CSS3权威指南 22.盒相关样式





1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div.inlineblock { 9 display: inline-block; 10 background: #00aaff; 11 width: 300px; 12 } 13 14 div.inline { 15 display: inline; 16 background: #aaff00; 17 width: 300px; 18 } 19 </style> 20 </head> 21 22 <body> 23 <div> 24 <div class="inlineblock">inline-block</div> 25 <div class="inlineblock">inline-block</div> 26 </div> 27 <div> 28 <div class="inline">inline</div> 29 <div class="inline">inline</div> 30 </div> 31 </body> 32 33 </html>






1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: inline-block; 10 width: 200px; 11 vertical-align: top; 12 } 13 div#a { 14 background: #00aaff; 15 } 16 17 div#b { 18 background: #aaff00; 19 } 20 div#c{ 21 width: 400px; 22 background: #ffff00; 23 } 24 </style> 25 </head> 26 27 <body> 28 <div id="a">A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A</div> 29 <div id="b">B B B B B B B B B B B B B B B B B B B B B B B B B B B B B B B B B B B</div> 30 <div id="c">C C C C C C C C C C C C C C C C C C C C C C C C C C C C C C C C C C C</div> 31 </body> 32 33 </html>

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 ul{ 9 margin: 0; 10 padding: 0; 11 } 12 li{ 13 width: 100px; 14 padding: 10px 0; 15 background-color: #00ccff; 16 border:solid 1px #666666; 17 text-align: center; 18 float: left; 19 } 20 a{ 21 color: #000000; 22 text-decoration: none; 23 } 24 </style> 25 </head> 26 27 <body> 28 <ul> 29 <li><a href="#">菜单1</a></li> 30 <li><a href="#">菜单2</a></li> 31 <li><a href="#">菜单3</a></li> 32 <li><a href="#">菜单4</a></li> 33 </ul> 34 </body> 35 36 </html>


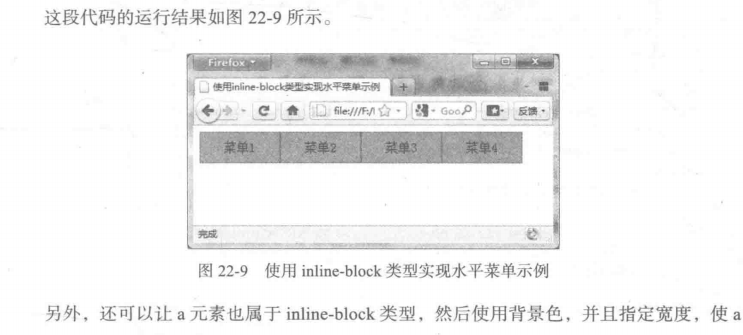
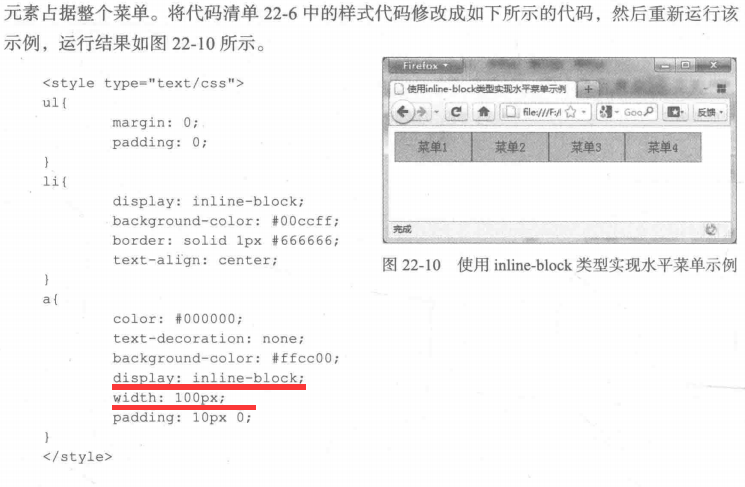
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 ul{ 9 margin: 0; 10 padding: 0; 11 } 12 li{ 13 display: inline-block; 14 width: 100px; 15 padding: 10px 0; 16 background-color: #00ccff; 17 border:solid 1px #666666; 18 text-align: center; 19 } 20 a{ 21 color: #000000; 22 text-decoration: none; 23 } 24 </style> 25 </head> 26 27 <body> 28 <ul> 29 <li><a href="#">菜单1</a></li><li><a href="#">菜单2</a></li><li><a href="#">菜单3</a></li><li><a href="#">菜单4</a></li> 30 </ul> 31 </body> 32 33 </html>



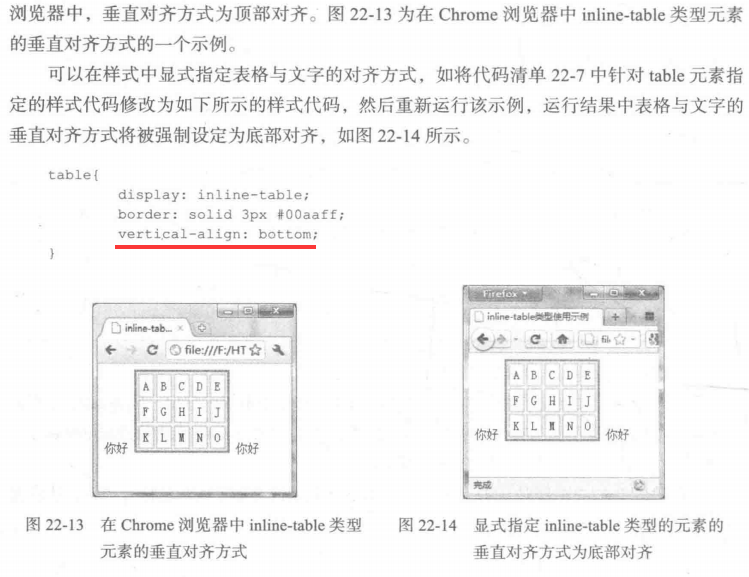
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 table{ 9 border: solid 3px #00aaff; 10 display: inline-table; 11 } 12 td{ 13 border: solid 2px #ccff00; 14 padding: 5px; 15 } 16 </style> 17 </head> 18 19 <body> 20 你好 21 <table> 22 <tr> 23 <td>A</td><td>B</td><td>C</td><td>D</td><td>E</td> 24 </tr> 25 <tr> 26 <td>A</td><td>B</td><td>C</td><td>D</td><td>E</td> 27 </tr> 28 <tr> 29 <td>A</td><td>B</td><td>C</td><td>D</td><td>E</td> 30 </tr> 31 </table> 32 你好 33 </body> 34 35 </html>



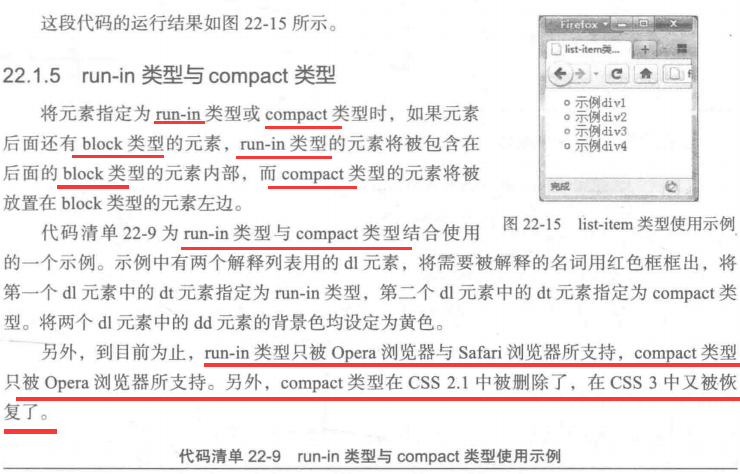
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: list-item; 10 list-style-type: circle; 11 margin-left: 30px; 12 } 13 </style> 14 </head> 15 16 <body> 17 <div>示例 div1</div> 18 <div>示例 div2</div> 19 <div>示例 div3</div> 20 <div>示例 div4</div> 21 </body> 22 23 </html>

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 dl#runin dt{ 9 display: run-in; 10 border: solid 2px red; 11 } 12 dl#compact dt{ 13 display: compact; 14 border: solid 2px 15 } 16 </style> 17 </head> 18 19 <body> 20 <dl id="runin"> 21 <dt>名词一</dt> 22 <dd>关于“名词一”的名称解释</dd> 23 </dl> 24 <dl id="compact"> 25 <dt>名词二</dt> 26 <dd>关于“名词二”的名词解释</dd> 27 </dl> 28 </body> 29 30 </html>


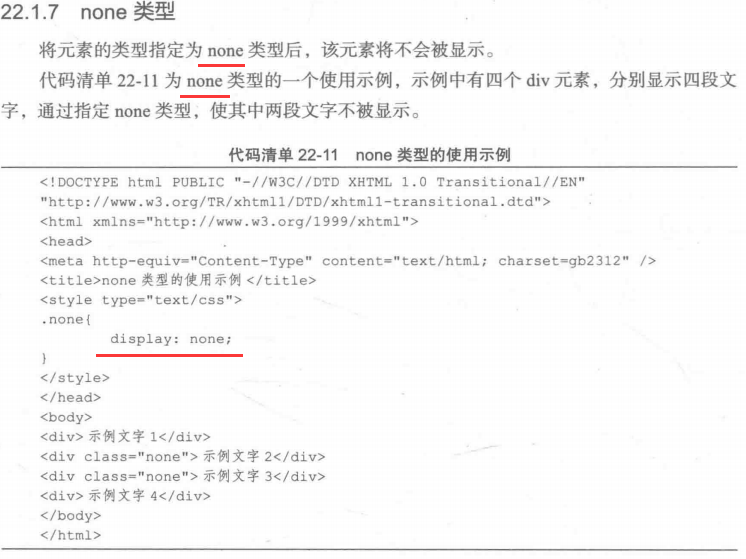
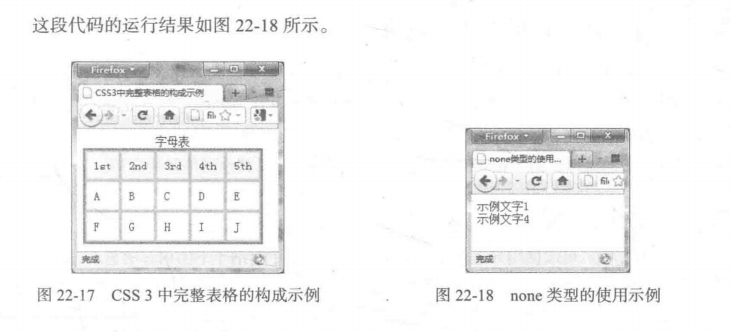
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 .table { 9 display: table; 10 border: solid 3px #00aaff; 11 } 12 13 .caption { 14 display: table-caption; 15 text-align: center; 16 } 17 18 .tr { 19 display: table-row; 20 } 21 22 .td { 23 display: table-cell; 24 border: solid 2px #aaff00; 25 padding: 10px; 26 } 27 28 .thead { 29 display: table-header-group; 30 background-color: #ffffaa; 31 } 32 </style> 33 </head> 34 35 <body> 36 <div class="table"> 37 <div class="caption">字母表</div> 38 <div class="thead"> 39 <div class="tr"> 40 <div class="td">1st</div> 41 <div class="td">2nd</div> 42 <div class="td">3rd</div> 43 <div class="td">4th</div> 44 <div class="td">5th</div> 45 </div> 46 </div> 47 <div class="tr"> 48 <div class="td">A</div> 49 <div class="td">B</div> 50 <div class="td">C</div> 51 <div class="td">D</div> 52 <div class="td">E</div> 53 </div> 54 <div class="tr"> 55 <div class="td">A</div> 56 <div class="td">B</div> 57 <div class="td">C</div> 58 <div class="td">D</div> 59 <div class="td">E</div> 60 </div> 61 </div> 62 </body> 63 64 </html>






























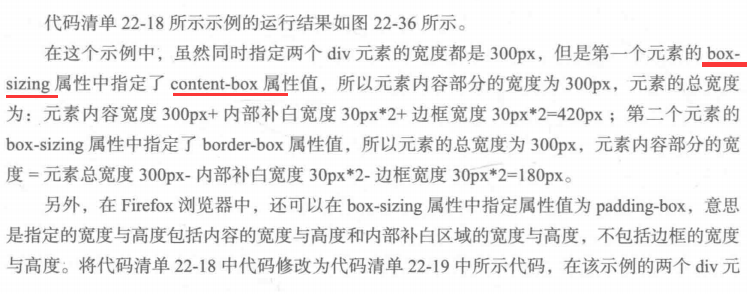
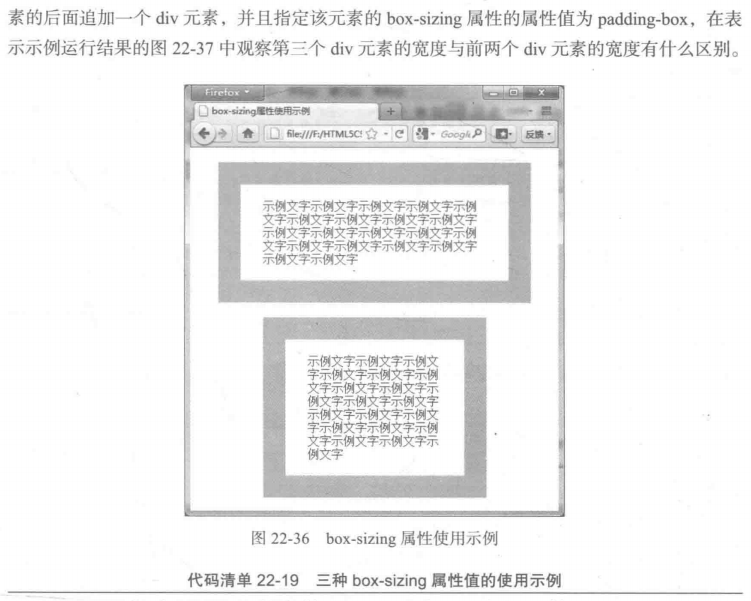
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 width: 300px; 10 border:solid 30px #ffaa00; 11 padding: 30px; 12 background-color: #ffff00; 13 margin: 20px auto; 14 } 15 div#div1{ 16 box-sizing: content-box; 17 } 18 div#div2{ 19 box-sizing: border-box; 20 } 21 div#div3{ 22 box-sizing:padding-box; 23 } 24 </style> 25 </head> 26 27 <body> 28 <div id="div1"> 29 示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字 30 </div> 31 <div id="div2"> 32 示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字 33 </div> 34 <div id="div3"> 35 示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字 36 </div> 37 </body> 38 39 </html>


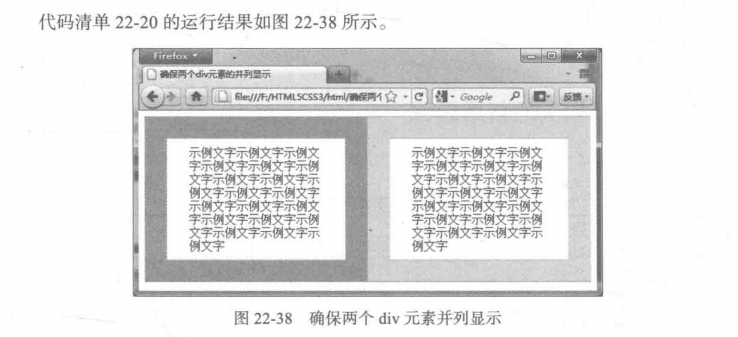
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div { 9 width: 50%; 10 border: solid 30px #ffaa00; 11 padding: 30px; 12 background-color: #ffff00; 13 float: left; 14 box-sizing: border-box; 15 } 16 17 div#div2 { 18 border: solid 30px #00ffff; 19 } 20 </style> 21 </head> 22 23 <body> 24 <div id="div1"> 25 示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字 26 </div> 27 <div id="div2"> 28 示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字 29 </div> 30 31 </body> 32 33 </html>