HTML5权威指南 16.拖放API与通知API




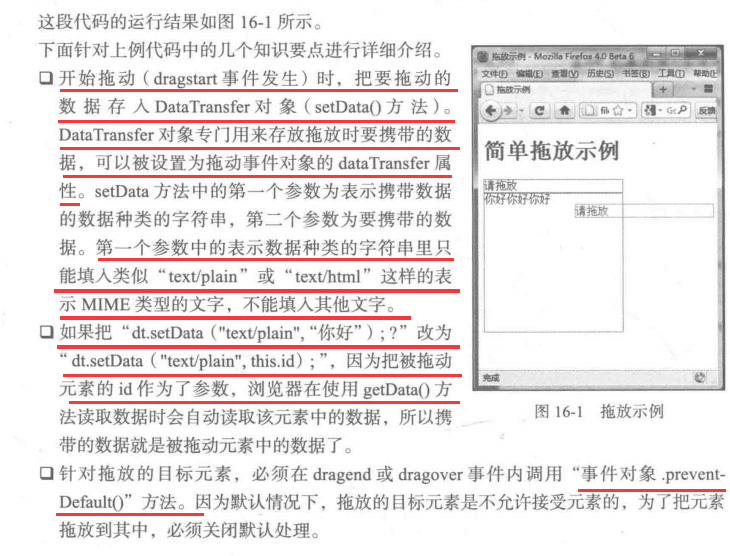
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript"> 8 function init() { 9 var source = document.getElementById("dragme"); 10 var dest = document.getElementById("text"); 11 //(1)拖放开始 12 source.addEventListener("dragstart", function(ev) { 13 //向dataTransfer 对象追加数据 14 var dt = ev.dataTransfer; 15 dt.effectAllowed = "all"; 16 //(2)拖动元素为dt.setData("text/plain",this.id); 17 dt.setData("text/plain", "你好"); 18 }, false); 19 20 //(3)dragend:拖放结束 21 dest.addEventListener("dragend", function(ev) { 22 //不执行默认处理(拒绝拖放) 23 ev.preventDefault(); 24 }, false); 25 26 //(4)drop:被拖放 27 dest.addEventListener("drop", function(ev) { 28 //从DataTransfer对象那里取得数据 29 var dt = ev.dataTransfer; 30 var text = dt.getData("text/plain"); 31 dest.textContent += text; 32 //(5)不执行默认处理(拒绝被拖放) 33 ev.preventDefault(); 34 //停止事件传播 35 ev.stopPropagation(); 36 }, false); 37 } 38 document.ondragover = function(e) { e.preventDefault() }; 39 document.ondrop = function(e) { e.preventDefault() }; 40 </script> 41 </head> 42 43 <body onload="init()"> 44 <h1> 简单拖放示例</h1> 45 <!--(7)把draggable属性设为true--> 46 <div id="dragme" draggable="true" style="width: 200px; border: 1px solid gray;"> 47 请拖放 48 </div> 49 <div id="text" style="width: 200px; border: 1px solid gray;"></div> 50 51 </body> 52 53 </html>












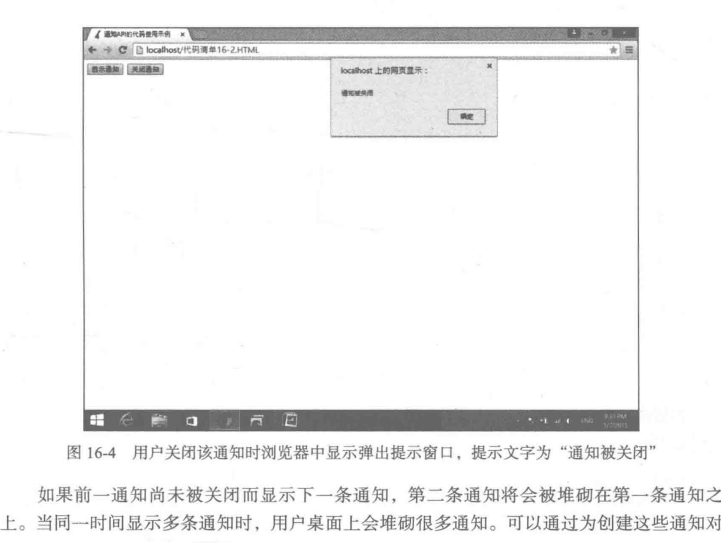
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript"> 8 var NotificationTest; 9 function createNotification(){ 10 if(window.Notification.permission=="granted"){ 11 NotificationTest=new Notification("简单文本通知",{icon:"down.gif",body:"通知内容"}); 12 NotificationTest.onshow=function(){alert("通知被显示")} 13 NotificationTest.onclose=function(){alert("通知被关闭")} 14 }else if(window.Notification.permission=="default"){ 15 window.Notification.requestPermission(); 16 } 17 } 18 function closeNotification(){ 19 NotificationTest.close(); 20 } 21 </script> 22 </head> 23 24 <body > 25 <button onclick="createNotification()">显示通知</button> 26 <button onclick="closeNotification()">关闭通知</button> 27 </body> 28 29 </html>




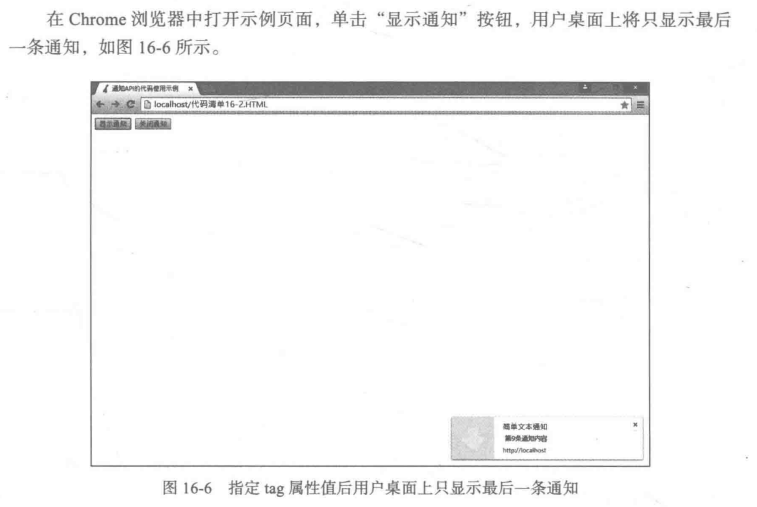
1 function createNotification(){ 2 if(window.Notification.permission=="granted"){ 3 for(var i=0;i<10;i++) 4 NotificationTest=new Notification("简单文本通知",{icon:"down.gif",body:"通知第"+i+"内容"}); 5 NotificationTest.onshow=function(){alert("通知被显示")} 6 NotificationTest.onclose=function(){alert("通知被关闭")} 7 }else if(window.Notification.permission=="default"){ 8 window.Notification.requestPermission(); 9 } 10 }