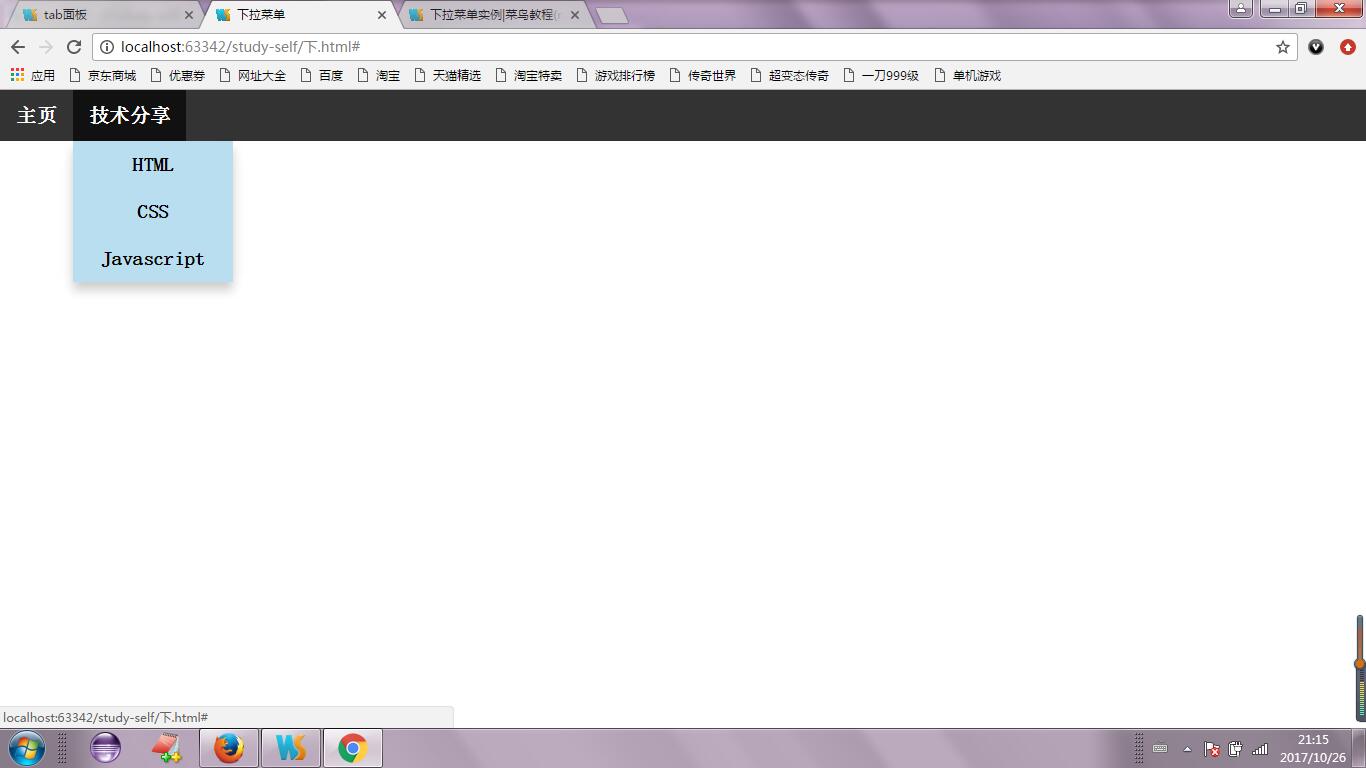
下拉菜单
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>下拉菜单</title>
<style>
*{
margin:0;
padding:0;
}
ul{
list-style:none;
overflow:hidden;
background-color:#333;
}
li{
float:left;
}
li a,.dropbtn{
text-decoration:none;
font-size:20px;
font-weight:bolder;
padding:14px 16px;
color:white;
display:inline-block;
}
li a:hover,.dropdown:hover{
background-color:black;
}
.dropdown{
display:inline-block;
}
.dropdown-menu{
display:none;
position:absolute;
min-width:150px;
background-color:#b9def0;
}
.dropdown-menu a{
padding:12px 14px;
text-decoration:none;
display:block;
color:black;
}
.dropdown-menu a{
background-color:gainsboro;
}
.dropdown:hover .dropdown-menu{
display:block;
}
</style>
</head>
<body>
<ul>
<li>< a href="#">主页</a></li>
<li>
<div class=dropdown>
<a href="#" class="dropbtn">技术分享</a>
<div class="dropdown-menu">
<a href="#">HTML</a>
<a href="#">CSS</a>
<a href="#">Javascript</a>
</div>
</ul>
</body>
</html>


