上面讲完创建了‘第一个’微信小程序,那么现在我们来看看,微信小程序里面有什么吧。
首先我们来看下文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/list.html
你会看到有那么几个内容点

这里有框架二字。我觉得这两个字真特么混蛋。我对于框架二字的理解是,在原生的基础上去封装自己的
一套规则,就像vue在js的基础上去封装了自己的一套规则。然而,在小程序的文档中,所谓的这个框架指代
的就是小程序本身。你可以这么理解 小程序文档上面的'框架'==小程序本身 ......
小程序主要分为两块视图层(View)和逻辑层(App Service)
框架可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
假设你学过angular或者vue的话,你心里差不多应该就已经有数了。不过没学过也不要紧。
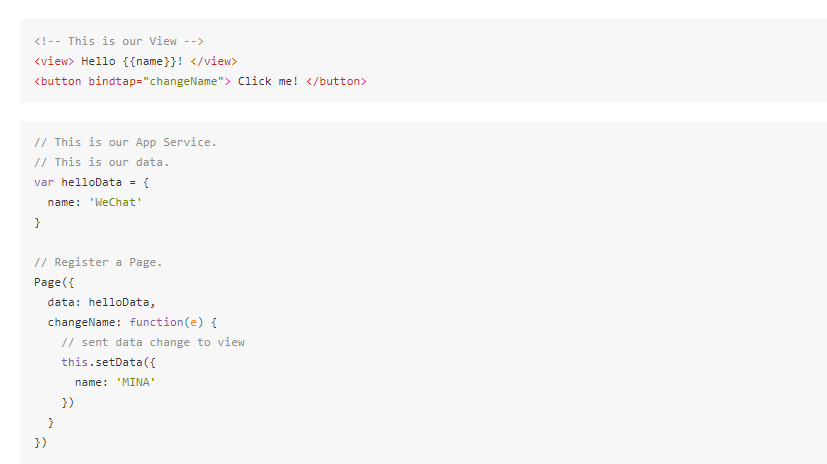
我们来看下官网给出的例子

我们看到,上面的View层中的标签中有{{name}}这个东西,而js里面就有对应的相应变量,所以就像你想的那样,小程序的视图层和数据
层就是这样关联起来的。这样是不是很清晰。学过vue的童鞋请注意,里面的data就是所有数据的对象 key-value ,没有什么return,也不要
写成了data () {}这个函数,切记,不要弄混。
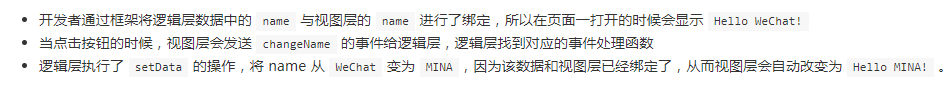
我们来看下官方文档对代码的解读