Android 水波纹点击效果(Ripple Effect)

上周Android发布了Android M的Preview版本.但想必Android5.0很多炫酷效果,多数开发者还没有使用过,那更不要说广大用户了.
本文介绍的是Android5.0中其中一个炫酷的效果,点击水波纹扩散效果(Ripple Effect).
以下介绍的实现方式都是调用Android5.0的新API,并非自定义实现,所以支持在Android5.0的设备.
而大家想兼容低系统版本的话,就需要新建v21(即Android5.0)的Resource Directory.
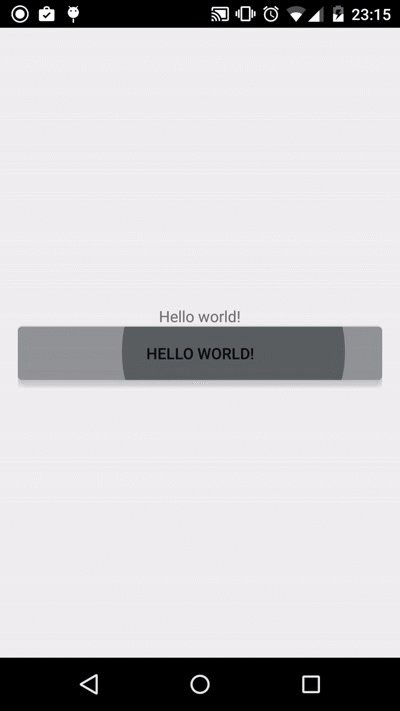
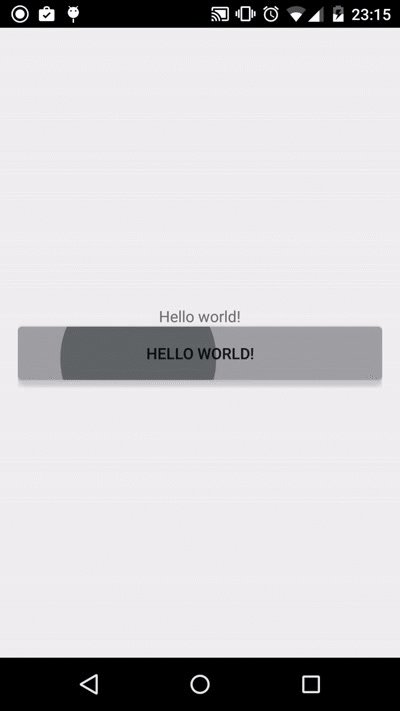
圆角背景的水波纹效果(如上图)
1. 定义一个普通圆角背景的xml;
rounded_corners.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FFFFFF" />
<corners android:radius="4dp" />
</shape>
2. 这里是重点,<ripple>是API21才有的新Tag,正是实现水波纹效果的;
其中<ripple android:color="#FF21272B" .... />这个是指定水波纹的颜色.
而<item />里面的东西,我们都很熟悉,就是普通的定义一个带圆角的背景.
ripple_bg.xml:
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF21272B"> <item> <shape android:shape="rectangle"> <solid android:color="#FFFFFF" /> <corners android:radius="4dp" /> </shape> </item> <item android:drawable="@drawable/rounded_corners" /> </ripple>
3. 这是Activity的布局xml;
<Button android:background="@drawable/ripple_bg"... />直接使用ripple_bg作为背景.
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ripple_bg"
android:text="@string/hello_world" />
</LinearLayout>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号