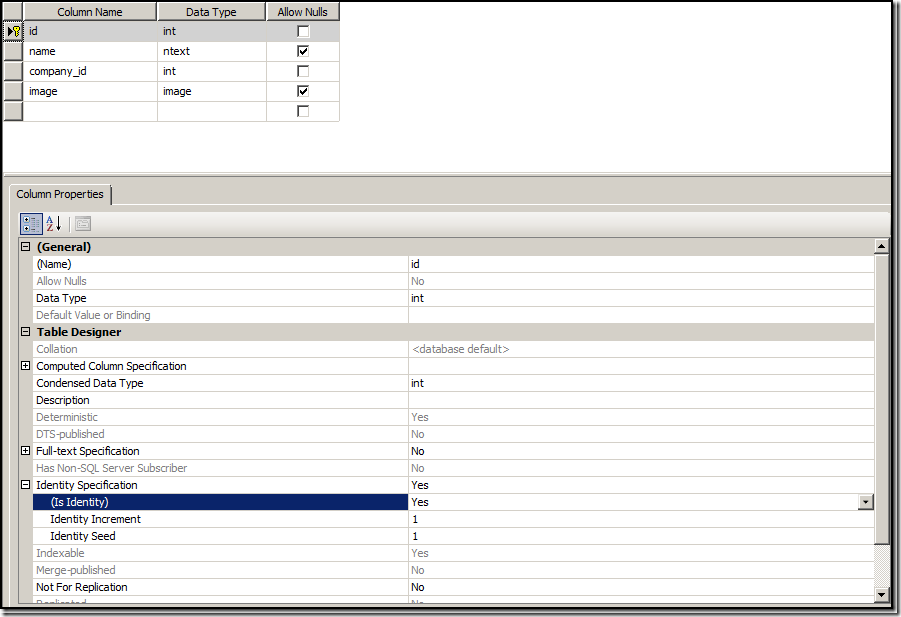
别忙,我们还有一个数据项:id,其实我们希望这个id是自动生成的,而不是用户提交的。这个的解决方案跟ASP.NET倒是没什么关系,只要在数据库里把id设置成自增的字段就可以了,见图:

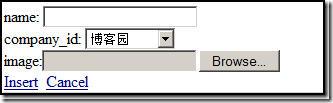
然后我们要更新下数据源和FormView模板,很简单就不多说了.效果如图:

现在我们有了一个功能完备的表单,让我们来进一步提个需求,给数据表加个字段:加入时间
| id | name | company_id | image | adddate |
| 1 | 包子 | 3 | [bin] | 2009-12-14 |
| 2 | 蒸饺 | 3 | [bin] | 2009-12-14 |
| 3 | 人才 | 1 | [bin] | 2009-12-14 |
| 4 | MVP | 1 | [bin] | 2009-12-14 |
| 5 | Window 7 | 2 | [bin] | 2009-12-14 |
这个加入时间,同样是不希望用户自己去输入的,希望每次插入数据的时候都使用当时的时间,而且我们必须避免用户恶意更改。
其实这个问题,我们只需要再插入Sql语句上动点手脚就行了,重新配置FormView的数据源,把Insert语句改掉:
INSERT INTO [commodity] ([name], [company_id], [image],[addtime]) VALUES (@name, @company_id, @image,CURRENT_TIMESTAMP)
再插入一条新的数据试试,可以按照预期运行了。T-SQL其实是很强大的语言,它甚至是图灵完备的,我们在存储时的很多逻辑操作和变换都可以通过T-SQL来完成,灵活使用T-SQL可以省去不少本来在C#中的工作量。
下一篇预告:
将会重点讲讲跟客户端的整合,其实只要使用的时候遵守一定原则,ASP.NET一样可以生成高质量HTML代码。

