[Django] Admin inline image 后台内联图片的缩略图
简单介绍
百度了半天找不到能用的跟我需要完全一致的代码,研究了半天别人的代码,又实在不会写render,卒。第二天在StackOverFlow终于找到一个一模一样的问题:Display thumbnail in Django admin inline
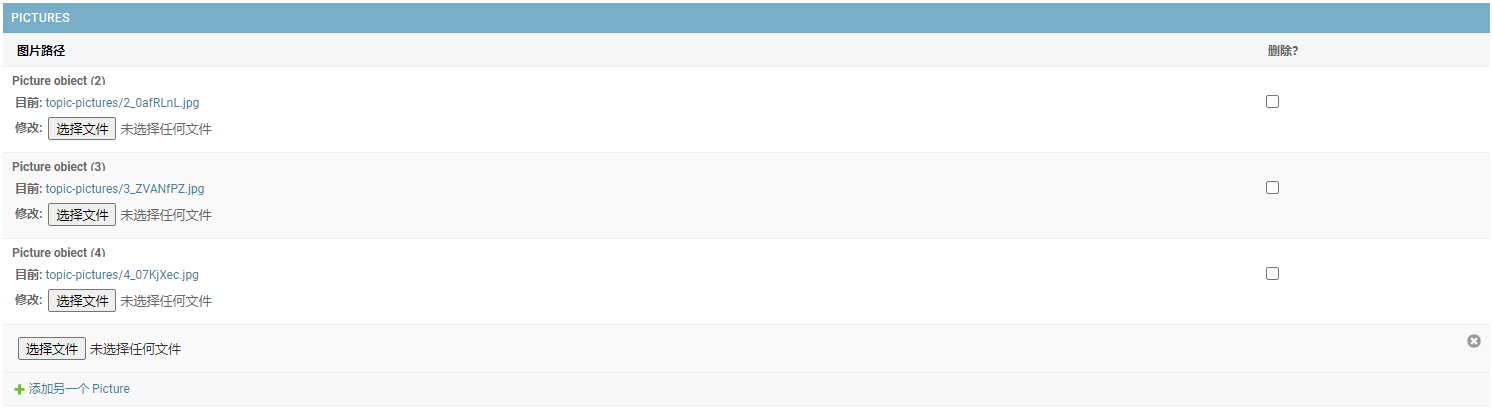
修改前

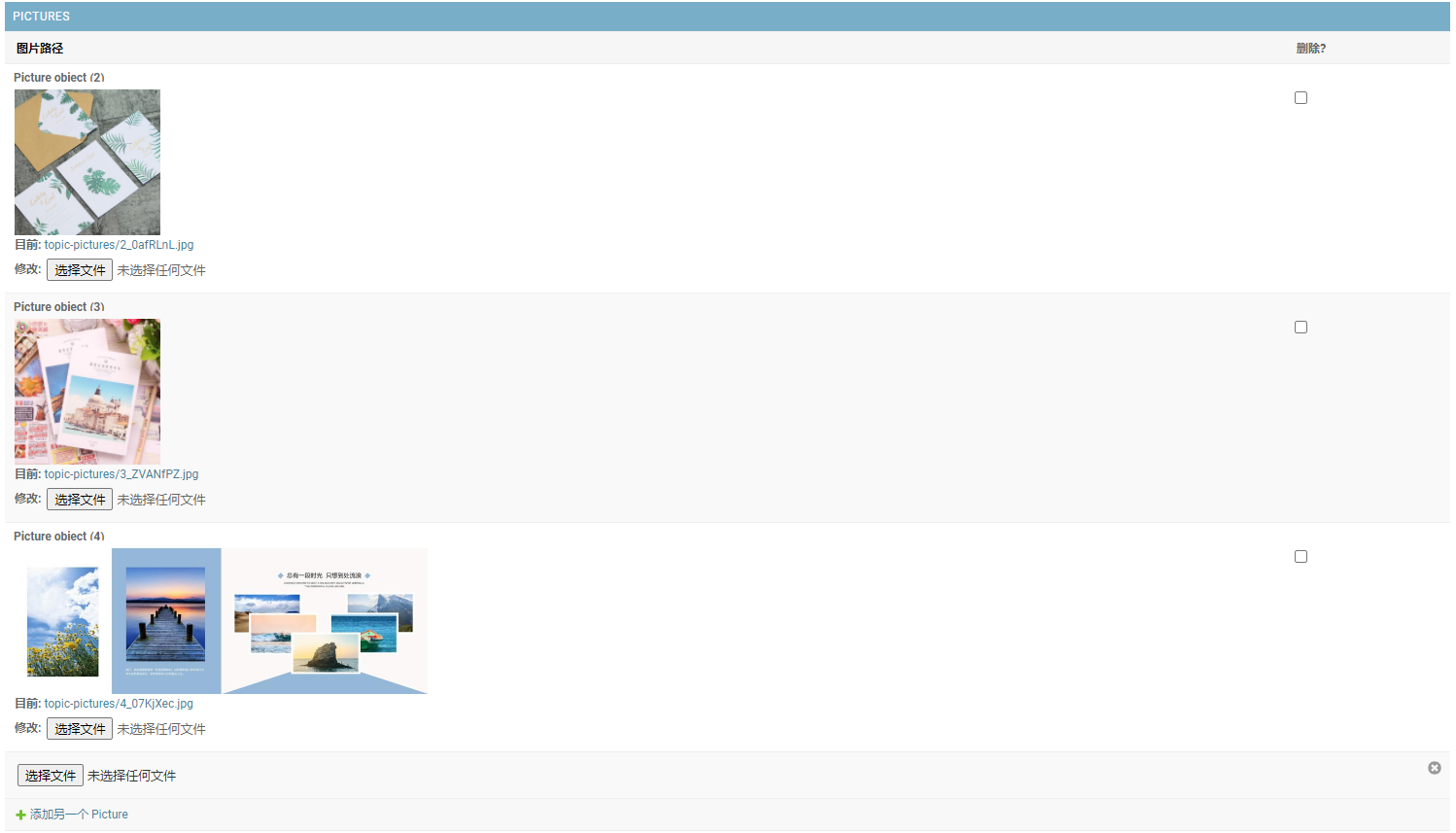
修改后

原帖搬运(机翻)
原问题:
i'm new to Django and trying to change how inline images are presented in the admin panel. Can I add a Preview tag above each 'Currently' to and show thumbnail?
我是Django的新手,试图改变内联图像在管理面板中的显示方式。我可以在每个“当前”上面添加一个预览标签,并显示缩略图吗
高赞回答:
I managed to do it after a lot of digging. Unfortunately I couldn't find the source I used (too many tabs, too many didn't work..) . So the idea was to create an Image Widget, that appends some html script.
经过一番钻研,我终于做到了。不幸的是,我找不到我使用的源代码(太多的标签,太多的不起作用…)。所以我们的想法是创建一个图像小部件,附加一些html脚本。
from django.contrib.admin.widgets import AdminFileWidget
class AdminImageWidget(AdminFileWidget):
def render(self, name, value, attrs=None):
output = []
if value and getattr(value, "url", None):
image_url = value.url
file_name = str(value)
output.append(u' <a href="%s" target="_blank"><img src="%s" alt="%s" width="150" height="150" style="object-fit: cover;"/></a> %s ' % \
(image_url, image_url, file_name, _('')))
output.append(super(AdminFileWidget, self).render(name, value, attrs))
return mark_safe(u''.join(output))
class CollectionImageInline(admin.TabularInline):
formfield_overrides = {models.ImageField: {'widget': AdminImageWidget}}
提问者回复:
This worked, thanks. I would add imports on top:
from django.utils.safestring import marksafe,from django.db import models
这起作用了,谢谢。我在顶部添加了导入:from django.utils.safestring import marksafe,from django.db import models
代码修改
- 可以看到提问者回复中提到了需要添加导入,我还额外添加了一个
AdminFileWidget
from django.utils.safestring import mark_safe
from django.contrib.admin.widgets import AdminFileWidget
from django.db import models
- 我这边的image_url跟实际的位置差着一个
/static,所以在image_url = value.url这行做了一点处理
image_url = "/static" + value.url
-
原帖的样式固定所有图片都只显示一个150*150大小的矩形,删除
width="150"即可显示完整图片 -
IDE说不认识
_(''),就给删了,同时删除了最后一个%s,好像没什么问题(AdminImageWidget的倒数第三行)
class AdminImageWidget(AdminFileWidget):
def render(self, name, value, attrs=None):
output = []
if value and getattr(value, "url", None):
image_url = "/static" + value.url
file_name = str(value)
output.append(u' <a href="%s" target="_blank"><img src="%s" alt="%s" height="150" '
u'style="object-fit: cover;"/></a>' % (image_url, image_url, file_name))
output.append(super(AdminFileWidget, self).render(name, value, attrs))
return mark_safe(u''.join(output))
- 报一个错
render() got an unexpected keyword argument 'renderer',参考Django报错:render() got an unexpected keyword argument 'renderer'解决办法,将提示中/venv/lib/python3.7/site-packages/django/forms/boundfield.py的对应代码注释掉就没问题了
总结
最后的显示结果十分漂亮,点击图片还能查看大图,可惜没有注册网站,否则一定要给大佬点赞qvq


 浙公网安备 33010602011771号
浙公网安备 33010602011771号